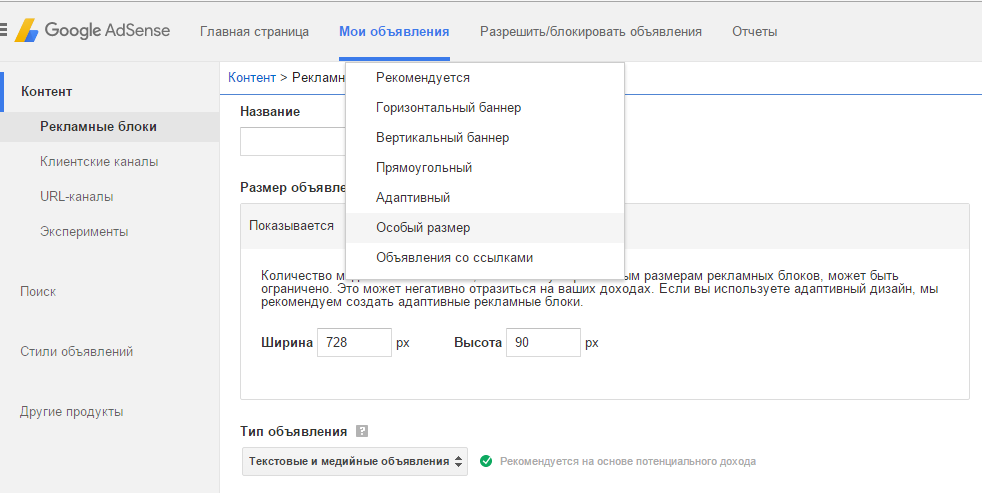
Мои объявления → Новый рекламный блок → Особый размер
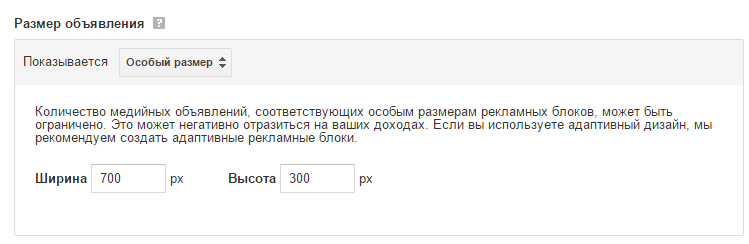
Создаем в AdSense блок особого размера, например 700×300.
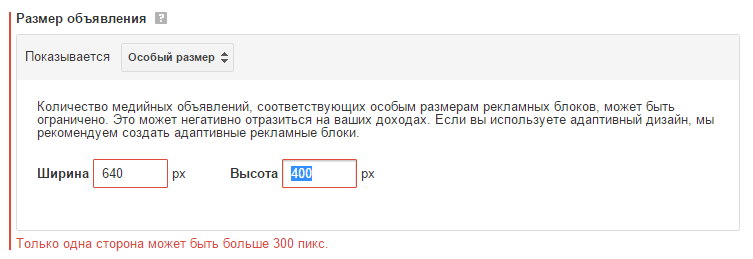
Почему именно 300. Потому что, только одна сторона может быть больше 300 пикс.
К классу adsbygoogle дописать стиль, описанный в CSS
<ins class="adsbygoogle"
например "adapslot"
<ins class="adsbygoogle adapslot"вот эта строка задает размер жестко — ее вообще убрать
style="display:inline-block;width:700px;height:300px"В итоге код рекламного блока AdSense выглядит так:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 700x300 -->
<ins class="adsbygoogle adapslot"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>И в файле со стилями (style.css) прописываем:
iframe { border: none; }
.adapslot { display: inline-block; width: 320px; height: 50px; }
@media (min-width: 500px) { .adapslot { width: 468px; height: 60px; } }
@media(min-width: 800px) { .adapslot { width: 757px; height: 90px; } }
@media(min-width: 1000px) { .adapslot { width: 757px; height: 300px; } }Дополнительная информация по теме:
- Cправка AdSense «»
- «».







Хороший метод, если на сайте не используются плагины для отображения рекламных блоков, учитывая платформу пользователей.