Содержание
- Особенности
- Форматы объявлений
- Внедрение рекламного кода
- Отслеживание эффективности объявлений уровня страницы
- Руководство по тестированию объявлений уровня страницы
- Инструмент предварительного просмотра не работает
- Заставка не показывается по ссылке
- Не показываются объявления уровня страницы
- Объявления уровня страницы не показываются посетителям, хотя они корректно отображаются в режиме предварительного просмотра
Объявления уровня страницы открывают новые возможности монетизации сайтов. Вы размещаете одинаковые фрагменты кода на нужных страницах сайта и AdSense автоматически показывает на них рекламу подходящего формата в тех случаях, когда она принесет высокий доход и будет положительно восприниматься пользователями.
Объявления уровня страницы отлично подходят для мобильных сайтов: они появляются только в тех случаях, когда это выгодно для вас и удобно для посетителей. Настроить такую рекламу очень просто: добавьте один и тот же код на все страницы, где нужно показывать объявления, остальное будет сделано автоматически. Вот некоторые преимущества этой технологии:
Особенности
Вот некоторые из наиболее важных преимуществ объявлений уровня страницы:
- Рекламные блоки легко добавить на сайт. Достаточно лишь разместить одинаковые фрагменты кода на страницах, где нужно показывать объявления.
- Оптимизация объявлений. AdSense показывает их только в тех случаях, когда реклама принесет высокий доход и будет положительно восприниматься пользователями.
- Простая и удобная настройка. Добавить код на веб-сайт нужно лишь один раз. После этого можно включать и отключать оба формата объявлений на вкладке Мои объявления в аккаунте AdSense, не изменяя код. Он всегда остается неизменным.
- Больше объявлений. В AdSense действует ограничение на количество объявлений, размещенных на странице, но объявления уровня страницы не учитываются в их числе.
- Совместимость с новыми форматами. Если появятся новые форматы объявлений, с ними можно будет работать, не обновляя рекламный код на сайте.
Форматы объявлений
На данный момент в объявлениях уровня страницы поддерживаются следующие форматы рекламы:
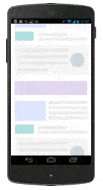
Фиксированные объявления и оверлеи
Это объявления для мобильных устройств, прикрепленные к нижнему краю экрана. Пользователи могут закрыть их в любой момент.
 | Вот что важно знать о фиксированных объявлениях и оверлеях:
|
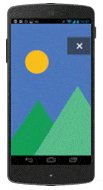
Заставки
Это полноэкранные объявления, которые показываются на мобильных веб-сайтах при переходе между страницами. Пользователи могут закрыть эти объявления в любой момент.
 | Вот что важно знать о заставках:
|
Внедрение рекламного кода
Чтобы добавить на свой веб-сайт объявления уровня страницы, выполните следующие действия:
- Войдите в свой аккаунт AdSense.
- Откройте вкладку Мои объявления.
- На боковой панели выберите Контент → Объявления уровня страницы.
- Укажите форматы объявлений, которые вы хотите использовать на своем сайте.
- Нажмите кнопку Получить код.
- Скопируйте рекламный код и вставьте его в тег
< head>(или в начале раздела <body>) на каждой веб-странице, где нужно показывать объявления.Таким образом, вам нужно один раз добавить один и тот же рекламный код на все страницы, где вы хотите показывать объявления. После этого можно будет изменять настройки объявлений в аккаунте AdSense, не редактируя код веб-сайта. - Протестируйте объявления с помощью инструмента предварительного просмотра (необязательно).Поскольку AdSense оптимизирует показы объявлений уровня страницы (т. е. реклама отображается не при каждом просмотре), проверять их работу нужно с помощью инструмента предварительного просмотра:
- В браузере мобильного устройства перейдите на страницу, где требуется проверить объявления.
- В адресной строке браузера добавьте текст
#googleadsв конце URL, напримерwww.example.com#googleads. - Выберите формат объявлений, который нужно протестировать.
- Проверьте результаты теста на мобильном устройстве.>Для объявлений-заставок инструмент предварительного просмотра выделяет все ссылки, по которым может показываться реклама. Нажмите на любую из них, чтобы протестировать заставку. Обратите внимание, что инструмент предварительного просмотра не выделяет ссылки, которые содержат определенные слова, отключающие показ заставок при переходе по соответствующей ссылке. В частности, заставки не показываются при нажатии на ссылки, которые содержат слова, обычно используемые при навигации по сайту (например, слово «выйти»).Если объявления уровня страницы не работают или у вас не получается воспользоваться инструментом предварительного просмотра, рекомендуем прочитать это руководство.
- Завершив тестирование, нажмите кнопку ОК, чтобы закрыть окно предварительного просмотра.
Отслеживание эффективности объявлений уровня страницы
Отслеживать эффективность объявлений уровня страницы можно с помощью отчета Показ объявлений на вкладке Отчеты. Данные по объявлениям уровня страницы находятся в разделах «Фиксированные объявления/оверлеи» и «Заставки».
Руководство по тестированию объявлений уровня страницы
Поскольку AdSense оптимизирует показы объявлений уровня страницы (т. е. такая реклама отображается не всегда), проверять их работу нужно с помощью инструмента предварительного просмотра. Если у вас при этом возникнут проблемы, информация в нашем руководстве поможет вам выявить и устранить их. Обратите внимание, что объявления уровня страницы должны соответствовать правилам программы AdSense.
Инструмент предварительного просмотра не работает
Если вам не удается запустить инструмент предварительного просмотра, сделайте следующее:
- Убедитесь в том, что вы запускаете инструмент предварительного просмотра на мобильном устройстве, а не на стационарном. Обратите внимание, что объявления уровня страницы могут не работать на устройствах с очень большим экраном.
- Обновите страницу, на которой нужно протестировать объявления.
- Убедитесь, что вы разместили рекламный код в теге
< head>или в начале раздела <body> тестируемой веб-страницы.
Заставка не показывается по ссылке
В некоторых случаях инструмент предварительного просмотра выделяет ссылку, но при нажатии на нее заставка не показывается. Вот несколько возможных причин:
- Вы повернули устройство из вертикального положения в горизонтальное. Вернитесь в вертикальный режим, чтобы заставки снова начали работать.
- В ссылке реализована неподдерживаемая функция. Примеры:
- При нажатии на ссылку открывается новая вкладка, а если ссылка находится в окне iframe, по ней нельзя перейти к исходной странице.
- Ссылка не является анкором (
<a>), который ведет на один из разделов сайта. Например, при нажатии наexample.com выполняется переход на страницу notexample.com.
Внимание! Объявления-заставки не будут отображаться на сайтах, навигация на которых реализована с помощью прослушивателей кликов, использующих объектwindow.location.href. - Ссылка ведет на текущую страницу или генерируется с помощью метода AngularJS как изменение хеш-данных.
- Инструмент обработки кликов применил к клику код
preventDefault.
- Вы изменили целевой URL ссылки. Например, вы могли указать страницу за пределами своего сайта или задействовать определенные слова, по которым AdSense не показывает заставки. В основном это слова, используемые в ссылках для навигации по сайту, например «выйти». В таких случаях AdSense не показывает объявления-заставки.
Как отключить показ объявлений-заставок при нажатии на определенные ссылки
Если вы не хотите, чтобы при нажатии на выбранную вами ссылку демонстрировалась заставка, добавьте в анкор элемент data-google-vignette=”false”.
Пример: <a href="example.com" data-google-vignette="false">link</a>
Не показываются объявления уровня страницы
В некоторых случаях инструмент предварительного просмотра сообщает, что на определенной странице веб-сайта не могут показываться объявления уровня страницы. Обратите внимание на причину, указанную в сообщении об ошибке, и выполните соответствующие действия:
Причины, по которым могут не показываться фиксированные объявления/оверлеи
| Причина | Описание | Инструкции |
|---|---|---|
Ваш браузер не поддерживается либо в нем не работает функцияwindow.postMessage. | Фиксированные объявления/оверлеи не поддерживаются в некоторых мобильных браузерах.Android:
iOS:
Windows Phone:
| Откройте страницу, на которой вы тестируете объявления, в поддерживаемом мобильном браузере. |
| Устройство не в вертикальном положении. | Устройство повернуто горизонтально. AdSense показывает фиксированные объявления/оверлеи, только когда устройство находится в вертикальном положении. | Поверните устройство вертикально. |
| Ширина области просмотра менее 320 пикселей или более 420 пикселей. | Фиксированные объявления/оверлеи поддерживаются только на мобильных устройствах с шириной области просмотра от 320 до 420 пикселей. | Откройте страницу, на которой вы тестируете объявления, с любого мобильного устройства, имеющего область просмотра с шириной от 320 до 420 пикселей (кроме планшетов). |
| В браузере изменен масштаб. | Вы увеличили или уменьшили масштаб страницы в браузере. AdSense не показывает фиксированные объявления/оверлеи в этом режиме. | Восстановите стандартный масштаб страницы в браузере. Пример:<meta name="viewport" content="width=device-width, initial-scale=1"> |
Почему объявления-заставки могут не показываться?
| Причина | Описание | Инструкции |
|---|---|---|
Ваш браузер не поддерживается либо в нем не работает функцияwindow.postMessage. | Заставки не поддерживаются в некоторых мобильных браузерах.Android:
iOS:
Windows Phone:
| Откройте страницу, на которой вы тестируете объявления, в поддерживаемом мобильном браузере. |
| Устройство не в вертикальном положении. | Устройство повернуто горизонтально. AdSense показывает объявления-заставки, только когда устройство находится в вертикальном положении. | Поверните устройство вертикально. |
| Ширина области просмотра менее 320 пикселей или более 420 пикселей. | Объявления-заставки поддерживаются только на мобильных устройствах с шириной области просмотра от 320 до 420 пикселей. | Откройте страницу, на которой вы тестируете объявления, с любого мобильного устройства, имеющего область просмотра с шириной от 320 до 420 пикселей (кроме планшетов). |
| В браузере изменен масштаб. | Вы увеличили или уменьшили масштаб страницы в браузере. AdSense не показывает объявления-заставки в этом режиме. | Восстановите стандартный масштаб страницы в браузере. Пример:<meta name="viewport" content="width=device-width, initial-scale=1"> |
Объявления уровня страницы не показываются посетителям, хотя они корректно отображаются в режиме предварительного просмотра
AdSense показывает эти объявления только в тех случаях, когда реклама наверняка принесет вам высокий доход и будет производить хорошее впечатление. Полное отсутствие показов может объясняться тем, что пользователи ещё не заходили в этот раздел сайта или наша система ни разу не предлагала им объявление уровня страницы.
Обратите внимание, что инструмент предварительного просмотра позволяет тестировать объявления уровня страницы на всех веб-страницах, где размещен любой рекламный код AdSense. Кроме того, рекомендуем проверить, выполняются ли следующие условия:
- Рекламный код объявления уровня страницы размещен в теге
< head>(или в начале раздела < body>). - На вкладке Мои объявления аккаунта AdSense в разделе «Объявления уровня страницы» включены рекламные форматы.