Содержание
Ну вот, наконец-то Яндекс обносил шару кнопок соцсетей. Теперь их внешний вид стал гораздо симпатичнее.
Блок «Поделиться» помогает посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах.
Блок «Поделиться» позволит пользователям вашего сайта или блога в один клик поделиться контентом сайта в социальных сетях.
Как добавить блок на страницу
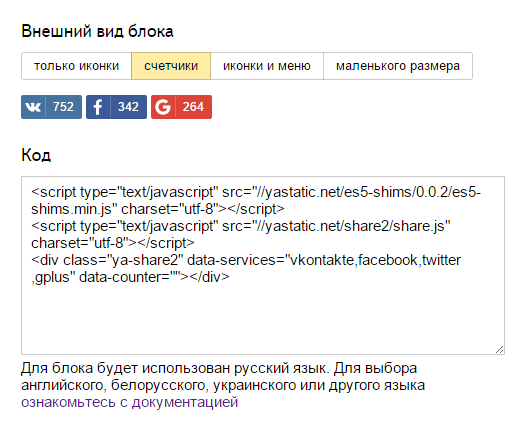
Вы можете создать блок для своего сайта с помощью конструктора (https://tech.yandex.ru/share/). Описание дополнительных параметров ищите в документации.
Или настроить все вручную.
- Подключите скрипт блока. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async=»async».
<script src="https://yastatic.net/share2/share.js" async="async"></script> - Поместите блок в контейнер. В качестве контейнера можно использовать любой блочный элемент, добавив атрибут class=»ya-share2″.
<div class="ya-share2" data-services="vkontakte,twitter,facebook,gplus" data-counter></div>Настроить блок вы можете с помощью атрибутов контейнера (см. в таблице ниже).
Поддерживаемые атрибуты
Как было раньше. Очерки истории
Дата 28.12.2010
Взамен буржуйского AddThis (www.addthis.com) с кнопочками для сохранения понравившихся постов в соцсети, поставил на свой блог блок от Яндекса «Поделиться».
Блок «Поделиться» позволит читателям вашего блога в один клик поделиться понравившемся постом в социальных сетях. Вещь полезная и нужная. Потому что, когда информация распространяется непринужденно и появляются естественные ссылки, популярность блога, несомненно будет расти.
Дизайн блока «Поделиться» легко настраивается. На Яндексе есть подробная документация и инструкции по установке (//api.yandex.ru/share/).
Можно выбирать социальные сети, которые будут отображать на поверхности. Остальные появляются в открывающемся окошке после нажатия на ссылку «Поделиться». По умолчанию доступными сделал: Я.ру, Твиттер, Фейсбук и ЖЖ.
Список поддерживаемых сервисов
В настоящее время Блок «Поделиться» поддерживает обмен ссылками с пользователями следующих социальных сетей:
- Blogger;
- Digg;
- Evernote;
- delicious;
- facebook;
- FriendFeed;
- Google Buzz;
- Google Reader;
- Juick;
- LinkedIn;
- Живой Журнал;
- Мой Круг;
- Мой Мир;
- MySpace;
- Одноклассники.ru;
- Twitter;
- ВКонтакте;
- Я.Ру;
- Яндекс.Закладки.
В отличие от сервиса AddThis, Яндекс поддерживает самые популярные в рунете. В AddThis их столько много за счет иностранных социалок, что пока отыщещь нужный, то желание поделиться ссылкой со своими друзьями может пропасть навсегда :).
Настройка дизайна и оптимизация внешних ссылок
Визуализацию яндексовского социального блока пришлось немного подправлять с помощью CSS: указав размер и цвет слова «Поделиться» и задав отступы для контейнера соцблока.
Но есть одно «но». Теперь каждая страница получила сразу же по 10 исходящих ссылок! (другие спрятаны под ссылкой «Поделиться»). Если будут появляться новые социальные сайты, то и ссылок на каждой странице увеличится. А этого не очень хочется для своего блога. Потому я поместил весь код в тег noindex, но его понимает только Яндекс.
<code><!--noindex--></code> <code><script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script></code> <code><div class="yashare-auto-init" data-yashareType="link" data-yashareQuickServices="yaru,twitter,facebook,lj"></div></code> <code><!--/noindex--></code>
Хотелось бы как-то добавить rel="nofollow". Но не знаю как :(. Может кто-то подскажет?
UPD: Находчивый Georg подсказал в комментах решение этого вопроса :).






а зачем
noindex? здесь ведь даже ссылки нет никакой…В том-то все и дело, что изначально их нет, но когда код установлен, генерируются ссылки типа:
Ну и что если генерирует? Google, yandex же не индексирует javascript
Я использовал и предлагаю такой вариант:
1) скопировать файл
http://yandex.st/share/share.jsна свой сервер, отредактировать его, добавив в двух местахrel="nofollow",2) затем в коде, который предоставляет Яндекс для вставки это блока, в строке
src="//yandex.st/share/share.jsскорректировать путь к файлу, указав его размещение на своем сервере.В итоге всё работает как надо, только придется самому следить за возможными обновлениями файла
share.jsи заливать новые версии к себе на сайт.Спасибо за совет. В принципе, как альтернативный вариант — годится. Наверное тоже попробую сделать так.
Уточнение: надо добавить
rel="nofollow"еще в одном месте вshare.js, там, где ссылка наhttp://api.yandex.ru/share/(назначена на слово «Яндекс» в выпадающем блоке), иначе она остается неприкрытой.Скачал файл
share.js. Открыл его в Notepad++. НажалCtrl+Fи в поле «Найти» написалhref=".Везде, где встечалось
href=", перед ним добавлялrel="nofollow".Теперь все ссылки на соцсети и ссылка на яндекс закрыта в ноуфоллоу.
А что думаете, если скрипт не копировать, а пройтись с помощью jquery, ну что типа такого:
$('#ya_share a').attr('rel', 'nofollow')Самое оно
Так всё-таки, зачем
rel=nofollow, если ссылки генерятся джаваскриптом?Яндекс и так их не увидит, а Гугл (умеющий JS исполнять) увидит, но PR отдаст наружу (он его и при
nofollowотдаёт).Какая разница каким образом генерятся ссылки, если SeoQuake показывает dofollow-ссылку?
Еще как увидит. Вы думаете это они случайно забыли ссылочку в nofollow закрыть?
Нет.
rel="nofollow"говорит Google о том, что роботу не следует переходить по таким ссылкам или передавать этим страницам вес сайта.мы про SeoQuake или про робот яндекса? Покажите мне в кэше в проиндексированном тексте фрагмент кода, сгенеренный JS-ом?
> Нет.
rel="nofollow"говорит Google о том, что роботу не следует переходить по таким ссылкам или передавать этим страницам вес сайта.Сорри, я неверно выразился. Западло «nofollow & Google» в том, что акцептору PR не защитается, а вот с донора — спишется.
> Вы думаете это они случайно забыли ссылочку в nofollow закрыть?
Домены yandex.st, api.yandex.ru, share.yandex.ru вот прямо жить не могут без ваших входящих ссылок?
В кеше Яндекса эта страница содержит блок «Поделиться» в таком виде:
Да, действительно, там нет сгенерированных ссылок.
Откуда такие сведения, что при наличии nofollow Google с донора изымает вес?
По этому поводу много шума было.
На 100% согласен !!!
с донора PR уйдет вникуда
Не планируете допилить скрипт и добавить туда закладки гугла? А то ведь многие им пользуются. Хотя наверно проще аоспользоваться сервисом odnaknopka.
Вы имеете в виду Google Buzz?
А Однукнопку че-то не хочется ставить.
Нет, просто закладки гугл. Хотя конечно по смыслу это не очень совпадает с «поделиться», больше для «в закладки».
Но google buzz тоже вариант.
А у одной кнопки почему-то одноклассников нет.
Мне не нравится дизайн у Однойкнопки.
А google buzz там оказывается поддерживается, вот здесь написано
Так это его вы рекомендуете добавить?
Как я понимаю, популярность google buzz не так уж и высока, а вот от гуглозакладок был бы больший толк. Имхо.
Так, а зачем в блоге добавлять возможность добавлять в закладки? Например, в у меня в Хроме, чтобы добавить в закладки, досточно кликнуть на звездочку в адресной строке.
Но в хроме это, как я понимаю, ведет к добавлению в локальные закладки браузера, а не в гугловские ? Просто я пользуюсь FF, с отдельным плагином от гугла. Там кнопка есть для добавления именно в гуглозакладки.
Гугл Хром хранит закладки на сервере и если разрешить синхронизацию, то содержимое этих закладок будет таким же и на домашнем компутере Очень и очень удобно. То, что вы добавили в закладки, находясь дома, будет доступно на рабочем компе. Вот так :).
Очень и очень удобно. То, что вы добавили в закладки, находясь дома, будет доступно на рабочем компе. Вот так :).
Тогда мы говорим об одном и том же
Просто у Firefox кнопка добавления в закладки гугла находится на отдельной панели.
Я раньше тоже пользовался Firefox’ом, до тех пор, пока у Хрома не появился тулбарный экстеншн для определения Page Rank :). И тот факт, что у Хрома адресная строка одновременно является и полем для ввода поисковых запросов и быстрая работа браузера зделало для меня браузером по умолчанию. Firefox уже только для тестирования кроссбраузерности при разработке сайтов.
Хорошая статья, сам думал перейти на Яндекс.Шаринг. А никто не думал просто на стороне своего сервера генерировать на PHP или ASP эти кнопочки?
Зачем? Ведь Яндекс уже все сделал.
Кстати, у вас довольно-таки раскрученый блог: PR 3, тИЦ 60. Как долго вы наращивали эти параметры? Много-ли средств и времени вкладываете в его развитие?
Никогда не задумывался над раскруткой. Обычный среднестатистический блог, пишу что думаю… иногда много пишу, иногда мало…
Посещаемость, правда копеечная, человек 100-200 в день.
Раз такие показатели, а раскруткой не занимаетесь, значит хорошо пишете за что на ваш блог часто ссылаются.
Все возможно. Раньше посещаемость была на уровне 2-3 тысячи в день, сейчас клуб разбежался, осталась только официальная часть сайта. Может быть опять соберу клабберов и посещаемость вернется, если бы я какой-нибудь нормальный доход с сайта имел, то был бы стимул увеличивать посещаемость и раскрутку сайта. Может быть, если поставить счетчики на все странички, то показатели улучшатся, но они там как-то противречат логике закрытых страничек сайта.
Если монетизировать сайт, то стимул сразу же появится
Раскопал более простой способ вывести все поддерживаемые системы для добавления, лежит на самом виду. Только непонятно, почему Яндексовцы не хотят поставить в генераторе более продвинутый вариант. В котором будут соблюдены все системы и генерировать со всеми типами кнопочек поделиться.
А что за способ?
Что это за способ? Поделитесь, пожалуйста.
Если я верно понимаю, то речь идет о встроенных в инструмент яндекса глубоко зарытых возможностях. Тогда вы можете вообще свой мини сервис создать, который на выходе будет выдавать сформированный код как бы от яндекса
Достаточно в data-yashareQuickService перечислить все названия нужных систем. При этом непонятно почему в их генераторе используется всего 9 систем, когда реально поддерживается 20? Список поддерживаемых тут:
У меня стоит «одна кнопка» — попробую Яндекс — сравню.
Теоретически это мен шила на мыло. Но мне почему-то больше Яндекс понравился.
Вы чего? Все ссылки генерируются на стороне клиента. Яндекс Поделиться безопасн и ничего не передаёт.
Вот сейчас, по данным СеоКвейк, на этой странице 48 (26) исходящих ссылок. 5 из них — это Яндекс.Поделиться.
Сеоквейк — это плагин на стороне клиента, т.е. браузера.
Например, если с помощью js всем ссылкам добавлю атрибут nofollow, то для браузера (в исходнике) все ссылки будут закрыты, но на самом деле это обманка. Сссылки закрыты только для клиента, но робот не исполняет скрипт, а читает как чистый html, и не знает про будущие атрибуты.
Поэтому ajax-сайты практически не индексируются (см. документацию яндекса).
Чтобы ЯП увёл робота, ему надо исполнить скрипт share.js, а как он это сделает? он видит только конструкцию div и ссылку src, которую даже не читает.
Почему у меня не отображается кнопка в IE8.
Ссылка на страницу: .
Подскажите, плз… Анализатор ссылок не изменил статистику исходящих ссылок со страниц моего сайта после добавления блока «поделиться» (6 кнопок). Значит ли это, что можно обойтись без ноиндекс и нофаллоу, или я чего-то не понимаю?
Las, а зачем вам изменять количество исходящих ссылок?
В том то и дело, что мне не нужно Эт я для себя пытаюсь понять, таки меняется оно (количество) или нет, ставить дополнительные тэги или таки вес никуда не уходит
Эт я для себя пытаюсь понять, таки меняется оно (количество) или нет, ставить дополнительные тэги или таки вес никуда не уходит 
В том то и дело, что вес все равно уходит.
Понято, спс, значит, будем закрывать.
Если блок генерирует скрипт, то его не видно в мобильной опере, в режиме «в одну строку». Я переделал блок, сделал его статическим. Ну и теперь естественн можно добавить в ссылки ноиндекс, нофаллоу и всё, что угодно.
Я добавил в блок пару иконок-ссылок. Первая ведет на главную, а последняя на rss-ленту.
Пример можно увидеть на моём сайте cms.feasible.ru
Подскажите, как прописать , (куда вставить) тег data-image для Pinterest, вот прям строчку всю. Пожалуйста. Если кто хочет рассказать мне, что я чайник и возвыситься на моем фоне, — хоть что делайте, только строчку напишите, а?