Содержание
Вы можете использовать плагины Photoshop для ускорения повторяющихся или утомительных задач, таких как:
- создание длинных теней
- экспорт слоев Photoshop
- конвертация PSD в CSS3
- конвертация текста Photoshop в SVG
- создание дизайна спецификаций
- преобразование скевоморфного (реалистичного) дизайна в плоский дизайн
Существует множество других расширений Photoshop, и в этом списке 12 замечательных плагинов, которые помогут вам управлять слоями, цветами, направляющими и многим другим, чтобы облегчить вашу работу и помочь вам сосредоточиться на том, что требует вашего внимания. Если вам известны другие плагины или расширения Photoshop, сообщите нам об этом в комментариях.
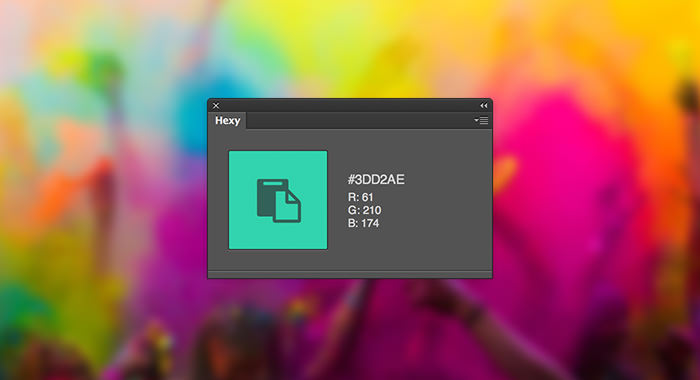
1. Hexy
Hexy предоставляет вам более быстрый способ получения цветового кода Hex и RGB. С этим плагином вы можете использовать инструмент «Пипетка» и просто щелкнуть по цвету изображения, которое вы хотите получить. Hexy автоматически скопирует этот цвет в буфер обмена. Таким образом, вы можете сразу же вставить его в CSS. Это удобный инструмент для выбора цвета, если вы делаете элементы дизайна в Фотошопе.
Совместимость: Photoshop CC 2014
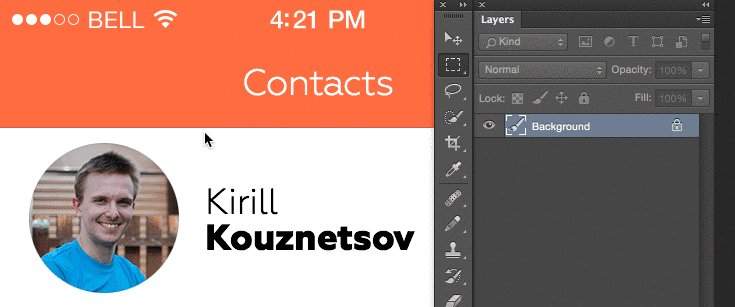
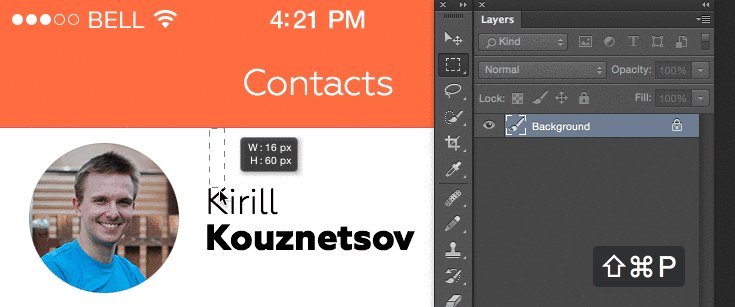
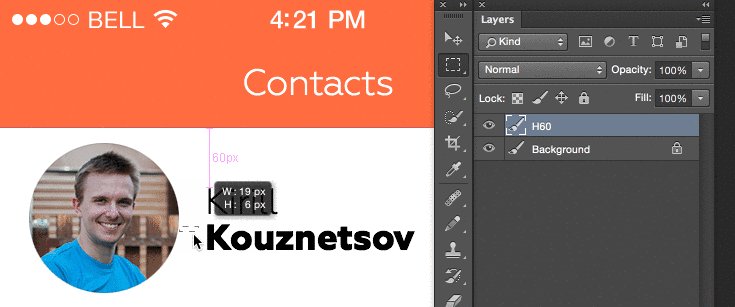
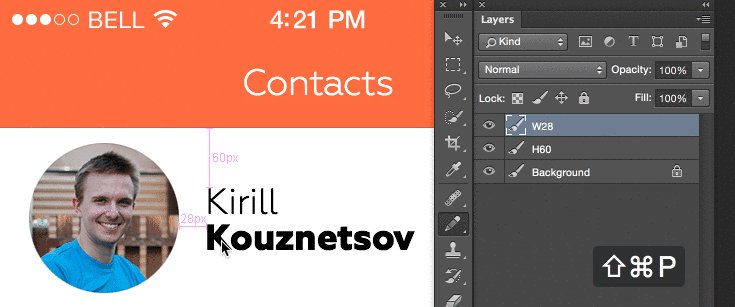
2. Size Marks
SizeMark позволяет указывать размеры объекта или расстояния между каждым объектом с помощью инструмента Marquee. SizeMark сохраняет каждую метку в новом слое, так что вы можете настроить ее так, как вам нужно.
Очень крутой плагин. Может пригодиться при создании сайта, а также обсуждения концепции и внесении правок на сайт.
Совместимость: Photoshop CC 2014
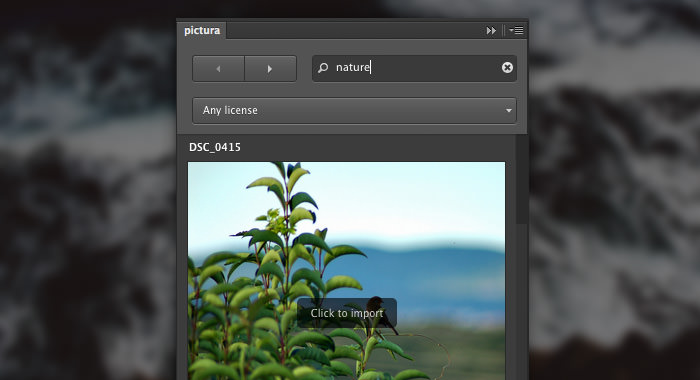
3. Pictura
Вам нужно вставить какое-то изображение в макет? Установите Pictura. Это позволит вам удобно искать и добавлять изображения в Photoshop, не покидая рабочего пространства. После установки Pictura у вас появится новая панель, с помощью которой вы сможете искать нужное изображение в рамках выбранной лицензии, а затем сразу же вставить его в свой макет.
Совместимость: Photoshop CC 2014
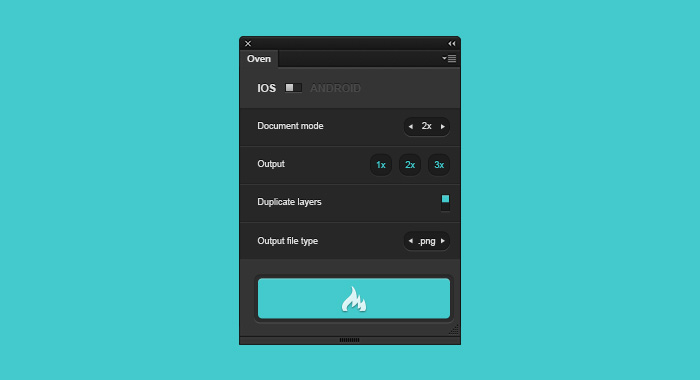
4. Oven
Oven — отличный плагин, который поможет вам лучше управлять своими активами. Генератор Photoshop позволяет нам экспортировать изображения в режиме реального времени, но вам нужно будет переименовать все ваши слои, чтобы генерировать изображение с корректным названием файла. Oven устраняет эту проблему.
Совместимость: Photoshop CC и CC 2014
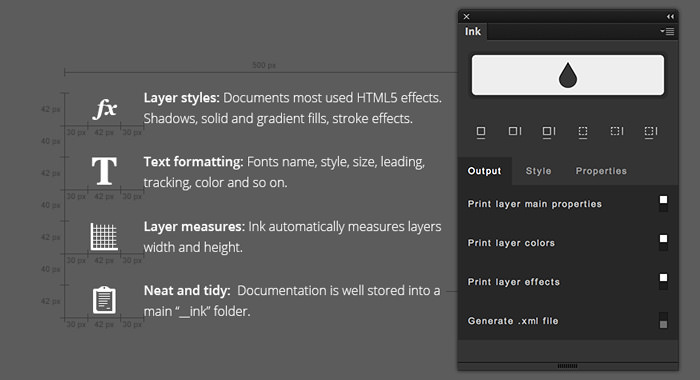
5. Ink
Этот плагин может оказаться полезен тому, кто все еще делает дизайн в Фотошопе. Преобразование PSD в функциональный сайт всегда сложный процесс. Существует так много деталей для изучения, как стили слоя, размер шрифта, используемое семейство шрифтов, размер элемента и положение относительно других элементов. Пока вы не перешли на Figma или Sketch, плагин Ink поможет вам в процессе передачи макета на верстку.
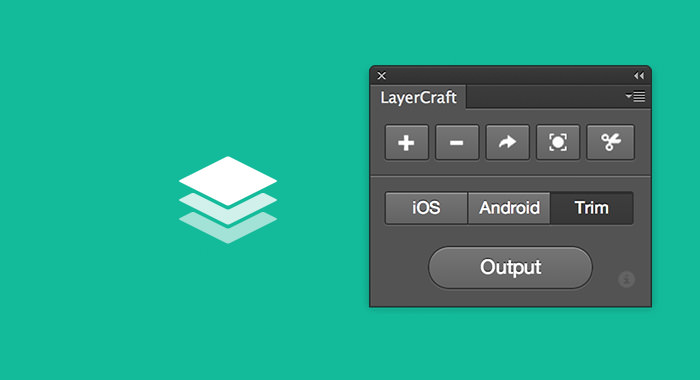
6. LayerCraft
LayerCraft — это плагин для Photoshop, который позволяет экспортировать слои в нескольких размерах. Вы можете экспортировать изображения в @1x, @2x или @3x (что требуется для качественного отображения на устройствах iOS с экраном Retina) или в mdpi и xhdpi для Android. Если ваша ежедневная работа заключается в создании пользовательского интерфейса для мобильного интерфейса, это инструмент, сэкономит вам много времени.
Совместимость: Photoshop CC и CC 2014
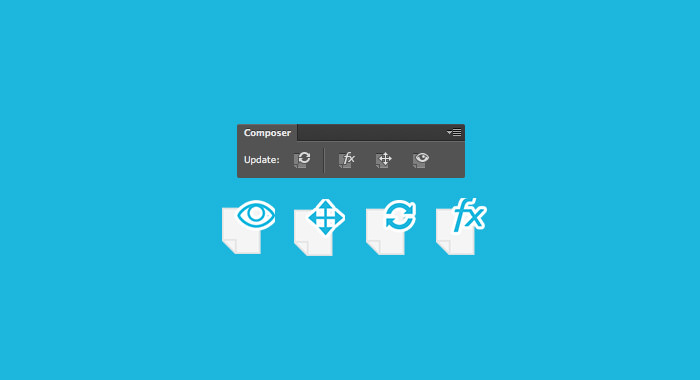
7. Composer
Composer улучшает функцию Layer comps. Вместо того, чтобы иметь несколько отдельных файлов для хранения каждой версии проекта, Layer Comps позволяет хранить их и управлять ими в одном файле. Layer Comps действует аналогично смарт-объекту. Каждый может содержать пару свойств, таких как стили слоя и режимы наложения. В этом случае Composer предоставляет самый простой способ обновить эти стили одним щелчком мыши.
Совместимость: Photoshop CS5, CS6 и CC
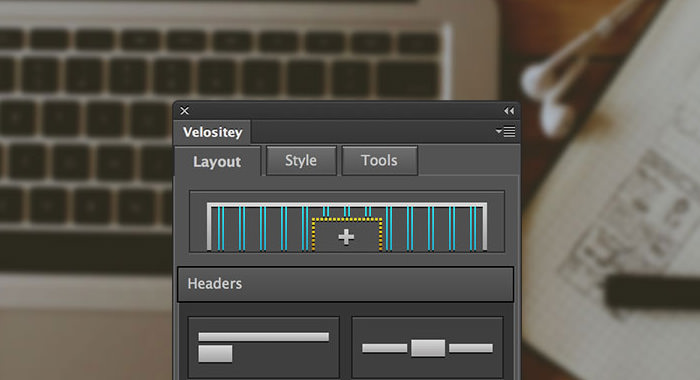
8. Velositey
Velocity — это плагин, который поможет вам быстро создать прототип сайта. Velocitey поставляется с несколькими предустановленными шаблонами, включая 1170 PX сетку. Он также содержит готовые блоки для размещения, такие как хедер, футер, слайдер, контентную область и другие модули. Вы можете добавить все эти компоненты одним кликом мыши. Это буквально экономит время (и это бесплатно).
Совместимость: Photoshop CS6, CC, CC 2014
9. Duplllicator
Duplllicator обеспечивает самый быстрый способ дублировать слои или группы Photoshop. Вы можете указать количество копий, которое вы хотите, а затем установить вертикальный и горизонтальный интервал дублированного слоя.
Совместимость: Photoshop CC и CC 2014
10. QuickGuide
QuickGuide поможет вам нарисовать гайдлайны в Photoshop. Этот плагин предоставляет 12 компонент для простого добавления направляющих на одной стороне, двух соседних сторонах или всех сторонах каждого объекта. Другие функции, которыми он обладает, включают в себя переключение направляющих блокировки и видимости, удаление всех или выборочных направляющих и вставку копий направляющих.
Совместимость: Photoshop CC 2014
11. Lorem Ipsum Generator
Lorem Ipsum Generator будет генерировать случайные слова или фразы, если вы не хотите копировать их из какого-то другого места. Создать Lorem Ipsum можно находясь прямо в вашей рабочей области Photoshop. Для настройки вывода предусмотрены несколько параметров. Этот плагин также доступен для Illustrator, InDesign и Dreamweaver.
Совместимость: Photoshop CS5, CS6 и CC
12. Lorem Picsum
Lorem Picsum генерирует случайные изображения. Источником изображений являются популярные фильмы и телешоу, такие как Futurama, Rio, The Simpsons, Finding Nemo и UP.
Совместимость: Photoshop CS6 и CC
13. Программа «Фотомастер»
«Фотомастер» — это простой фоторедактор. В качестве альтернативы Фотошопу, в некоторых случаях, можно воспользоваться этой программой, особенно если вы не владеете инструментами ретуши фотографий.
Создавайте идеально ровную кожу, делайте глаза и губы более выразительными. В вашем арсенале будет штамп, кисти, добавление резкости или размытия, встроенные фильтры, возможность изменять параметры цвета, резкости и контраста снимка. Применив эти инструменты из самой обычной фотографии можно получить настоящий художественный снимок.