Содержание
Как я уже писала, в процессе разработки наступает момент, когда агентство вроде как чем-то и занимается, а результата не видно. В этот момент руководящие сотрудники компании-заказчика всегда начинают нервничать. Так как процесс программирования и сборки иногда занимает три-четыре недели, к концу этого срока они начинают нервничать очень сильно.
Работая менеджером проекта со стороны заказчика и хорошо понимая, что сейчас происходит в агентстве, которое выступало подрядчиком, я каждый день наблюдала, как директор по маркетингу бегала по потолку с криками: «Они нас кинут!». Это вам, господа профессионалы, маленькая иллюстрация того, что чувствует человек, ответственный за бюджет, после того, как он вам этот самый бюджет отдал.
Во время таймаута, связанного с программированием, проект держится на профессионализме менеджеров проектов как со стороны веб-студии, так и со стороны компании. Спокойно отвечая на вопросы, они смогут успокоить руководство. А вот если люди не компетентны, что, к сожалению, случается чаще… Но что-то я отвлеклась.
Через две-три недели после того, как вы утвердили дизайн, вам пришлют ссылку на сайт. На ваш сайт… У него будет не тот адрес, который вы планировали, но он будет (пусть и не полностью) работать. Сайт нужно оттестировать.
В теории все звучит хорошо. Однако практика от теории несколько отличается. В теории предполагается, что сайт передается заказчику сразу и весь. В реальности передача происходит постепенно. Делается это, потому что агентству хочется, во-первых, как можно быстрее показать результат, а во-вторых, сэкономить на тестировании. Часть багов заказчик способен выловить и сам. Значит, сотрудники агентства потратят меньше своего времени.
Такая ситуация приводит к некоторым сложностям: программистам приходится не только завершать работу, но и вносить исправления, которые обнаружили заказчики. Количество итераций увеличивается, а, следовательно, увеличивается и время работы по проекту.
Как же быть менеджеру проекта со стороны заказчика?
Не стоит показывать первые версии своему руководству. Тестируйте сами. Привлекайте друзей. Директоров с промежуточными результатами лучше не знакомить. Потому что промежуточные результаты всегда далеки от того, что предполагалась в начале, и точно также они далеко от конечного продукта.
Если сайт сдают по частям, как тогда их тестировать?
- Вспоминаете все свои пометки, которые вы планировали посмотреть после сборки. Сделано ли то, что было запланировано?
- ТЗ, как вы помните, должно было быть написано помодульно. Отдельно в нем же должны был быть описана схема доступа, а также функционал системы администрирования (CMS). Именно на этапе общего тестирования вы начинаете понимать, зачем вы так долго и подробно описывали все моменты. Потому что, имея на руках документацию и результат, вы можете их сравнить.
- Вы одновременно работаете с ТЗ, дизайн-шаблонами и итоговым сайтом. Все расхождения заносите в отдельный файл, который называется баг-трекинг.
На что стоит обращать внимание:
1. Работающие/не работающие элементы
- Пройдите по всем ссылкам и посмотрите, куда они ведут и ведут ли вообще. Соответствует ли текст ссылки заголовку страницы?
- Пункты меню: если реализованы в виде картинок – правильно ли написаны тексты? Верно ли проставлены гиперссылки?
- Формы для ввода текстов: работают ли, какой шрифт у вводимого текста, куда сохраняется введенная через формы информация?
- Работает ли автозаполнение (выпадающее поле с вариантами текста, ранее введенного в формы, например, адресами электронной почты)?
2. Доступ: все ли функции по разграничению прав на редактирование различных страниц реализованы?
- Зарегистрируйте на сайте нескольких пользователей и определите для них разные права доступа. Посмотрите, совпадают ли описанная возможность изменения сайта с возможностью реализованной.
3. Кросс-браузерность
Есть специальные программы, которые позволяют тестировать сайт в различных версиях браузеров. Но это как раз та часть тестирования, которую должно обеспечить агентству. Вам будет достаточно поставить себе Internet Explorer 6.0 или 7.0 (одновременно они ставятся, но очень трудно), Opera 9 и третий Firefox и по очереди протестировать сайт в каждом из них.
4. Система администрирования
- Попробуйте создать новые разделы, переименовать существующие, изменить уровень вложенности раздела, добавить текст, отредактировать его, добавить картинку, проставить гиперссылку.
- Важно: тексты на сайте размещаются только и исключительно из редакторов типа «Блокнот». Если вы, как я сейчас, набираете статью в Microsoft Word, вам нужно сначала перекопировать его в блокнот, и лишь потом вставлять на сайт. Если вы хотите все сделать напрямую – используйте режим html в системе администрирования. И блокнот, и html-режим «отрезают» внутренние теги форматирования, которые Word автоматически вставляет во все свои документы. Эти теги влияют на то, как текст будет выглядеть в Вебе. Шанс получить не то, что вы планировали, при таком копировании очень велик. Хотя системы управления меняются и совершенствуются. И, возможно, через некоторое время этот совет отпадет за ненадобностью.
5. Общее оформление
- Нужно сравнить дизайн-макет и html-версию сайта. Как оформляются ссылки, по которым пользователь уже перешел, и те, содержание которых он еще не посмотрел? Как выглядят иконки? Совпадают ли границы текстов и форм с теми, которые были нарисованы в дизайне? Соответствуют ли расстояния между элементами тем, которые были предусмотрены в макете, похожи ли цвета в браузере на цвета в макете?
- Сделать цвета совершенно идентичными не сможет ни один дизайнер. То, как выглядит цвет, зависит от настроек монитора. Красный, конечно, не станет зеленым, но вот оттенок измениться может легко. Не удивляйтесь и не переживайте по этому поводу.
6. Реализация функционала
- Все ли сделали, или может быть чего-то не хватает?
Как описывать и как передавать найденные ошибки агентству?
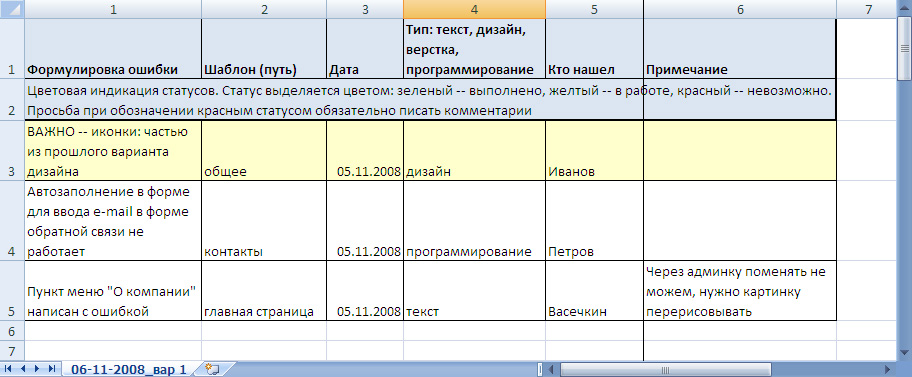
Составьте единый документ, в который вы будете вносить все ошибки, найденные на сайте. Выглядеть он будет примерно так:
Этот документ вы перешлете агентству. Агентство ошибки исправит. Вы оттестируете сайт по новой, обращая внимания прежде всего на те моменты, которые были указаны в баг-трекинге. В процессе повторного тестирования вылезут новые баги… Таких итераций обычно около трех. Но бывает и больше.
После того, как студия пришлет вам более-менее окончательный вариант сайта, привлеките к тестированию всех заинтересованных сотрудников компании. Можно даже устроить небольшое соревнование: кто больше всех найдет ошибок. В описании указывайте название и версию браузера, через который была найдена ошибка.
Те баги, которые будут исправлены, можно из таблицы просто удалять. А для того, чтобы не запутаться в итерациях (которых будет не меньше трех) лучше создавать отдельные листы в экселевской таблице.
Точно такое же тестирование нужно сделать после того, как сайт будет выложен на хостинг.
Источник: «Вебпланета»