Это перевод этой и вот этой статей с woorkup.com
Правда, совет не для старого ослика (IE6).
Основная идея этого совета — использовать div-обертку (wrapper) и селектор CSS :first-child.
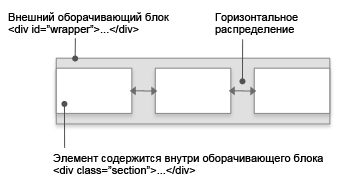
Итак, надо: сделать на странице несколько блоков, равномерно распределенных по горизонтали:
Исходный код такой разметки предельно прост:
<div id="wrapper">
<div class="section"></div>
<div class="section"></div>
<div class="section"></div>
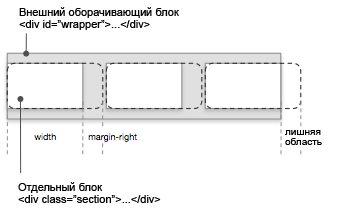
</div>Для того, чтобы горизонтально расположить блоки в оболочке, нам потребуется всего несколько строк CSS кода. Первое, что приходит в голову: объявить класс .section со свойствами width и margin-right, с нужными нам значениями. Но при этом правый отступ крайнего правого элемента будет выступать за границы оболочки:
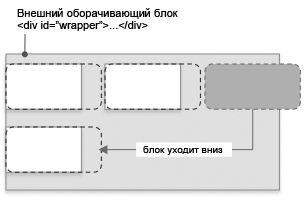
Так как правый отступ крайнего правого элемента превышает ширину оболочки, по правилам разметки крайний правый блок «уйдет» вниз:
Возникает вопрос: как убрать «лишний» отступ у крайнего правого блока без специального CSS класса, у которого свойство margin-right будет задано 0?
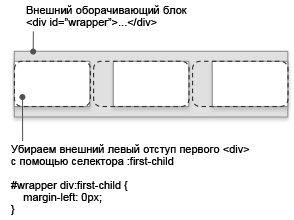
Именно здесь и стоит вспомнить о селекторе :first-child, и инвертировать правые отступы на левые. Таким образом, чтобы у первого блока отступ слева был нулевым. Напрашивается вопрос: зачем инвертировать? Все дело в том, что в IE7|8 поддержка :first-child добавлена, а :last-child нет.
Итак, давайте посмотрим на CSS код решения. Сперва определим оболочку:
#wrapper {
width:320px;
height:60px;
background:#EFEFEF;
}Теперь объявим класс содержимого оболочки .section:
.section {
border:solid 1px #999;
float:left;
height:58px;
margin-left:10px;
width:98px;
}В примере используются фиксированные значения свойств width и margin-left. Вы на свое усмотрение можете использовать и процентные значения.
Теперь нам надо убрать отступ слева у первого блока, делается это так:
#wrapper div:first-child {
margin-left:0px;
}Как уже было сказано выше, единственный недостаток этого подхода то, что IE6 не поддерживает селектор :first-child. В этом случае придется использовать условные комментарии для того, чтобы объявить-таки отдельный класс (например, .section-first). Свойства этого класса будут с теми же значениями, что в классе .section, только свойство margin-left = 0.