Дизайнеры-новички склонны размещать текст и графику на странице везде, где есть свободное место, часто не принимая во внимание другие имеющиеся на ней элементы. Это создает эффект легкого беспорядка на кухне; ну, вы знаете: чашка — тут, тарелка — там, салфетка — на столе, кастрюля — в раковине, а на полу — лужа.
На уборку легкого беспорядка на кухне не потребуется много сил, точно так же как и на приведение в порядок немного неряшливого дизайна, в котором наблюдается нестрогое выравнивание.
Принцип выравнивания гласит: ничто не должно располагаться на странице произвольно. Каждый элемент должен иметь визуальную связь с чем-то другим на странице.
Принцип выравнивания вынуждает вас действовать осознанно — вы больше не сможете просто разбросать элементы по странице и посмотреть, где они «прилипнут».
Если элементы выровнены на странице, в результате получается более убедительно выглядящий единый элемент. Даже когда выровненные элементы отделены друг от друга, есть невидимая линия, которая их связывает как зрительно, так и мысленно.
Принцип выравнивания даст читателю понять, что, хотя элементы и не располагаются близко друг к другу, они связаны.
Время от времени мы наблюдаем отсутствие выравнивания в жизни, как у билетной кассы. Это создает дискомфорт; все кажется неорганизованным; мы не знаем, как действовать эффективно.
Выравнивание создает «область затишья», обеспечивает более четкую подачу информации; мы знаем, что делать.
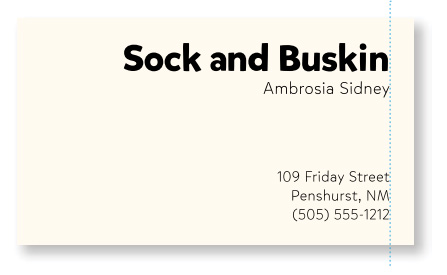
Взгляните на эту визитку (рис. 1). Один из ее недостатков заключается в том, что ничто ни с чем не выровнено. На этом маленьком пространстве находятся элементы с тремя разными типами выравнивания: по левому краю, по правому краю, по центру.

Две группы текста в верхних углах не выровнены ни вдоль одной и той же базовой линии, ни по левому или правому краю относительно двух групп внизу визитки, которые тоже не выровнены вдоль одной и той же базовой линии. Элементы на этой визитке выглядят так, будто их просто уронили на нее — так они и прилипли. Ни один элемент никак не связан с каким-либо другим элементом.
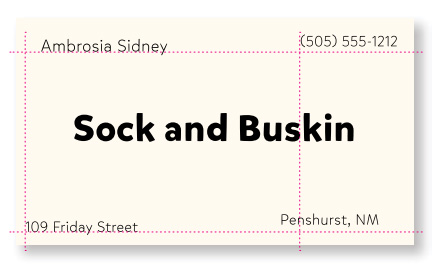
Заведите привычку прочерчивать линии между элементами, чтобы определить, где отсутствуют взаимосвязи (рис. 2).

Потратьте немного времени и решите, какие элементы вверху нужно сгруппировать плотнее, а какие — разделить.
Если сдвинуть все элементы вправо и выровнять их по одной прямой, то информация сразу же становится лучше организованной (разумеется, более плотная группировка связанных элементов тоже имеет большое значение). Теперь у текстовых элементов есть общая граница, которая связывает элементы (рис. 3).

Выравнивание текста по центру зачастую кажется нестрогим. Если текст вместо этого выровнять по левому или правому краю, то невидимая линия, связывающая текст, получится намного более сильной, поскольку будет следовать имеющейся жесткой вертикальной границе. Благодаря этому текст будет выглядеть более аккуратным и эффектным. Сравните два приведенных ниже примера (рис. 4 и 5).
В этом примере (рис. 4) все расположено удачно: текстовые элементы сгруппированы. Текст выровнен по центру, а также по центру страницы.

Хотя выравнивание по центру имеет право на жизнь, границы получаются плавными; вы не сможете по-настоящему ощутить силу линии (рис. 5).

В этом примере (рис. 6) наблюдается то же самое логическое расположение, что и в приведенном выше, однако на этот раз используется выравнивание по правому краю. Видите жесткую границу справа? Здесь сильная невидимая линия, связывающая края этих двух групп текста. Вы действительно можете видеть границу.
Сила этой границы придает силу композиции.