Содержание
- Статистика использования мобильных устройств
- Изменение поискового индекса Google
- Индексирование с ориентацией на мобильные устройства
- Проверка оптимизации для мобильных устройств
- Базовый контрольный список
- 1. Проверьте все динамические элементы
- 2. Проверьте время загрузки и скорость страницы
- 3. Проверьте, ваш сайт mobile-friendly или mobile-responsive (есть разница)
- 4. Ваша мобильная и десктопная версии — это один и тот же сайт?
- 5. Если у вас есть какие-либо элементы наведения, удалите их
- 6. Тестирование
- 7. Не используйте Flash
- 8. Никаких всплывающих окон
- 9. Избегайте слишком больших размеров изображений
- Базовый контрольный список
- Вывод
Статистика использования мобильных устройств
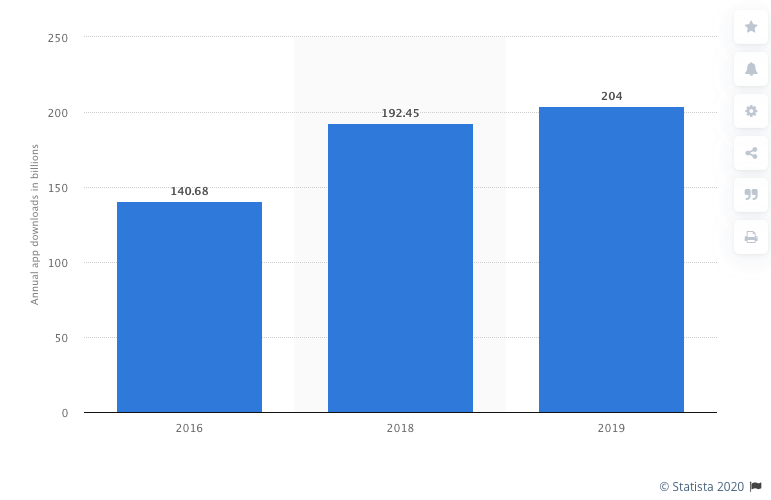
Вы, наверное, знаете, что использование мобильных устройств растет. Но знаете ли вы, насколько он велик на самом деле? В 2016 году во всем мире было скачано почти 150 миллиардов мобильных приложений.

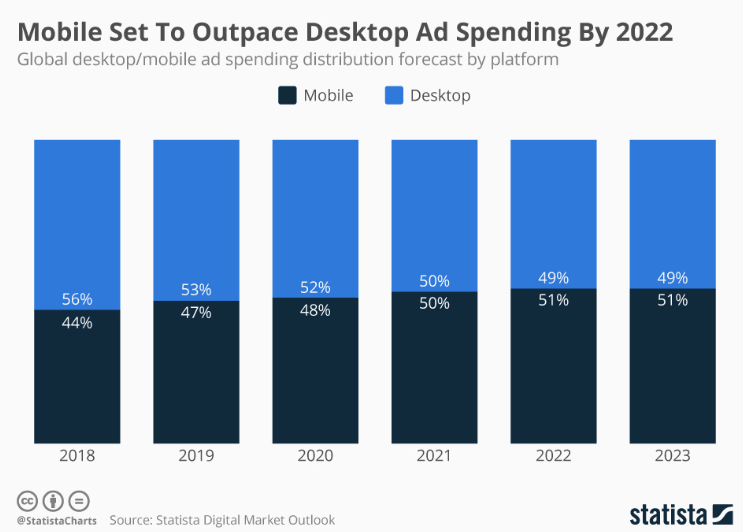
И если мы будем двигаться по этой траектории, то гуру статистики прогнозируют, что в 2021 году будет более 350 миллиардов загрузок мобильных приложений. И это число будет только расти. Также прогнозируется и рост расходов на рекламу.

С учетом всех обстоятельств, мобильные устройства меняют ландшафт интернета. Это факт, который мы не можем игнорировать.
Изменение поискового индекса Google
Во многих нишах более половины посещений сайтов приходится на мобильные устройства, а не на настольные компьютеры. Google отреагировал на эту тенденцию и внес изменения в индекс поиска, в первую очередь ориентированного на мобильные устройства. Почему это важно? Это значит, что Google сначала посмотрит на вашу версию мобильного сайта и будет использовать ее в качестве основного способа ранжирования., чтобы определить его место в выдаче. Это приведет к большим изменениям. Если вы не готовы к ним, это может привести к потере позиций вашего сайта.
При индексировании с приоритетом мобильного контента рейтинг страниц зависит главным образом от их мобильной версии.
Раньше релевантность контента оценивалась в первую очередь на основе версии для компьютеров. Поскольку большинство пользователей сейчас открывают Google Поиск на мобильных устройствах, сканирование и индексирование страниц теперь выполняет в первую очередь робот Googlebot для смартфонов.
С 1 июля 2019 г. индексирование с приоритетом мобильного контента включено по умолчанию для всех новых сайтов. Страницы, существующие уже достаточно давно, по-прежнему проверяются на соответствие критериям, перечисленным в этом руководстве. Мы уведомляем владельцев сайтов о переводе их страниц на индексирование с приоритетом мобильного контента через Search Console.
Обратите внимание, что не существует отдельного индекса для мобильных версий. Как и раньше, все страницы в Google Поиске собраны в единый индекс. В результатах поиска по-прежнему показываются наиболее релевантные запросу пользователя URL, на какую бы версию страницы они ни указывали – для компьютеров или для мобильных устройств.
Но сначала вам нужно понять, что такое индексирование с ориентацией на мобильные устройства.
Индексирование с ориентацией на мобильные устройства
Вообще говоря, когда вы вводите запрос в Google и появляются ваши результаты, Google в значительной степени определяет результаты с помощью метода ранжирования, ориентированного на настольные компьютеры. И это имело смысл. Но настольные и мобильные устройства имеют разные требования к индексации. А поскольку большинство пользователей проводили поиск на настольных компьютерах, Google основывал свой метод ранжирования на требованиях к индексации настольных компьютеров.
Но, времена меняются. Десктоп действительно будет существовать еще долго, но Google должен реагировать на растущий мобильный трафик.
Есть только один индекс. Нет отдельного индекса для настольных компьютеров и для мобильных устройств.
Таким образом, даже если индекс Google, ориентированный на мобильные устройства, сначала оценит ваш мобильный сайт, это не означает, что он полностью игнорирует ваш сайт для настольных компьютеров. Это важно, потому что пользователи хотят находить наиболее точные и релевантные результаты поиска по своим запросам независимо от того, на каком устройстве они находятся. И Google хочет им в этом помочь.
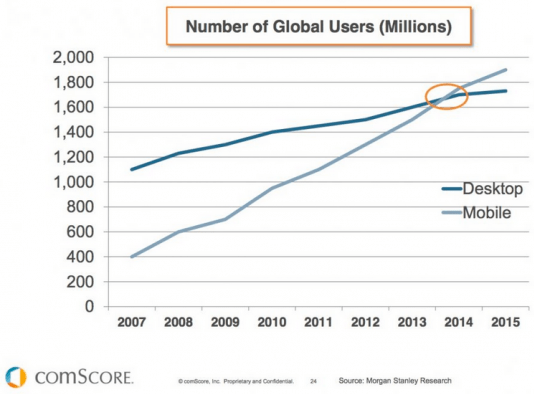
Да, количество пользователей мобильных устройств во всем мире превысило количество пользователей настольных компьютеров несколько лет назад.
Но мобильная тенденция не означает, что солнце вот-вот зайдет над всеми настольными компьютерами. Просто использование мобильных устройств растет, как это было в течение многих лет. Но это не значит, что теперь не стоит делать десктопную версию. Потому что Google не кладет все свои яйца в корзину мобильного поиска и не отказывается от настольных поисковых систем.
Google не пытается сделать что-то радикальное и не пытается навредить рейтингу вашего сайта. Если ваш сайт действительно соответствует определенному поисковому запросу, то Google хочет поставить вас в топ, независимо от устройства, которое использует пользователь.
Например, если кто-то набирает «продвижение сайтов в Киеве», а ваша компания одна из лучших по поисковому продвижению в Киеве, то Google хочет, чтобы ссылка на ваш сайт вы появлялись в поиске, независимо от того, набирает ли человек его на своем телефоне или на своем настольном компьютере. Но вам нужно немного помочь Google.
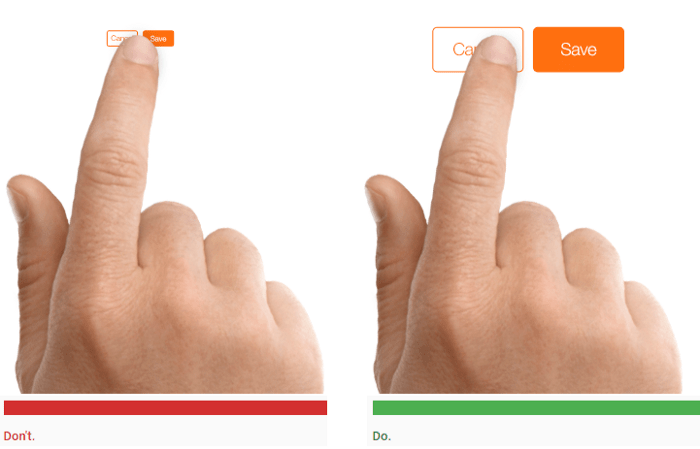
Если поисковик использует мобильное устройство, но кнопки на вашем мобильном сайте слишком малы для точной навигации пальцами пятилетнего ребенка, то такой сайт нельзя будет признать удобным для использования.
И Google не хочет рекомендовать сайты, которыми не удобно пользоваться. Протестируйте свой сайт, чтобы определить, насколько он оптимизирован для мобильных устройств. К счастью, это легко сделать.
Проверка оптимизации для мобильных устройств
Проверьте, удобно ли просматривать страницу на мобильном устройстве. Вы можете использовать Google Mobile-Friendly Test (Проверка оптимизации для мобильных). После того, как вы введете URL-адрес и нажмете «Запустить тест», вы получите отчет, в котором будет указано, оптимизирован ли ваш сайт для мобильных устройств. Если окажется, что ваша страница не оптимизирована для мобильных устройств, Google предоставит действенные советы о том, как ее можно улучшить.
Если ваш контент идеально оптимизирован для мобильных устройств, вам не о чем беспокоиться. Больше всего вам сейчас следует заботиться об удобстве использования.
Базовый контрольный список
1. Проверьте все динамические элементы
Можете ли вы легко увидеть содержимое своего настольного сайта на мобильном устройстве?
2. Проверьте время загрузки и скорость страницы
Ваши страницы загружаются за 3 секунды или меньше? Если нет, исправьте. Проверьте GTmetrix, чтобы узнать, что тормозит ваш сайт.
Как и в случае с Google Mobile-Friendly Test, введите свой URL, чтобы начать тестирование.
3. Проверьте, ваш сайт mobile-friendly или mobile-responsive (есть разница)
Friendly или Responsive? На мой взгляд, именно английские термины более точно выражают суть сравнения. Friendly — это значит сайт разработаю с учетом всех требований для комфортного пользования на смартфоне или другом мобильном устройстве, имеющего небольшой размер экрана. Responsive — адаптивный. Да, верстка такого сайта сделана так, что он может адаптироваться под размер любого устройства. Но это еще не значит, что он отвечает всем необходимым требованиям.
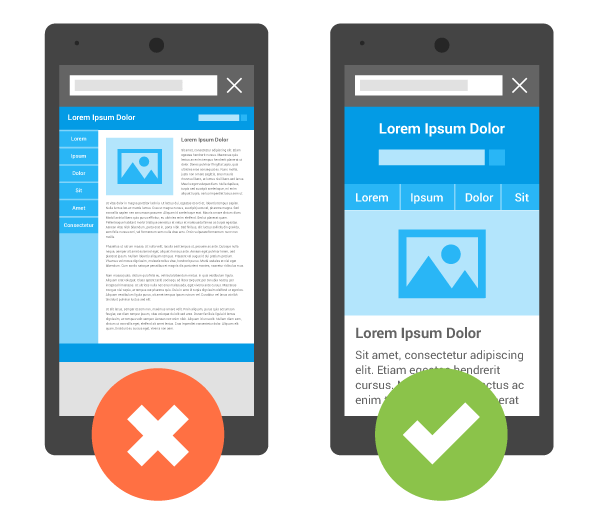
Почему это важно? Если сайт не адаптирован для мобильных устройств, его неудобно просматривать на смартфонах. Пользователям приходится изменять масштаб страницы. В конце концов им надоедает это делать, и в результате они уходят с сайта.
4. Ваша мобильная и десктопная версии — это один и тот же сайт?
Мобильные версии раньше были отделены от настольных сайтов. И они были размещены на поддомене, например (m.yoursite.com). Сейчас данная методика уже неактуальна, так как она усложняет поддержку и продвижение сайта.
5. Если у вас есть какие-либо элементы наведения, удалите их
В мобильном устройстве нет элементов управления для наведения курсора. Так что если они у вас есть, просто удалите их.
6. Тестирование
Тестируйте, тестируйте и снова тестируйте на реальных устройствах. Просмотрите каждую страницу. Время, сколько времени потребуется для загрузки, и т. д.
Если вам нужно бесплатное руководство по каркасу контента, ознакомьтесь с этим.
7. Не используйте Flash
Избегайте программного обеспечения, такого как Flash, которое редко встречается на мобильных устройствах. Flash так и не адаптировался к этому новому миру и теперь Adobe была вынуждена объявить о прекращении разработки к 2020 году. Кроме того, некоторые устройства несовместимы с Flash. И это будет означать, что ваши посетители будут встречены таким сообщением:
Просто используйте Java или HTML5.
8. Никаких всплывающих окон
Всплывающие окна на мобильных устройствах могут раздражать. Модальное всплывающее окно для новых посетителей отлично подходит для сбора электронных адресов для вашего списка рассылок. Вы можете полностью избавиться от всплывающих окон, используя форму для ввода email.
9. Избегайте слишком больших размеров изображений
Большой вес файлов существенно замедлит ваш сайт, а пейзажные изображения в любом случае плохо переносятся на маленькие экраны.
Вывод
На самом деле, это далеко не полный список требований, которым должен соответствовать мобильная версия сайта. Их на много больше, но цель этой статьи показать основные тенденции, важность оптимизации сайтов под мобильные устройства и дать основные направления изучения данного направления.