Содержание
Переключение языков на web-сайтах является одной из главнейших проблем юзабилити, которая несомненно должна быть описана во всех учебниках по веб-дизайну. Есть, конечно, спорные вопросы относительно того, как должен выглядеть блок переключения языков, но существуют некоторые догмы:
- Посетитель должен понимать, что это именно переключение языков и не должен разгадывать ребус из нафантазируемой вами визуализации.
- Переключение языков должно указывать на название языка, а не на страну, откуда произошёл данный язык или где чаще употребляется.
- Блок с языковым меню должен быть виден сразу, а не после «сгиба».
Знакомых буков не нашёл, полез в гугл
Если пользователь не найдёт как посмотреть содержимое сайта на его родном языке, то он возможно и не захочет читать информацию на этом сайте и будет искать её дальше. Чаще всего блок с языками находится в верхней части сайта, но есть исключения. Изначально всё зависит от количества языков. Вполне подходит горизонтальное меню до 5 языков. Если их больше 5, то скорей всего нужно выход искать в вертикальном расположении языков. Тут может быть два способа:
- Блок вертикального меню с сылками
- Выпадающий select
В первом случае, при большом количестве языков, блок может быть очень растянут вниз. Это нормально, если — это основа сайта — интернациональность. Во-втором случае, выпадающий контрол достаточно компактен, но заставляет посетителя щёлкать два раза для достижения результата, хотя с другой стороны позволяет использовать клавиатуру. Этот вариант вызывает много негативных откликов, в основном из-за спорного удобства элемента select (хотя, даже Гигант не гнушается его использованием). Во всех случаях, важно, чтобы список языков начался до “сгиба”, иначе посетитель может даже не начать прокручивать сайт. Так, что можем показать пальцем на сайты Apple и Skype.
Флажки в топку
Государственный флаг является одним из государственных символов.
© Wikipedia

Флаги государств таких как Соединённое Королевство, Соединённые Штаты Америки, Россия, Латвия очень часто используются на web-сайтах средней паршивости, для обозначения языка. Начнём с того, что в Латвии живёт 30% русских, а русскоговорящих ещё больше. Так, почему же, для того чтобы прочитать содержимое сайта на своём родном языке я должен выбирать флаг России? Опять же, во многих странах очень большое количество русскоязычных и англоговорящих (неговоря уже об испанском и португальском языках). И другие “почему?”:
- Почему для обозначения английского языка используется, например, флаг Великобритании, а не США, Автсралии, Южно-Африканской республики?
- Какой флаг должны выбирать жители Бельгии, Люксембурга, Швейцарии, Канады?
- А курды, например, не имеют собственного флага, и живут они в Турции, Ираке и других странах.
- Какой флаг нужно определить для арабского языка? Страны, в которых говорят на арабском, занимают пол-Азии.
Флаг — символизирует не язык, а страну! Хотите быть корректными по отношению к посетителям, откажитесь от регалий обозначающих страны. Будь то флаги, будь то назания стран.
Страны
Выбор страны обычно связан с предоставлением услуг той или иной компании в выбраной стране. К сожалению, чаще всего за пользователя решают на каком языке ему просматривать локализованый сайт.Примером может послужить сайт компании Microsoft, предлагающий выбрать другую страну, отличную от United States.
- При выборе России, я могу прочитать и точно понять всю информацию, но за контактами мне нужно лезть на Microsoft Latvia.
- При выборе Латвии, я могу просмотреть сайт только на латышском языке, что-то не пойму, но зато вся информация будет касаться только этой страны: распрастраняемые продукты, контакты.
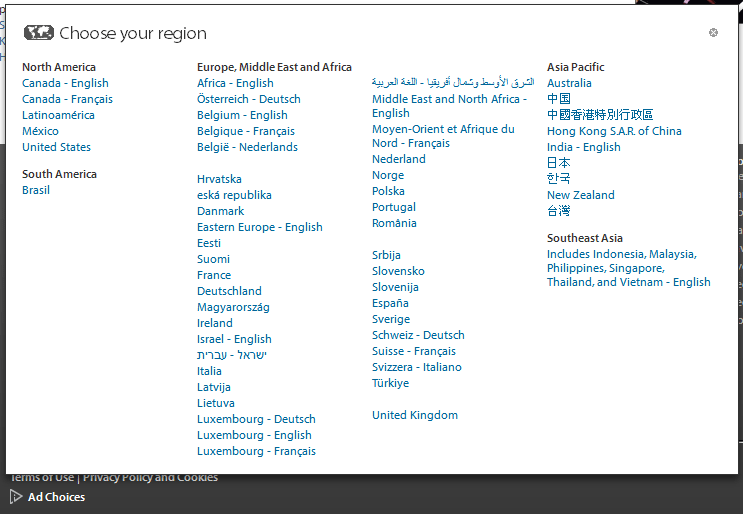
В общем, чтобы полностью удовлетвориться, мне нужно посетить сразу два сайта.Почти идеальное решение проблемы реализовано на сайте Adobe, где в выборе локализации указана страна вместе с языком. В итоге, мы видим по три пункта меню для Бельгии, Люксембурга и Швейцарии, а так же два пункта для Гонконга. Но всё равно есть одна ошибка, о которой ниже.
Выбор языков (именно языков)
Если выбор страны не актуален и не связан с деятельностью в различных странах, то лучше всего писать полное название языка:
русский | latviešu | english
или склонённый вариант: по-русски | latviski | english.
Как видите, английский язык не склоняется, поэтому одинаков в обоих случаях. Конечно, есть вариант использования ISO-сокращений, но я считаю этот вариант не удобным из-за обилия латинских символов, которые больше похожи на список доменных имён верхнего уровня. Кроме того, нужно знать ISO-обозначение своего языка. Некоторые могут быть не знакомы с ISO стандартами. Хотя этот способ более компактный.
Ни в коем случае нельзя писать названия языков на том языке, который в данный момент активен.
Пример: krieviski | latviski | angliski
Кто-нибудь из россиян знает, что “по-русски” на латышском языке пишется “krieviski”? Думаю, очень малое количество. Adobe, написали название языков и стран на английском языке. Хоть английский язык и международный (считается), но я не уверен, что все будут довольны поиском своего языка по их английским названиям (учитывая какие, например, французы шовинисты).
Вот как сделано на сайте Адоба.
Кликаем на Choose your region и видим список предлагаемых языков без флагов.
Flash сайты
Независимость flash-based сайтов от истории браузера и адресной строки не позволяет переключать языки и оставаться на той же странице. Это нужно делать в рамках flash, чем разработчики чаще всего пренебрегают. Поэтому на таких сайтах предлагается выбрать язык перед тем как просматривать информацию на сайте. Flash-сайт не делают для корпоративных проектов. Чаще это презентационные или имиджевые сайты, на которых нет потребности в переключении языков внутри сайта.
Переключение языков можно реализовать через передачу параметров GET, SESSION, COOKIES
в любом из вариантов, сохраняете в переменную выбранный язык, и добавляете ее в адрес.
Переключение языков происходит с помощью добавления языка к ссылкам:
index.php?lang=ru index.php?lang=en index.php?lang=fr
Потом в РНР считывать этот параметр и использовать его.
$lang = $_GET['lang'];
$lang = ($lang=='') ? 'ru' : $lang;
if($lang=='ru'){ echo 'Код русского меню';}
elseif($lang=='en'){echo 'Код английского меню';}
if(!empty($_GET['lang'])){
unset($_GET['lang']);
$queryString='';
foreach($_GET as $key=>$val){
$queryString.=$key.'='.$val.'&';
}}
print '<a href="'.$_SERVER[PHP_SELF].'?'.$queryString.'lang=eng">en</a><a href="'.$_SERVER[PHP_SELF].'?'.$queryString.'lang=rus">ru</a>
Можно сделать интернационализацию в зависимости от локали браузера посетителя.
Если в сессии и в строке запроса язык не указан, то он берётся из стрпоса к ACCEPT_LANGUAGE. Делать жёсткую привязку к этой переменной, думаю, не стоит. как минимум потому, что ФФ под убунтой например (хоть и русифицированной) о русском языке умалчивает. Сайты по-умолчанию открывались на английском. К этой переменной стоит прислушаться только в том случае, если пользователь самостоятельно не выбрал язык.




Очень полезная и доходчивая статья! Мне особенно понравилась раздел темы про флаги.
статья хорошая, но хотел бы отметить, что «Флажки в топку» и только «русский | latviešu | english» — правильно, не самый лучший вариант…, если на сайте более 5 языков, то удобно использовать, как написано в статье вертикальное меню с выпадом при наведение мыши, а теперь представьте, что вы зашли на китайский сайта и где-то вверху 2 иероглифа (в переводе означают — китайский язык) …
= не каждый догадается, что на них нужно тыкнуть, чтобы выбрать, например, русский…
поэтому идеальный вариант, это флажки и названия языка, так как флаг хотя бы от части визуализирует данный список, и что именно в этом углу переключается язык…
Идея понятна. И с этой точки зрения я с вами совершенно согласен. Но есть другой вариант исполнения переключателя языков. На мой взгляд, более правильный. Который, кстати, также независим от флагов. Если пользователь зашел на интернациональный сайт, а текущий язык китайский, то спасительной надписью должен быть текст на языке пользователя (в большинстве случаев можно определить страну, в крайнем случать написать по-английски).
А вот как это политкорректно реализовано на сайта Адоба (см. скриншоты перед комментариями).
Спасибо за статью, очень пригодилось.
вопрос от чайника как это сделать?
Переключение языков происходит с помощью добавления языка к ссылкам:
index.php?lang=ru index.php?lang=en index.php?lang=fr
Не совсем согласен. Лично мне не удобно искать по сайту, где переключаются языки, если переключение реализовано текстом. Пиктограммы в виде флажков глаз цепляет сразу.

Продолжу вашу мысль, если сайт составлен на британском английском, то…….
Я тоже живу в Латвии. Наверное выскажу крамольную мысль, но люди, живущие в стране, просто обязаны знать язык этой страны, особенно, если они являются гражданами. И, с прискорбием, будучи не русским, хочу заметить, что текст ваш изобилует ошибками. Может вместо того, чтобы указывать проценты проживания русскоговорящих в Латвии, банально почитать учебник русского языка? Впрочем, достаточно много читать, тогда не зная правил, можно довольно сносно изъясняться.
Юрий, благодарю за комментарий. Если честно, то это не моя статья. Я когда-то очень давно скопировал ее себе, потому что интересовался созданием мультиязычного сайта. Поэтому даже не знаю, найду ли я время на нее, чтобы написать по-другому.
Что касается флагов, я думаю, не очень хороший вариант. Предпочтительнее, все же текстом: «In English», «По-русски» или «En», «Ru».
Но совет все равно хороший: «Достаточно много читать, тогда не зная правил, можно довольно сносно изъясняться».
Кстати, Юрий, интересно было бы знать, отводите ли вы специальное время для чтения? И по сколько читаете? Назовите одну из последних прочитанных книг.
О, то что нужно, спасибо!