Рассмотрим пример построения дерева иерархии (в развернутом виде) на основе информации из базы данных с помощью PHP и MySQL. Ключ к решению данной задачи — использование рекурсивной функции. Иерархия разделов будет храниться в таблице базы данных MySQL.
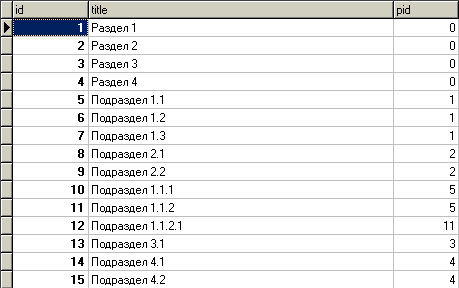
Ниже на скриншоте показана данная таблица (catalogue):

id — первичный ключ таблицы
pid — id родительского раздела
Далее напишем следующий PHP-скрипт:
1. Файл dbopen.php (открывает соединение с MySQL)
<?php$hostName = "";$userName = "yura";$password = "yura";$databaseName = "tree";if (!($link=mysql_connect($hostName,$userName,$password))) {printf("Ошибка при соединении с MySQL !\n");exit();}if (!mysql_select_db($databaseName, $link)) {printf("Ошибка базы данных !");exit();}?>
2. Файл index.php (основной скрипт)
<?phpinclude( "dbopen.php" );function ShowTree($ParentID, $lvl) {global $link;global $lvl;$lvl++;$sSQL = "SELECT id, title, pid FROM catalogue WHERE pid = " . $ParentID . " ORDER BY title";$result = mysql_query($sSQL, $link);if (mysql_num_rows($result) > 0) {echo("<UL>\n");while ( $row = mysql_fetch_array($result) ) {$ID1 = $row["id"];echo("<LI>\n");echo("<A HREF=\"" . "?ID=" . $ID1 . "\">" . $row["title"] . "</A>" . " \n");ShowTree($ID1, $lvl);$lvl--;}echo("</UL>\n");}}ShowTree(0, 0);mysql_close($link);?>
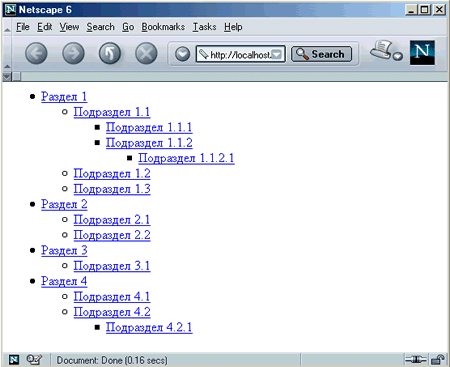
Всю работу выполняет рекурсивная функция ShowTree(). Ниже на скриншоте показан пример работы index.php:

Пример проекта прилагается: phptree.zip
Автор скрипта: Юрий Христофоров



Если я правильно понял, то при каждой итерации идет обращение к базе данных. Как по мне, — не очень хорошая практика. Если вложеность дерева большая, то затратно… Как по мне, — лучне за раз выгребать все данные, а потом в пхп строить дерево по полученым данным или хранить деревя в файле. Если например надо построить меню сайта, можно закидывать все в іni or xml or json or yaml файл, а потом просто за раз выгребать и все.
Идея хорошая, можете привести пример реализации?
Мне больше нравится способ с конфигурационным файлом.. Я сейчас повсеместно использую Zend Framework. Там есть компонента . Тоесть когда приходится редактировать конфигурационный файл используем ее. А когда нужно использовать конфигурацию, берем просто Zend_Config, который выгребает готовое дерево с конфиг файла в виде массва.
На сколько я знаю, доступ к файлу ПХП делает скорее чем к базе даных.. Хотя точно не буду утверждать..
Конечно можно использовать и аналогичные инструменты других библиотек.. Сдесь главное принцип…
вот пример обработки результата виборки с базы данных:
$queryResult = array(
array('id' => 1, 'parent_id' => 11, 'page' => 'News_1.1'),
array('id' => 2, 'parent_id' => 0, 'page' => 'Index'),
array('id' => 3, 'parent_id' => 17, 'page' => 'News_1.2.1'),
array('id' => 5, 'parent_id' => 0, 'page' => 'News'),
array('id' => 7, 'parent_id' => 17, 'page' => 'News_1.2.3'),
array('id' => 8, 'parent_id' => 17, 'page' => 'News_1.2.2'),
array('id' => 9, 'parent_id' => 0, 'page' => 'About'),
array('id' => 11, 'parent_id' => 5, 'page' => 'News_1'),
array('id' => 17, 'parent_id' => 11, 'page' => 'News_1.2'),
);
function tree($treeArray, $pid = 0) {
if (! $treeArray) {
return;
}
foreach($treeArray as $item) {
if ($item['parent_id'] == (int) $pid) {
echo($item['page'] . '') ;
tree($treeArray, $item['id']);
}
}
}
tree($queryResult);

Не гарантирую, что самое оптимальное решение, но все же…
Спасибо, Андрей. Конечно, все это надо пробовать.
А я использую ajax поэтому у меня дерево не бывает затратным, разве что затраты идут только на прорисовку открытой ветки, которая изначально открывается, чтобы поисковику было понятно, где мы находимся в дереве, остальное грузится через json через ajax. Так что прорисовка дерева на клиенте идет :- ))
rastakoy, а можете показать как это реализовано у вас?
а что там показывать… все элементарно просто..
1. Закидываете, напр. в базу запись с полями іd, navigation_title, parent_id.
2. Далее при клике на пункте навигации отправляем аjax запрос, через тот же jquery, и параметром передаем id кликнутого пункта…
3. на сервере вигребаем с базы все пункты меню, где parent_id = нашему id, который мы получили параметром, выгребенные даные отправляем обратно в json формате…
4. На странице с которой был отправлен ajax-запрос получаем ответ, и если мы получили не пустой json-объект, строим DOM-дерево через javascript…
p.s. можно вместо базы брать даные из того php-массива, или json файла, можно, если совсем по феншую реализовать систему кеширования.. корочче много чего можно…
Я смотрю вы неплохо разбираетесь в программировании. Если что — будем обращаться )