Содержание
Форма — концентрат интерфейса и большое препятствие для пользователя. Задача проектировщика — упростить человеку её заполнение. Также неободимо учесть и конструкцию, и поведение: выравнивание, размеры полей, сообщение об ошибках, обязательные и необязательные поля.
Из этой статьи вы узнаете каким правилам должны подчиняться тексты в интерфейсе:
- формы регистрации;
- уведомлений об ошибках;
- сообщениях после отправки заказа;
- и на пустых страницах.
Будьте заботливыми
Когда мы приходим в магазин, с нами разговаривает продавец. Он дружелюбно подсказывает, что в комплект к шапке можно подобрать шарф, что новый товар привозят каждую неделю со склада в Москве и что на день рождения можно получить скидку.
Такой подход располагает к доверию: покупатель соглашается оставить телефон, чтобы узнать о поступлении нужного размера, назвать дату рождения, чтобы в этот день получить скидку.
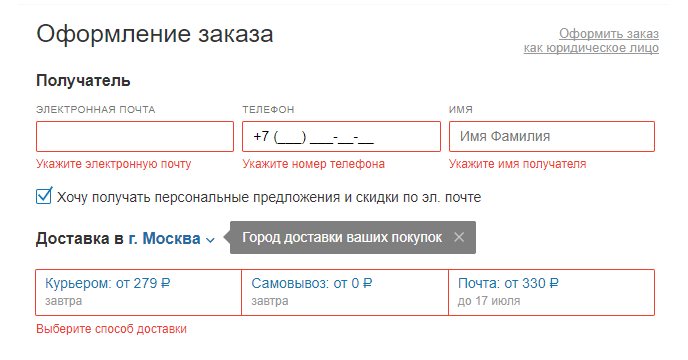
К сожалению, на многих сайтах тексты в формах такого доверия не вызывают. Как правило, они подстраиваются под программистов, а не посетителей:

Такой подход стоит изменить. Сайт рассчитан на потенциальных клиентов: на то, что им будет удобно работать и легко разобраться, на то, что они справятся с поиском и формами и сделают заказ. Тексты в интерфейсах должны помогать им в этом.
Если тексты концентрируются на самом важном, говорят с посетителем заботливо и по-человечески, он это отметит. За счет простых и понятных форм снизится количество незавершенных заказов, а из искренней заботы даже в мелочах будет формироваться доверие к бренду.
Измените формулировки
Вы наверняка слышали о стоп-словах — мусорных словах, которые удаляют или заменяют информативными.
Эти слова встречаются в навигации и интерфейсе, заголовках экранов, подписях кнопок и меню, текстах сообщений об ошибках. Они малоинформативны и даже сигнализируют о проблемах в дизайне. Возникает побочный эффект технозависимости — машиноподобный язык в интерфейсе. Компьютеры приучают нас понимать, а иногда и вынуждают самих начинать говорить на противоестественном для человека языке. А должно быть наоборот.
К счастью, существуют хорошие формулировки — однозначные, информативные и человечные — которые потребуют изменений в интерфейсе.
Текст на форме должен составлять связное предложение, которое можно будет прочитать, не споткнувшись о формулировки, неоднозначные вопросы и непонятную терминологию.
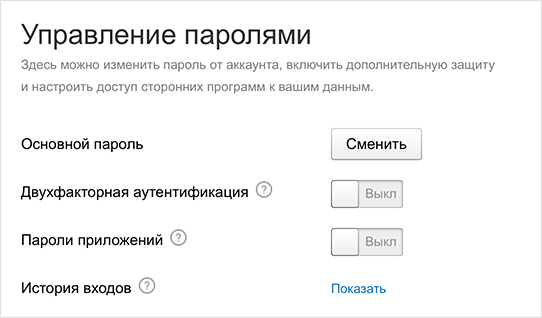
Для этого можно выделить основу — подлежащее и сказуемое: «Заявка» — «Отправить», «Фильтр» — «Выбрать», «Основной пароль» — «Сменить».

Согласуйте и остальные параметры в форме. Исправьте падежи, уберите лишние прописные буквы и двоеточия после заголовков. Формулировки не должны выглядеть так, будто разговаривает робот:
Избавьтесь от лишних слов:
- «Общие настройки» измените на «Настройки», если у вас не предусмотрено разделения настроек на общие и дополнительные;
- «Полезные документы» — на «Документы»;
- «Справочная информация» — на «Информация»;
- «Каталог продукции» — на «Каталог»;
- «Архив новостей» — на «Новости».
Откажитесь от модальных глаголов, которые не несут полезной информации:
- «Вы можете изменить пароль» замените на «Изменить пароль»;
- «Вы можете отправить заявку» — на «Отправить заявку».
Перепишите формулировки с наращиванием существительных:
- «Восстановление пароля» поменяйте на «Я забыл пароль»;
- «Отправка заказа» — на «Ваш заказ отправляется».
Объясняйте, зачем вам информация
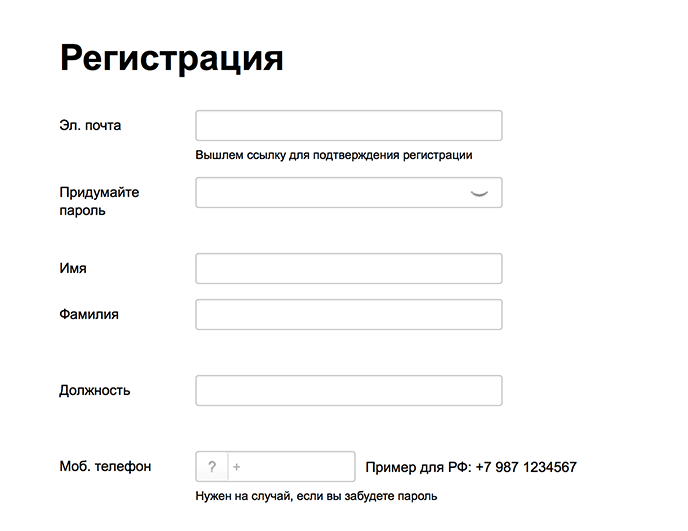
Каждый раз, когда вы спрашиваете у посетителя его данные, поясняйте, зачем они вам нужны. У человека, который заходит на сайт впервые, пока нет причин ему доверять. Что, если электронный адрес спрашивают только для того, чтобы отправлять спам?
Помогите ему понять, что вы собираете информацию для того, чтобы ему было удобнее.
Например, так делает «Актион Медиа»:

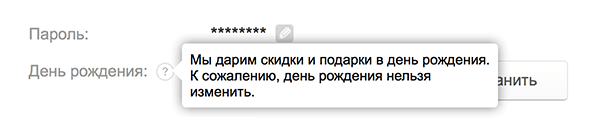
Это особенно важно, если вы спрашиваете то, что, на первый взгляд, вам не пригодится — например, дату рождения. Так, «Додо-Пицца» в личном кабинете просит ввести дату рождения для того, чтобы отправить подарок:

Помогайте заполнить сложные формы
Если форма на сайте объемная или ее сложно заполнять, помогите пользователю с ней справиться. Расшифруйте термины, добавьте советы и подсказки, дайте ссылки на нужные разделы.
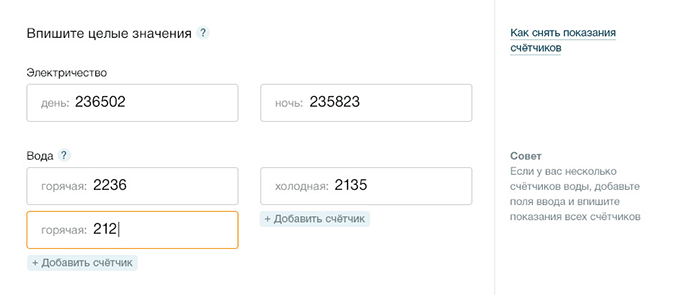
Например, такой подход реализован на сайте управляющей компании «ЮИТ-Сервис». Рядом с формами есть ссылка «Как снять показания счётчиков» и подсказка о том, что делать, если счётчиков несколько:

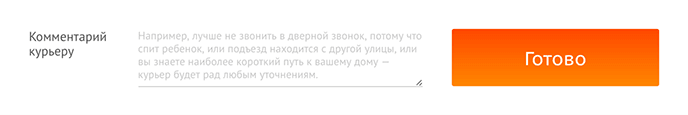
В форме заказа на сайте магазина «Лабиринт» есть подсказка в форме для комментариев:

Пояснение помогает покупателю подумать о том, что еще можно сообщить, а магазину — получить больше информации без дополнительных уточнений по телефону.
Пояснение помогает покупателю подумать о том, что еще можно сообщить, а магазину — получить больше информации без дополнительных уточнений по телефону.
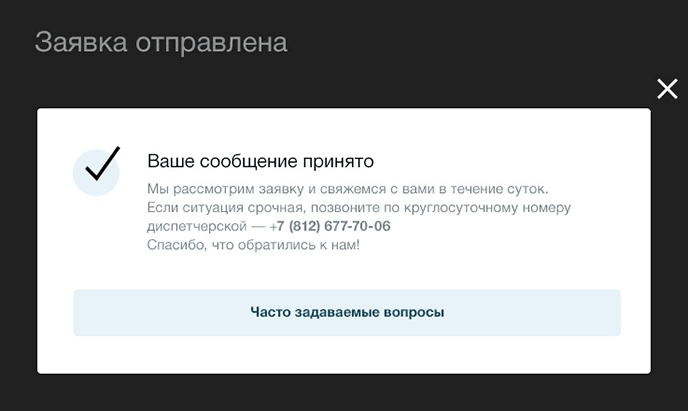
После того, как клиент заполнит форму, скажите ему, когда ждать ответ. Например, можно написать «Мы свяжемся с вами в течение суток», «Через час перезвоним, чтобы уточнить детали».
Если скорость ответа очень важна, подскажите телефонный номер для решения срочных вопросов. Если нужно, направьте человека в смежные разделы или в раздел часто задаваемых вопросов.

Подсказывайте, как исправить ошибки
Если пользователь заполнит форму неправильно, не ограничивайтесь сообщением «В поле допущена ошибка» или ее кодом. Пользователю важно понимать, что именно произошло не так, и как это можно исправить.
Удобно, когда такое пояснение появляется рядом с неправильно заполненным полем: тогда не нужно искать его заново, и не нужно закрывать дополнительное всплывающее окно.
Например, так реализована корзина в интернет-магазине «Озон»:

Не оставляйте страницы состояний пустыми
Если посетитель может оказаться на пустой странице, помогите ему что-то на нее добавить.
Например, можно исправить:
- «Ваша корзина пуста» — на [добавить товары];
- «У вас нет друзей» — на «Пригласите друзей из «ВКонтакте»
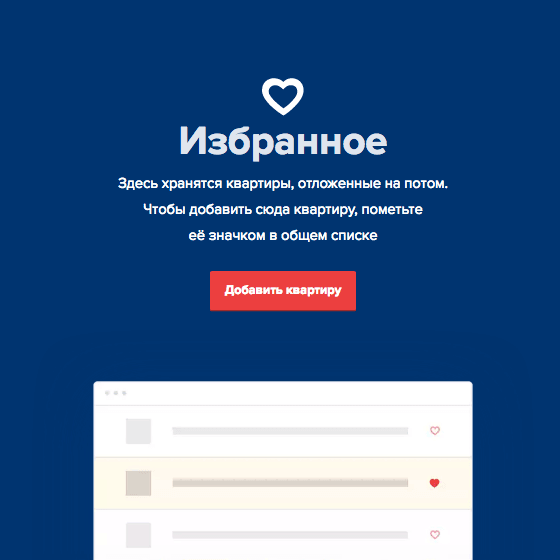
На сайте «Северного города», на пустой странице «Избранного» предусмотрена кнопка «Добавить». Она перебрасывает посетителя на страницу подбора квартир. При этом иллюстрация и заглавная иконка помогают разобраться в том, на что нужно нажать, чтобы квартира появилась в «Избранном».

Избавляйтесь от текстов там, где они не нужны
Любая демонстрация работает лучше, чем текст. Если можно не писать, а показать картинкой — не пишите.
Если можно упростить интерфейс и отказаться от лишних полей и уведомлений — упрощайте.
Так, например, Google Maps смогли отказаться от текста с просьбой подождать окончания загрузки карты. Карта увеличивается прямо по мере движения пользователя, используя уже загруженные данные, а детали проявляются чуть позже.
Основные правила
Тексты в интерфейсе должны сделать взаимодействие с сайтом проще.
Поэтому главное, о чем нужно помнить — они должны быть простыми, понятными, однозначными.
Ориентируйтесь на заботу о пользователях.
Не используйте продающие формулировки и канцелярит, объясняйте термины, давайте пользователям подсказки о том, как исправить возникающие ошибки
— и они будут чаще заполнять формы до конца, делать заказы и оставлять свои контактные данные.
© «Ашманов и партнеры»