При написании CSS кода профессиональные веб-разработчики пишут свойства в определенном порядке. Этот порядок появился в результате опыта разработки веб-сайтов.
В случаях, когда приходится работать с чужим кодом, теперь благодаря онлайн инструменту CSS reorder есть возможность быстро выстроить CSS свойства в необходимом порядке. Это происходит автоматически, согласно заданных настроек, которые, кстати, можно изменять.
- CSS свойства в рамках селекторов сортируются в соответствии с настройками. По умолчанию используется порядок из Zen coding’а.
- Сохраняется исходное форматирование таблицы стилей
- Комментарии внутри фигурных скобок у селекторов удаляются, а комментариивне фигурных скобок у селекторов бережно сохраняются
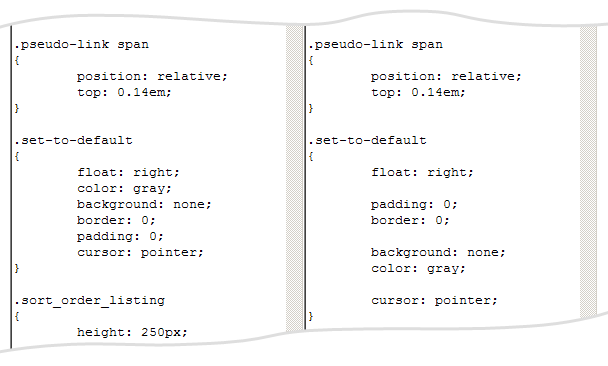
- Переносятся вниз незнакомые свойства в том порядке, в котором они встречаются в рамках селектора. Например:
height: 100%и подобные будут рассмотрены как незнакомые - Парсится
@media ... {...} - Парсятся
expressionsи далее переносятся в конец свойств в порядке, в котором оно встретились в рамках свойств одного селектора.