Содержание
Я давно обращал внимание на прилипающий блок в сайдбаре, в который часто размещают блок контекстной рекламы или какой-нибудь баннер.
Сейчас вы узнаете как эту фишку сделать на своем блоге на Вордпресс. Воспользуемся готовым решением — плагином Q2W3 Fixed Widget (Sticky Widget).
Как установить плагин Q2W3 Fixed Widget
Установка плагина происходит как обычно. Самый простой путь, не требующий идти по ссылке на сайт, скачивать плагин, а потом загружать его на сайт. Делаем проще:
Шаг 1
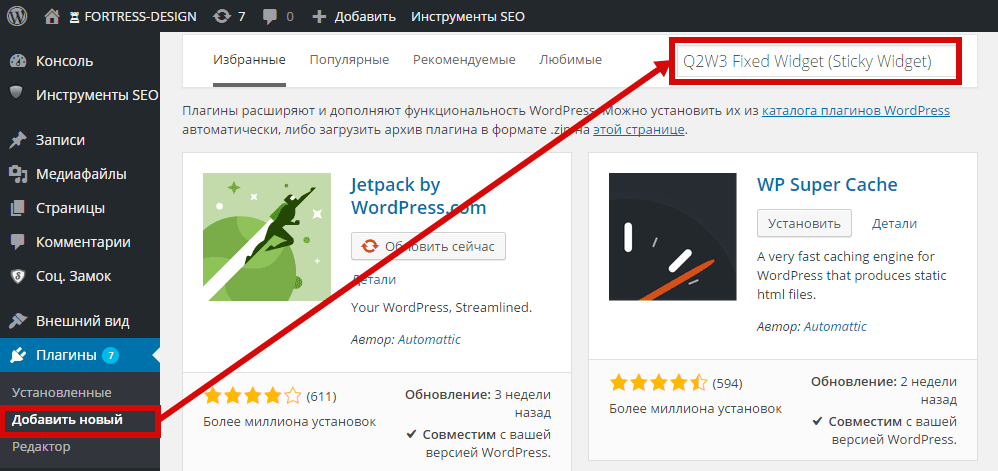
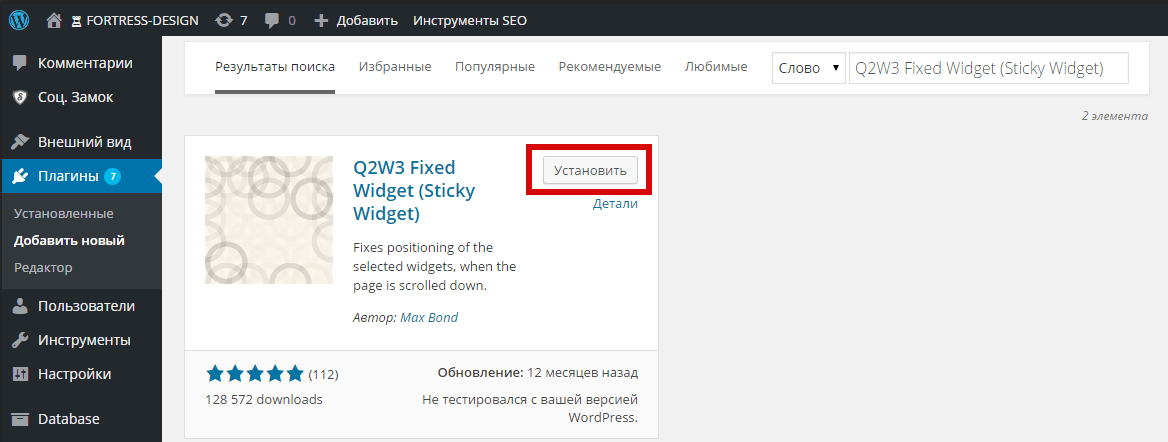
Идем а меню Плагины → Добавить новый. И в поле поиска вставляем название плагина Q2W3 Fixed Widget (Sticky Widget). Нажимаем Enter.

Шаг 2
В результатах поиска отображается искомый виджет. Нажимаем на кнопку Установить.

Шаг 3
Если все пройдет гладко, то появится сообщение о том, что плагин успешно установлен и теперь можно активировать его, нажав на соответствующую ссылку в этом сообщении.
На этом установка плагина завершена. Теперь переходим к настройке.
Как зафиксировать виджет в сайдбаре
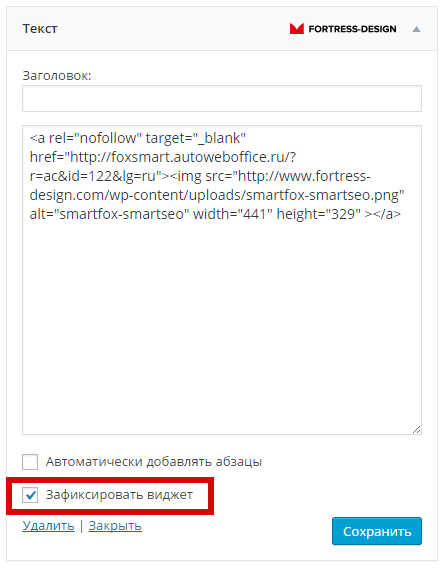
После того как вы установили плагин, в виджетах появится новая опция «Зафиксировать виджет». Поставьте флажок и этот виджет при скроллинге будет всегда оставаться на виду.

Как настроить плагин
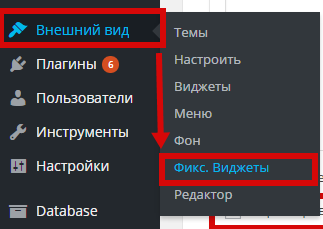
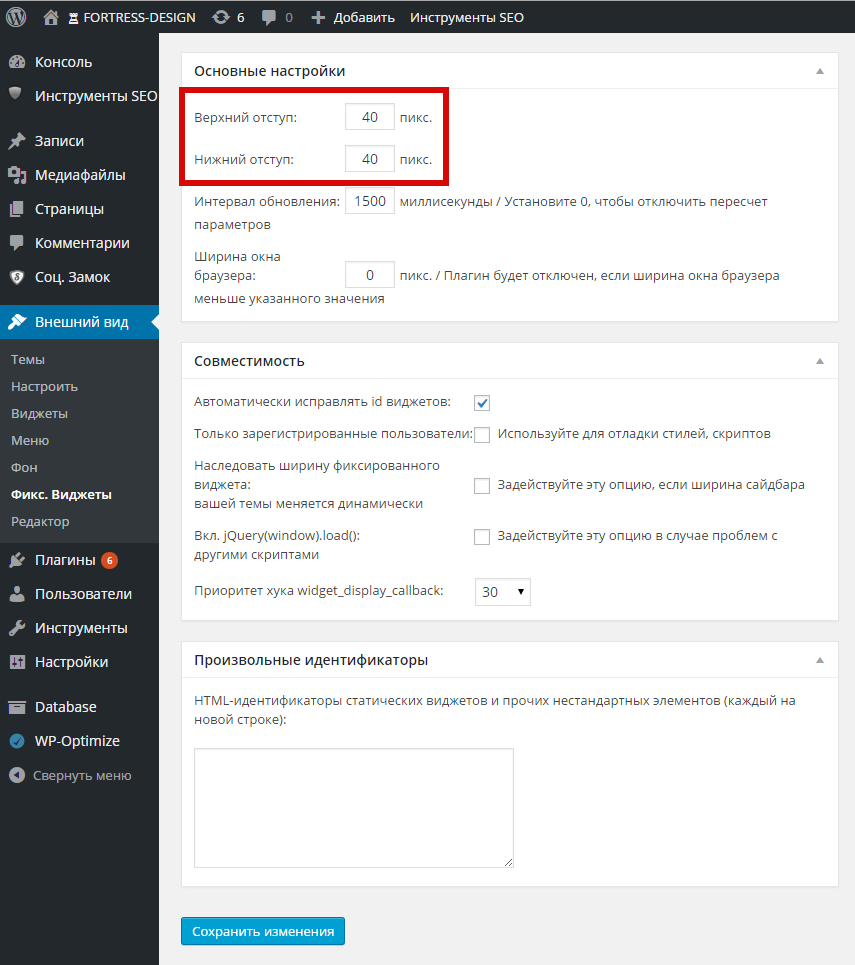
По умолчанию, виджет, который должен прилипать при скроллинге находится у самого края. Чтобы задать настройки, перейдите в меню Внешний вид → Фикс. виджеты.
И в основных настройках укажите нужные значения. У меня задан отступ 40 пикселей.

После сохранения настроек, у виджета, который вы зафиксировали появится отступ.