Почему HTML 5 перспективнее использовать для разработки мобильных приложений:
- HTML 5 — универсальная платформа для мобильных устройств.
- Появился полноценный local storage в котором можно хранить любые данные, в том числе базу данных.
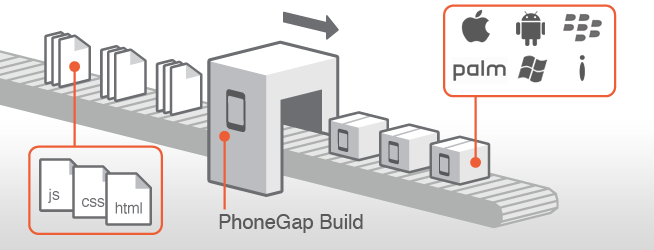
- phonegap (//www.phonegap.com/) позволяет полноценно работать с железом мобильного телефона (виброзвонок, доступ к фалам, геолокация).
- Например приложение Альфа Банка можно сделать на HTML 5.
- Удешевляет стоимость разработки веб-приложений: не требуется адаптация под различные ОС мобильный устройств.
- html5 + phonegap = реальная альтернатива полноценным приложениям, но намного гибче.
Разумеется, что для нормального воспроизведения на мобильных телефонах, сайт должен быть адаптирован под меньшее разрешение экрана. Типичное разрешение экрана для устаревших моделей — 320х200, новые устройства уже поддерживают разрешение 640х480 или 800х480 пикселей.
Учитывая, что количество мобильных пользователей интернета растет и имеет тенденции превзойти аудиторию стационарных компьютеров, то, кончено, есть резон создать мобильную версию сайта. Причем очень хорошей идеей будет размещение на поддомене, например: m.domaine.com, pda.domaine.com, mob.domaine.com или на отдельном домене domaine.mobi.
Это позволит создать отдельный сайт, верстка которого рассчитана на небольшое разрешение и сделана с минимумом графики и небольшим размером страниц.
В связи с новыми трендами востребованными становятся новые услуги разработки приложений для iPhone iPad и iPod touch. Для айпедов создаются интерактивные презентации, а также разрабатываются собственные iOS-приложения под заказ. Существуют компании, которые специализируются на создании и продвижении мобильных приложений для iOS, Android, Windows Phone. Как правило, в таких компаниях, в каждом проекте работает целая группа специалистов: программисты, дизайнеры и маркетологи.