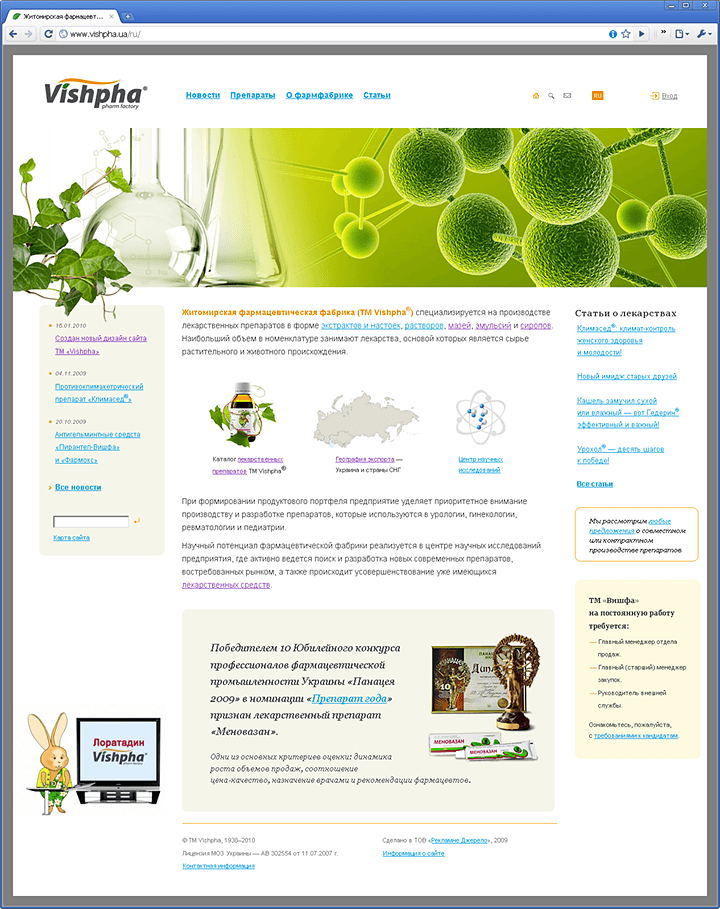
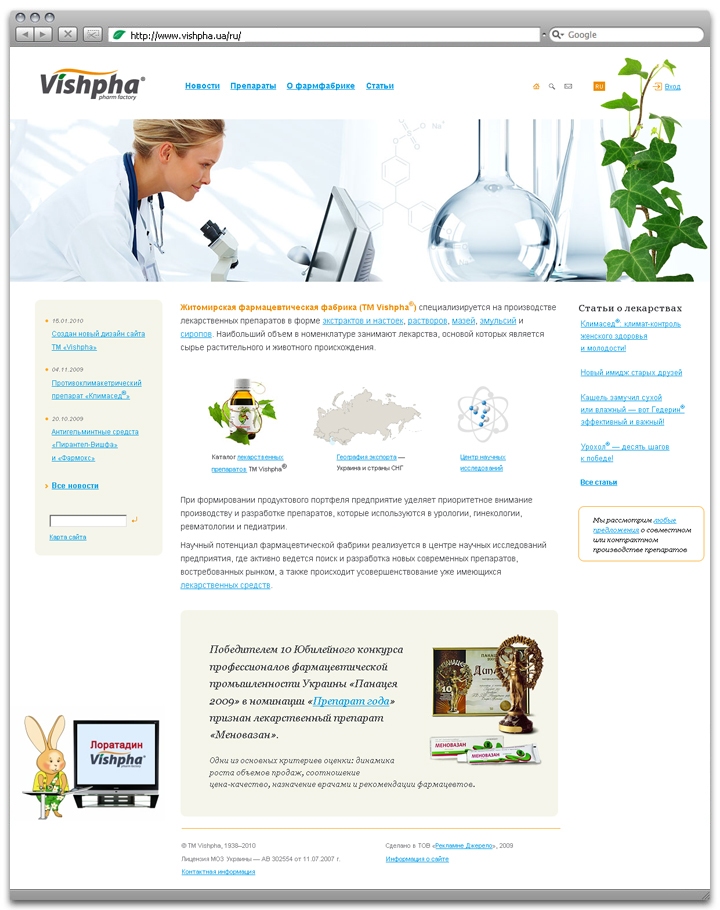
Главная страница
Было предложено два варианта шапки. Директору компании понравились обе, поэтому на сайте с помощью скрипта они менялись при обновлении страницы.

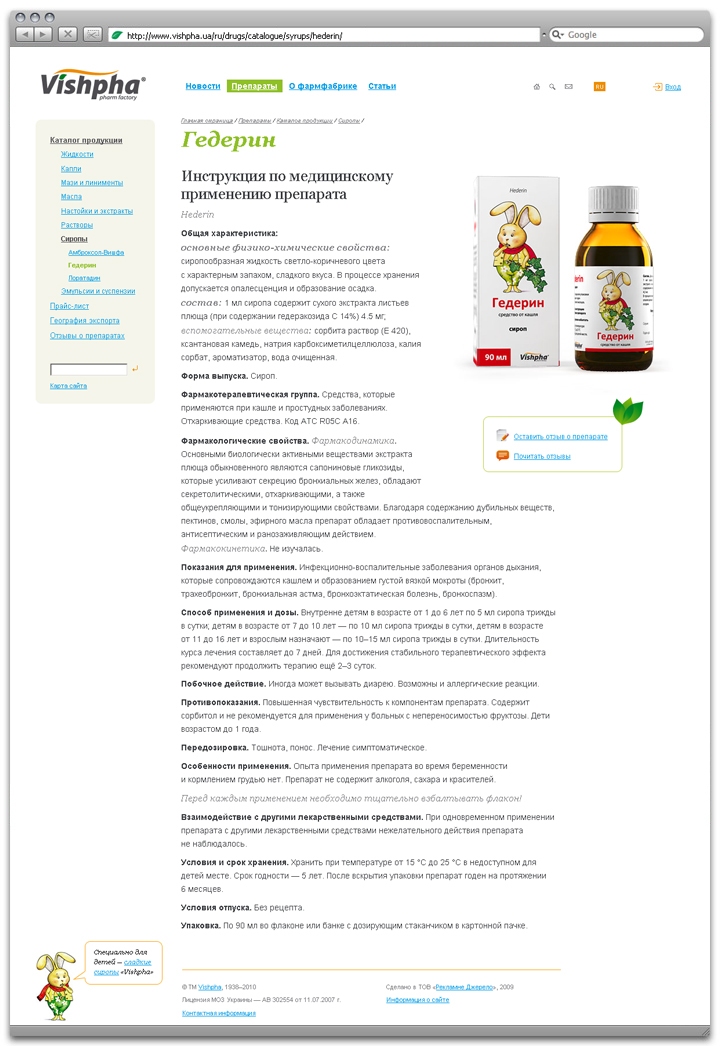
Карточка продукта
Чисто, аккуратно, стерильно. Вся информация легко считывается.
При создании нового сайта для Житомирской фармацевтической фабрики я старался использовать только современные технологии.
Что нового
- Написание коммерческого предложения, заполнение брифа, составление ТЗ, заключение договора на разработку сайта (спасибо Артемию Лебедеву за шаблон договора на создание сайта) он поможет многим студиям отстаивать свои интересы перед заказчиками.
- Верстка в соответствии с веб-стандартами: объявление DOCTYPE
XHTML 1.0 Strict(оказывается, предыдущие сайты рендерились в квирк-режиме). - Использование условных комментариев для семейства ИЕ.
- Сайт построен не на шаблоне Дримвивера, а на инклудах с фрагментами лейаута.
- Адресная строка каждого препарата в каталоге продукции имеет иерархическую структуру и ЧПУ.
- Использование рамок и заливок со скругленными углами и тенью (спасибо Сергею Чикуёнку).
- Применение CSS-спрайтов.
- Создание файла
robots.txt. - Модуль авторизации.
- Использование механизма сессий.
Традиционно
- Семантическая верстка (всегда так верстал, даже когда ничего не знал о семантике).
- Верстка с помощью дивов.
- Использование PHP, MySQL, JavaScript.
- Форматирование только средствами CSS во внешних файлах, что соответствует стандарту Strict.