В этой статье я подробно напишу весь процесс добавления фотографии в статью и покажу как ее привести к нужному размеру не выходя из админки Вордпресс.
Итак, допустим вы добавили текст и нашли в Яндексе картинку приемлемого качества и скачали ее на свой компьютер.
Например, исходный размер изображения 700 × 526 пикселей. Это максимальны размер для картинки, которая размещается на всю ширину контента. Но если мы хотим сделать обтекание текстом, то ширина картинки должна быть 350 пикселей. Как ее уменьшить?
Загрузка изображения
Загружаем изображение в библиотеку файлов. Это можно сделать несколькими способами:
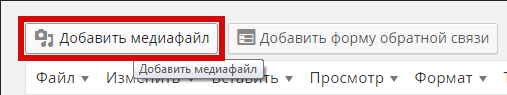
— прямо из редактируемой записи: Добавить медиафайл
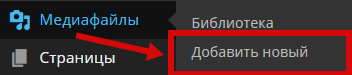
— через боковое меню: Медиафайлы → Добавить новый
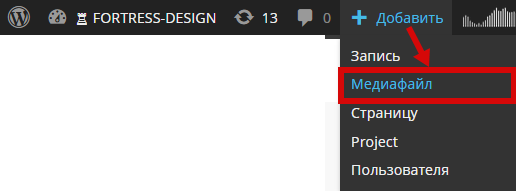
— с помощью верхнего меню: Добавить → Медиафайл
Кадрирование изображения
Допустим мы добавили картинку в статью и теперь нам нужно уменьшить реальный размер, чтобы масштаб был 1:1.
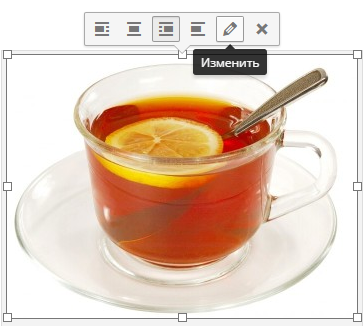
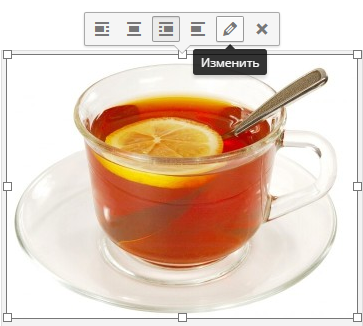
Для этого кликаем на изображении и нажимаем на кнопку «Изменить».
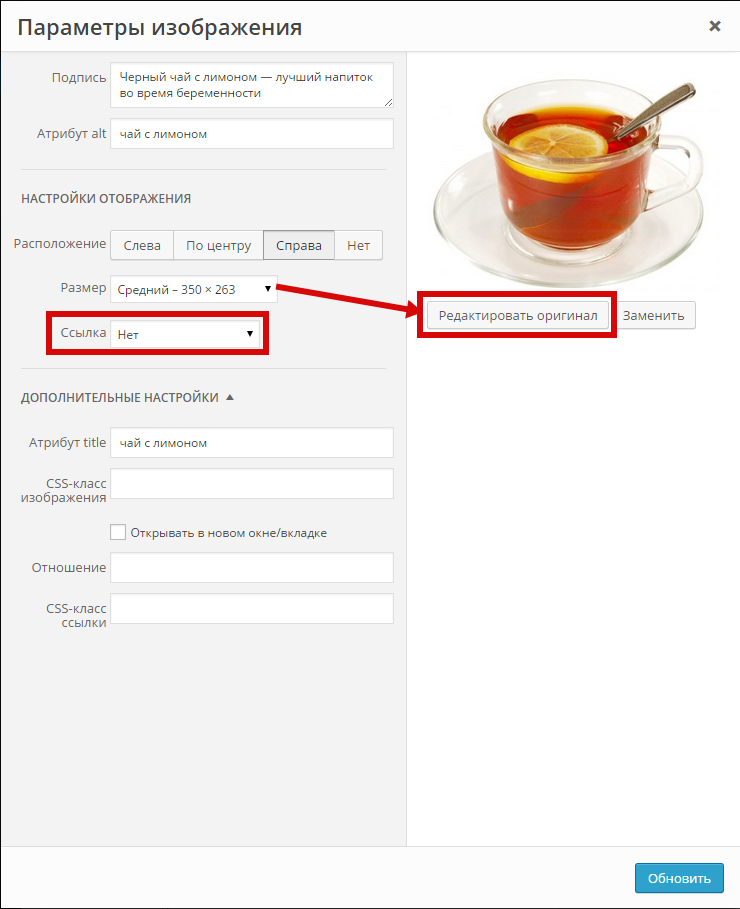
Открывается окно «Парметры изображения».
В поле «Ссылка» ставим значение «Нет».
Теперь приводим реальный размер изображению к размеру картинки, вставленную в статью, то есть к 350 пикселам. Для этого нажимаем на кнопку «Редактировать оригинал».
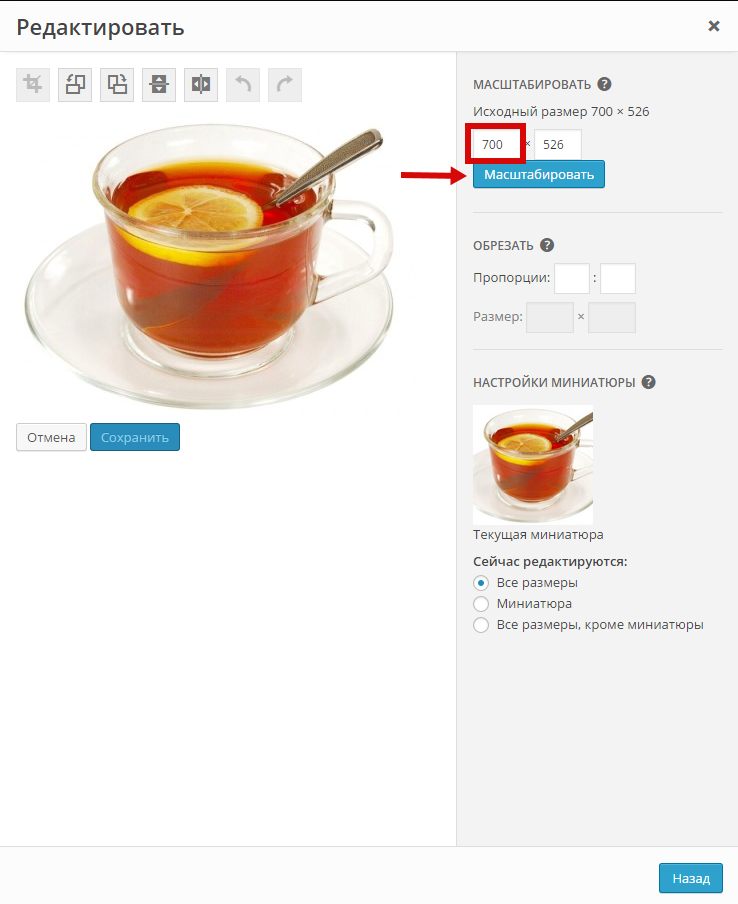
Сейчас «Исходный размер 700*526».
В первой ячейке вписываем ширину изображения 350 (высота изменится автоматически с сохранением пропорций) и нажимаем на кнопку «Масштабировать».
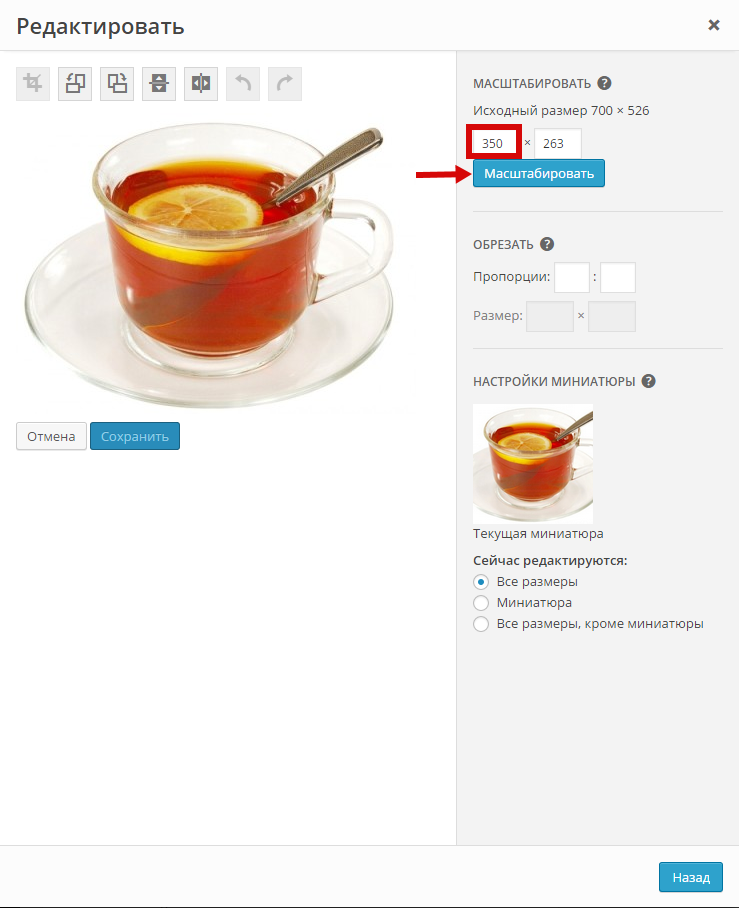
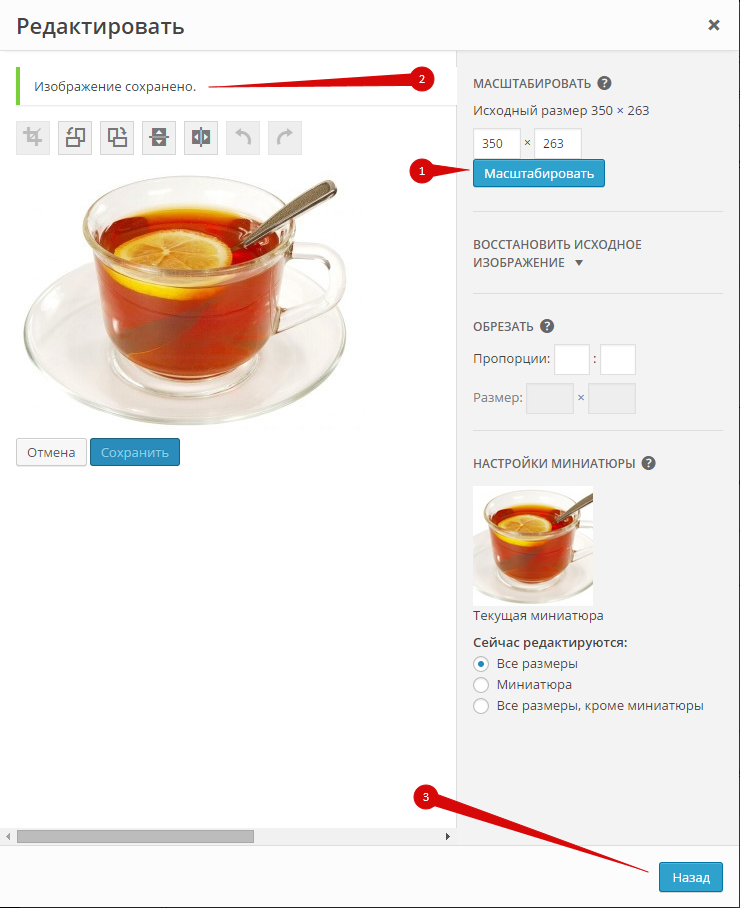
После нажатия на кнопку «Масштабировать» (1) сверху будет написан «Исходный размер 350*263», а слева (2) сообщение «Изображение сохранено». Для возврата нажимаем на кнопку «Назад» (3).