Содержание
Большинство владельцев сайтов сталкиваются с похожими проблемами, которые мешают ресурсу эффективно развиваться и конкурировать в ТОПе. Эта статья будет в виде памятки, которая содержит базовые рекомендации по подготовке сайта к продвижению.
Технические параметры
1. Увеличить скорость отклика сайта
При медленной загрузке страниц требуется найти и устранить причину. Негативными факторами могут выступать плохая работа сервера, размещение на сайте слишком больших изображений, некорректная верстка, использование технологий Flash и Java и другие.
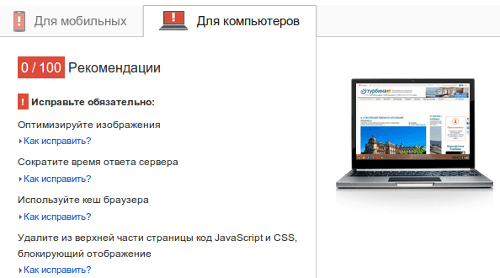
Как выполнить: для начала проверить скорость отклика страниц инструментом , далее следовать рекомендациям сервиса с целью исправления ошибок (Рис. 1).
 |
Рис. 1. Выявите проблемы со скоростью загрузки страниц раньше пользователей
2. Оптимизировать мета-тег Title
Title является заголовком страницы. Его видят пользователи во вкладке браузера, из него поисковые роботы получают информацию о контенте страницы (Яндекс использует Title для формирования заголовка сниппета). Заголовок страницы должен содержать точное вхождение ключевого слова, быть уникальными для каждой страницы (и не скопированным у конкурента), кратко отражать ее суть.
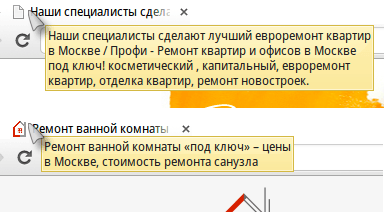
Как выполнить: проверить, как выглядят заголовки страниц вашего сайта; если они неуникальны (сквозные для всех страниц), следует их исправить (Рис. 2).
 |
Рис. 2. Пример плохого (верхний) и хорошего (нижний) заголовка Title
3. Настроить служебные файлы Robots.txt и Sitemap.xml
В этих файлах задаются указания к индексации для поисковых машин. Задача Sitemap.xml заключается в том, чтобы помочь роботам понять организацию сайта и проиндексировать все необходимые страницы. Robots.txt, наоборот, ограничивает обход сайта и запрещает индексировать избранный контент (служебные разделы, личные данные, дубли страниц).
Как выполнить:
- выяснить, есть ли эти файлы на вашем сайте — в строке браузера прописать ваш домен, слеш, robots.txt или sitemap.xml (если не обнаружили, настройте их);
- проверить их валидность при помощи специальных сервисов, например, Яндекс.Вебмастер.
4. Настроить ЧПУ
Сокращение «ЧПУ» (человекопонятный урл) обозначает адрес страницы сайта, написанный латиницей, например //www.fortress-design.com/neporochnoe-prodvizhenie/. ЧПУ необходимы для правильной индексации сайта и передачи поисковым роботам информации о контенте страниц.
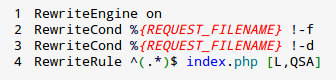
Как выполнить: как правило, CMS предполагают возможность автогенерации ЧПУ (необходимо включить эту функцию в настройках), но, в случае использования самописного движка, для формирования ЧПУ следует прописать правило в файле .htaccess (Рис. 3).
 |
Рис. 3. Правило, позволяющее переводить нечитабельные ссылки в информативные
5. Адаптировать сайт к просмотру на экранах мобильных устройств
Большинство современных CMS и конструкторов поддерживают этот функционал и позволяют создавать сайты, отображаемые одинаково удобно как на десктопах, так и на смартфонах.
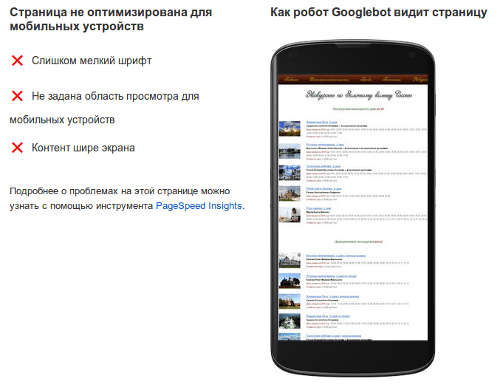
Как выполнить: пройти тест на удобство просмотра сайта на мобильных устройствах при помощи . Если страницы отображаются подобным образом (Рис. 4), имеет смысл задуматься о разработке мобильной версии или переписать существующий сайт, применяя адаптивную верстку.
 |
Рис. 4. Взаимодействовать с таким сайтом на смартфоне крайне затруднительно
6. Использовать для проверки технической составляющей сайта полезные сервисы
Инструмент Seositecheckup (анлоязычный) позволяет произвести постраничную проверку «начинки» сайта — на одном экране вы увидите результаты анализа самых важных технических параметров.
Содержание сайта
1. Оптимизировать тексты
Тексты должны быть естественными, информативными и понятными адресату. Лучший автор текстов — человек, знающий потребности своей аудитории.
Как выполнить: создавать тексты своими силами, а если это невозможно, тщательно проверять статьи, заказанные у подрядчика (оценивать их как элемент конверсии, который должен решать поставленные перед сайтом задачи: продажи, регистрации и т.д.).
Придерживайтесь следующих рекомендаций по оптимизации текстов:
- уникальное содержание (исключение могут составлять технические характеристики, например описание ноутбука);
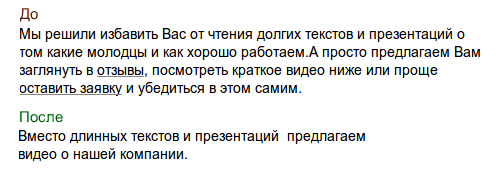
- лаконичность (больше полезной составляющей, меньше воды) (Рис. 5);
 |
Рис. 5. Сокращенный вдвое исходный текст стал более простым без потери смысла
- использование простых конструкций предложений;
- естественное вхождение ключевых слов:
- в точном соответствии — в начале текста, далее — в разбавленном (употреблении во фразе дополнительных слов),
- с морфологическим изменением (по падежам, числам, временам и т. д.),
- с заменой синонимом (ремонт ванной комнаты → ремонт санузла);
- количество вхождений — на уровне конкурентов в ТОПе (для проверки можно воспользоваться инструментом в SeoPult);
- структурирование за счет абзацев и списков;
- использование хорошо читаемого шрифта (оптимального размера и контраста с фоном).
2. Структурировать текст при помощи тегов h1-h2
Теги заголовков и подзаголовков используются в рамках одной страницы и позволяют разделить текст на логические блоки. Они выступают вторым по важности фактором оценки контента поисковым роботом при сканировании страницы (после мета-тега Title).
Как выполнить:
- использовать h1 (заголовок первого уровня) только один раз на странице — в заглавии текста (более крупный шрифт);
- подзаголовки, называющие составные части текста, заключить в тег h2 (Рис. 6). Существуют также подзаголовки более низкого уровня (h3–h6), но они используются реже и лишь в больших текстах со сложной многоуровневой структурой.
 |
Рис. 6. Пример структурирования текста тегами h1 и h2
3. Сделать удобную перелинковку
Страницы сайта должны ссылаться друг на друга не в хаотичном порядке и не по какой-либо классической схеме, распределяющей «статический вес» (кольцо, звездочка и проч.), а образовывать конверсионный маршрут (удобный пользователю и выгодный владельцу сайта).
Если вы что-либо знаете о таких схемах линкования страниц, как «кольцо», «звездочка», «иерархическая» и прочие, то советуем вам о них поскорее забыть. Сегодня при оптимизации перелинковки сайта необходимо исходить не из принципа перераспределения веса между продвигаемыми страницами, а ориентироваться на выгоду, которую одновременно могут извлечь и посетитель площадки, и вы, как ее владелец.
Как выполнить: задача перелинковки сводится к тому, чтобы связать между собой стратегически важные разделы и документы сайта, направить посетителя по конверсионному пути и мотивировать его к совершению целевого действия. В практике SEO такой принцип перелинковки можно считать, безусловно, положительным фактором, так как он работает на повышение качества ресурса, улучшает его поведенческие характеристики и способствует привлечению целевой аудитории по расширенной группе запросов.
Линковка с информационной страницей
Пользователи поисковых систем формируют различные типы запросов относительно искомых товаров или услуг. К примеру, выбирая мобильный телефон, они запрашивают не только стоимость модели, но и справочную информацию о ней.
Круг интересов таких потенциальных клиентов можно выявить несколькими способами:
- с помощью сервиса статистики по словам (Яндекс.Вордстат);
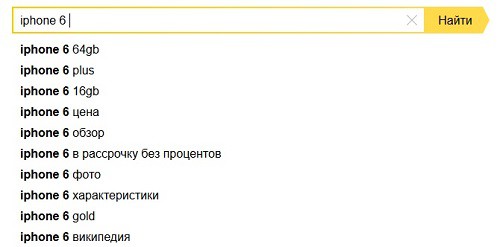
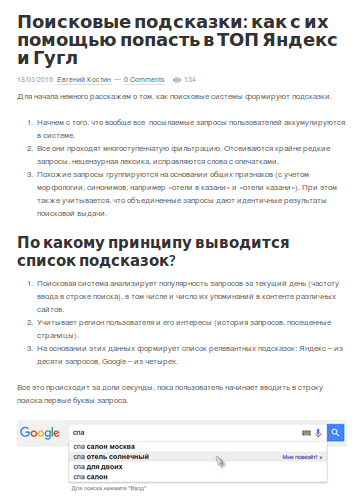
- путем ввода ключевого запроса и получения списка поисковых подсказок (Рис.1);
Рис. 1. Поисковые подсказки доступны и в Яндексе, и в Google
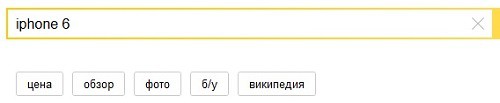
- посредством интентов (ссылок-кнопок под поисковой стройкой Яндекса), отражающих потребности пользователей касательно запрашиваемого предмета (Рис. 2);
Рис. 2. Интенты – инструмент поисковой выдачи Яндекса
- за счет ассоциативных фраз в блоке «вместе с данным запросом ищут», выводимого в нижней части страницы поисковой выдачи (присутствует в выдаче обеих поисковых систем).
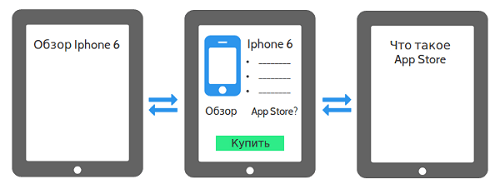
Из всех фраз, полученных в результате анализа, необходимо выбрать только те, которые будут наиболее полезны для ваших клиентов, и на их основе создать дополнительные страницы с релевантным контентом. К примеру, покупателя смартфона может интересовать обзор аппарата. В таком случае его следует вести на отдельную страницу, линкованную с карточкой товара. Другой вариант перелинковки – со страницей, содержащей околотематическую статью (например, объясняющую «Что такое App Store») (Рис. 3). Такой способ позволит расширить семантическое ядро и получить дополнительный целевой трафик, тем самым оказывая положительное влияние на продвижение основных коммерческих запросов.
Рис. 3. Линковка карточки товара с информационными страницами
Линковка с другими товарами
Перелинковка нескольких товарных позиций – на коммерческих сайтах явление достаточно частое. Как правило, таким образом пользователю предлагается посмотреть рекомендуемые товары или услуги. Однако сто́ит обратить внимание на то, по какому принципу они связаны между собой. Этот процесс не должен носить хаотичного характера. В противном случае вместо повышения вероятности клика по ссылке можно получить снижение эффективности инструмента линкования.
Взаимные ссылки оптимальны для следующих групп товаров:
- похожие товары (аналогичное кресло в другом цвете);
- дополняющие (камни и розжиг для биокамина);
- сочетаемые (кровать, комод и тумба из одной серии);
- из категории «с этим также покупают» (согласно данным из вашей системы аналитики, достаточно часто люди присматривают подходящее дополнение к конкретно выбранной ими позиции).
Тегирование
Теги (метки, представленные ссылкой) могут быть присвоены каждому товару на сайте. Они удобны тогда, когда требуется описать продукт более широким набором характеристик, полностью не умещающихся в рамках меню. Например, некоторые пользователи ищут товар в заданном ценовом диапазоне (ноутбук до 30 тысяч рублей) или по каким-то особым признакам (игровой ноутбук, планшет для школьника). Это множество целевых запросов, которые можно и нужно использовать для продвижения вашего сайта. Под них необходимо создать отдельные страницы и перелинковать с соответствующими карточками товаров или страницами подкатегорий посредством тегов.
Линковка с разделами сайта
Основное меню, обычно располагающееся в верхней части сайта, также образует систему перелинковки, связывая главную страницу с основными разделами сайта («Контакты», «Доставка», «Оплата» и т.д.). Чтобы визуально не перегружать меню и сделать его удобнее, желательно не использовать в нем более семи ссылок. Для этого необходимо по возможности объединить схожие разделы или структурировать их внутренними страницами. Отдельную ссылку на главную страницу можно опустить, прописав ее в логотипе, на который обычно и кликают пользователи при возврате к началу сайта.
Линковка с категориями и подкатегориями каталога
Второй элемент навигации по сайту, участвующий в перелинковке, – это меню каталога (товарное меню). Оно наиболее важно с точки зрения SEO, нежели основное, так как разделы и подразделы каталога участвуют в продвижении сайта. Навигационные ссылки на эти страницы должны быть оформлены в соответствии с правилами поисковой оптимизации.
Необходимо избегать чрезмерного повторения ключевых слов в анкорах меню. Например, раздел «Кровати» мебельного магазина может включать в себя несколько подкатегорий: «односпальные кровати», «детские кровати», «двуспальные кровати» и так далее. Во избежание поискового спама в ссылках подкатегорий слово «кровати» можно исключить, для того чтобы придать анкорам более естественный вид (например, как это сделано на сайте магазина mosdommebel.ru).
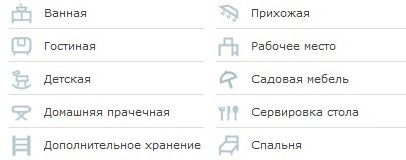
Также можно добавить к ссылкам в меню важный элемент юзабилити – картинки. Они улучшают восприятие текста и повышают скорость клика (Рис. 4).
Рис. 4. Иконки в товарном меню на сайте магазина ИКЕА
Использовать визуальный контент
Графика и видео улучшают восприятие текста, способствуют росту конверсии, поэтому они всегда уместны в контенте.
Как выполнить:
- использовать тематические картинки (иконки, фотографии, рисунки) исключительно хорошего качества; видео – предпочтительно «залитое» на YouTube и вставленное на сайт при помощи кода плеера;
- оптимизировать картинки при помощи атрибутов alt и title, а также на YouTube, чтобы робот распознал значение визуального контента, а ваш сайт получил возможность появиться в выдаче по картинкам и видео.
Внедрить микроразметку для карточек товаров и страницы «Контакты»
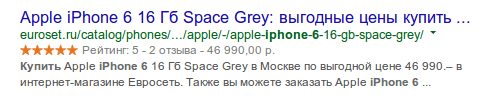
О важности микроразметки на сайте уже сказано немало: она позволяет структурировать текст и «отдавать» роботу нужный контент (использующийся для построения привлекательных сниппетов в результатах поиска) (Рис. 7).
 |
Рис. 7. Пример товарного сниппета в поисковой выдаче Google
Как выполнить: в HTML-коде страницы карточки товара прописать соответствующие атрибуты из схем Schema.org Product, Offer, AggregateOffer; для страницы контактов – Organization и Place (подробные инструкции см. в ).
Установить социальные кнопки
Кнопки «Поделиться» различных социальных сетей должны присутствовать на страницах каждого сайта. Они способствуют увеличению активности аудитории и притоку нового трафика.
Как выполнить:
- использовать модуль Uptolike (кастомизированные, быстро настраиваемые кнопки); настроить внешний вид виджета в визуальном редакторе;
- далее вставить код в шаблоне вашего сайта в том месте, где вы хотите увидеть блок кнопок.
Аналитика
Сайт — это бизнес-инструмент. Через него проходит масса конверсионных маршрутов, на его страницы попадают посетители из различных источников. Одни конвертируются в клиентов, другие уходят. Почему? Причины поможет выявить аналитика. В обязательном порядке установите на страницах сайта счетчики аналитики Яндекс.Метрика и / или Google Analytics и следите за эффективностью работы сайта.
Как выполнить: см. инструкцию по установке и .
Полезные материалы по теме
Получите больше полезной и интересной информации о работе с сайтом (в том числе и по подбору семантики) из обучающего видео Евгения Костина «»
Подготовка сайта — важный этап продвижения
Не стоит спешить и отправлять сайт в самостоятельное плавание без должной подготовки. Быстрый старт может обернуться в процессе продвижения чрезмерными затратами времени и денег. Для начала убедитесь, что сайт функционирует исправно (поможет SEO-аудит), устраните найденные недочеты и только затем в полной боеготовности покоряйте ТОП.
© SeoPult.TV Выпуск №247.