Содержание
Как вы относитесь к медленным сайтам? Сразу закрываете, так и не дождавшись нужного контента? Также поступают 47% пользователей, которые ожидают, что сайт загрузится в течение 2 секунд или даже раньше. Если время отклика превышает 2,5 секунды, они тут же покидают его.
В предыдущей статье мы достаточно подробно описали что такое кэширование и насколько оно является важным для ускорения сайта. В этой статье мы рассмотрим как разогнать сайт, используя самый крутой в мире плагин кэширования WordPress.
Итак, представляем вашему вниманию WP Rocket!

Что такое WP Rocket
WP Rocket — это премиум-плагин кэширования для увеличения скорости загрузки и оптимизации производительности сайтов на WordPress. Он чрезвычайно удобен не только для обычных пользователей, но и опытных вебмастеров, которые достаточно хорошо разбираются в технических аспектах и любят сами все настраивать, используя все расширенные возможности функционала.
WP Rocket — единственный плагин кэширования, в котором собрано более 80% передового опыта разработки. Причем многие функции доступны сразу после подключения плагина даже без активации какой-либо опции. Можете считать это просто бонусом к основному функционалу.
Основные возможности плагина
- кэширование всех записей и страниц на вашем сайте;
- включение кэширование браузера;
- отложенная загрузка JavaScript-файлов;
- увеличение пропускной способности канала за счет GZIP-сжатия;
- оптимизация шрифтов Google для уменьшения количества HTTP-запросов;
- минификация и объединение HTML, CSS и JS-файлов;
- отложенная («ленивая») загрузка изображений;
- предварительное кэширование;
- интеграция с CloudFlare.
При изменении содержания страницы, кэш сбрасывается и плагин заново кэширует ее вместе с обновлёнными данными. Так происходит всякий раз, когда вы обновляете контент. Таким образом ваши посетители всегда будут видеть только актуальную информацию, которую вы опубликовали.
Особенности WP Rocket
Конечно, вам, вероятно, больше интересно, насколько быстрее ваш сайт будет после установки WP Rocket (и это действительно так), но приятно знать, что вы не упускаете какие-либо важные функции.
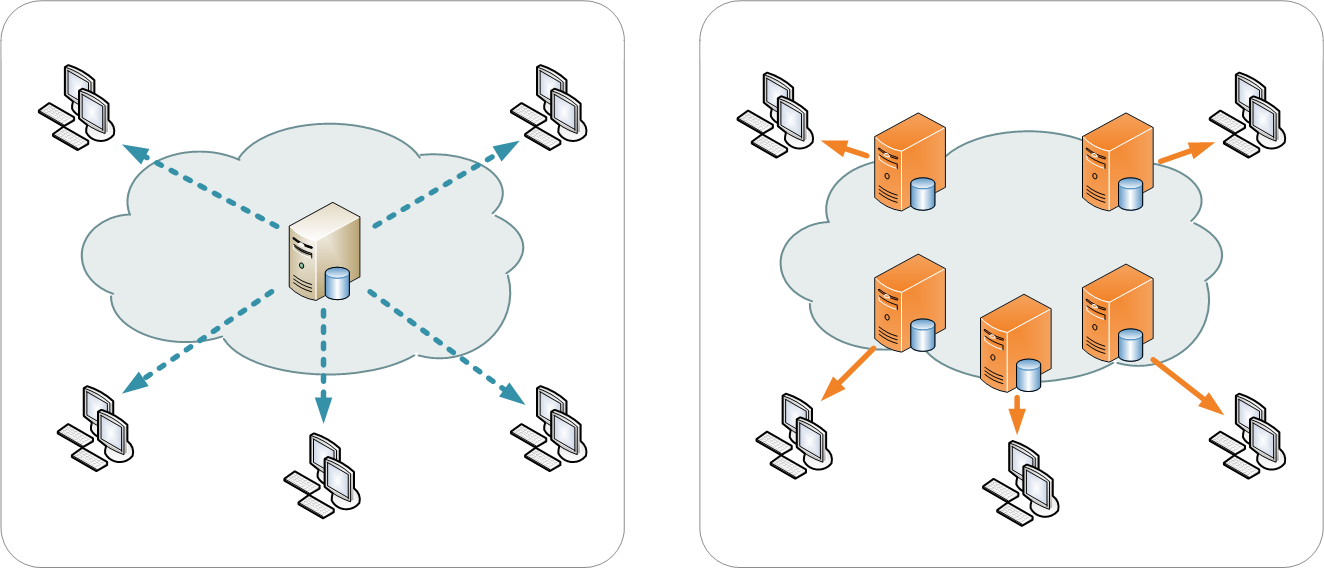
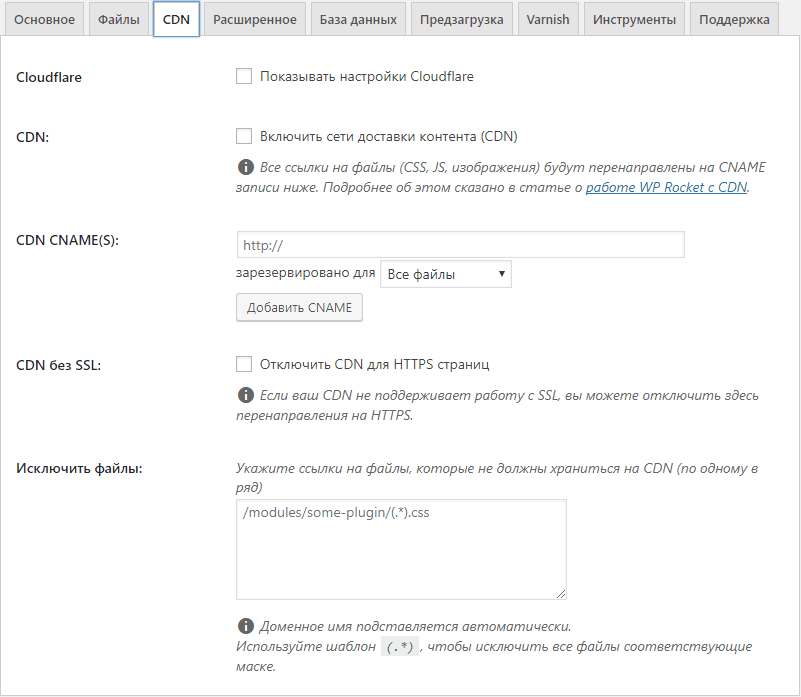
Поддержка CDN

WP Rocket совместим с услугами CDN. Если вы пользуетесь Cloudflare для уменьшения времени загрузки сайта, снижения нагрузки на основной сервер и некоторой защиты от DDoS-атак, то WP Rocket в этом случае будет более чем идеален.
Быстрая и простая настройка
WP Rocket обеспечивает лучшие результаты из всех существующих инструментов кэширования WordPress. а также предлагает более индивидуальные функции по сравнению с другими плагинами в этом списке.
WP Rocket легко настраивается и, в отличие от других плагинов, после установки он запускается и автоматически кэширует весь сайт. И тем самым обеспечивая отличные результаты прямо на старте.
Будучи чрезвычайно эффективным, WP Rocket необычайно очень прост и интуитивно понятен в настройке.
Вы можете установить и настроить WP Rocket менее чем за 3 минуты. С этим справится даже новичок. В отличие от других плагинов, вам не нужно обладать знаниями администрирования серверов или досконально знать как работает Вордпресс. Возможно, вам даже не понадобится что-то настраивать дополнительно :).
С большинством других плагинов кэширования вы можете столкнетесь с проблемами: нужно будет заполнить несколько страниц настроек и параметров. В зависимости от того, как вы их настраиваете, вы можете случайно сделать что-то не то.
Еще один кейс. У меня был такой случай: важная страница, которая дает значительный трафик, вдруг стала недоступной. Она почему-то неправильно закэшировалась. То ли я не там галочку поставил, то ли сбой в плагине был. Пришлось поволноваться
Хже всего то что я не знал как исправить. Хорошо, что под рукой оказался опытный админ, который подсказал что надо исправить. Мне пришлось удалять папку на сервере. В общем не в восторге я был от установки альтернативного плагина и решил отложить этот вопрос, пока не созрел к WP Rocket. А установив его, вообще никаких проблем не было. Даже не верится, что такая сложная тема как кэширование может быть так легко реализуема с помощью нескольких кликов мышкой.
Чем WP Rocket лучше других плагинов кэширования
- Минимум настроек — немедленные результаты. Не тратьте свое время на сложные настройки плагина. Вам не придется ломать голову, пытаясь понять как и что настраивать — WP Rocket запускается после активации и кэширование будет активировано автоматически, а сайт станет грузиться быстрее!
- У WP Rocket есть собственный сканирующий бот, который обойдет ваш сайт, моделируя посещения пользователя и плагин предварительно закэширует его до посещения пользователем или поисковым кроулером, в результате чего индексирование вашего сайта поисковыми системами мгновенно улучшится.
- Сжатие статических файлов уменьшает вес ваших HTML, JavaScript и CSS файлов с помощью минимизации. Более легкие файлы означают более быстрое время загрузки!.
- Функция «ленивой» загрузки изображений отличает его от других популярных плагинов. Изображения загружаются только по мере того, как ваш посетитель прокручивает страницу вниз, улучшая время загрузки страницы. Это также повышает удобство пользования сайтом, потому что посетитель может приступить к чтению, не дожидаясь окончательной загрузки страницы. Этот метод использует YouTube, Facebook, Yahoo и другие основные веб-сайты. Теперь ваш может тоже попасть в этот список :).
- Совместим для веб-разработки. Код WP Rocket написан в соответствии с лучшими практиками WordPress. Он чист, прокомментирован и имеет множество перехватов, поэтому разработчики могут легко создавать расширенные настройки.
Мой кейс. Для меня функция ленивой загрузки изображений оказалось очень полезной. Мой сайт, по крайней мере статья «Как сделать посадочную страницу с высокой конверсией», не открывалась на смартфоне. Это мануал с большим количеством изображений и весьма внушительным объемом текста. Я попробовал включить опцию LazyLoad и это сработало! Эта огромная страница все-таки загрузилась. Попробуйте посмотреть ее на своем смартфоне, зацените как WP Rocket справился с этим монстром.
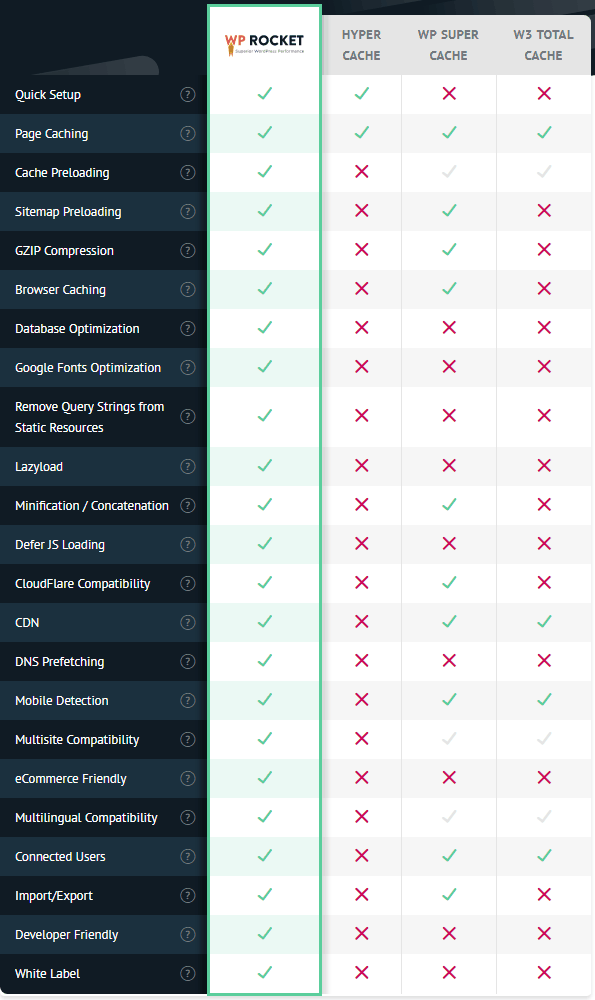
Сравнительная таблица возможностей разных плагинов кэширования
По своим возможностям, WP Rocket явно опережает своих конкурентов. Сравните WP Rocket с другими плагинами — разница очевидна!
Тест плагина
Измерение времени загрузки страницы
Чтобы оценить преимущество использования WP Rocket и проверить влияние различных параметров, вы должны измерить время загрузки страницы с помощью сервиса Pingdom или GTMetrix до и после включения плагина. При этом учтите следующие моменты.
Фактическое время загрузки вашего сайта гораздо важнее, чем ваш рейтинг Google PageSpeed, GTMetrix и другие.
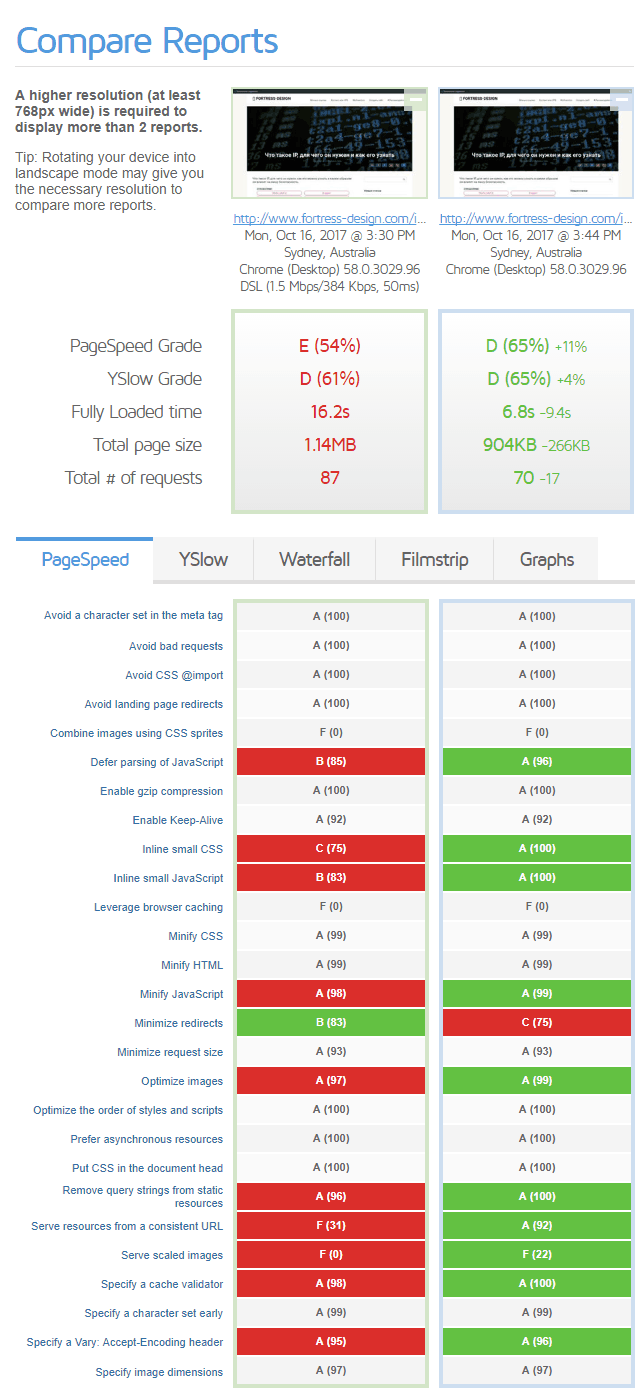
Давайте посмотрим, каких результатов удалось добиться, просто установив WP Rocket на своем сайте. Для теста я использовал статью http://www.fortress-design.com/internet-protocol-address/ и вот что получилось. Ниже приведены результаты теста.
Время загрузки страницы уменьшилось на 9,4 секунды! Согласитесь, результат потрясающий! Причем ничего особого я не делал, просто включил несколько опций в панели управления плагином и все
Конечно, эксперимент проводился на одном сайте. На каждом сайте результаты будут разными. Но я не исключаю, что на каких-то сайтах могут быть еще большие результаты.
Установка WP Rocket
Есть два варианта установки:
- Автоматический
- Ручной.
После покупки плагина, скачайте zip-файл в своей WP Rocket.
Автоматическая установка
Естественно, самый простой и удобный способ установки — автоматический. Для этого:
- Войдите в админку WordPress и перейдите в раздел: Плагины > Добавить новый.
- Нажмите «Загрузить плагин».
- Выберите zip-файл и нажмите «Установить сейчас».
- После нажатия этой ссылки на впорос: «Уверены ли вы, что вы хотите установить плагин?». Нажмите «Да» и WordPress автоматически завершит процесс установки.
Примечание: как только он активирован, просто перейдите в панель настроек. Вы получите автоматическое письмо с сообщением о том, что в ваш аккаунт добавлен новый веб-сайт.
Ручная установка
Ручная установка требует самостоятельную загрузку всех файлов на ваш сервер по FTP. Для этого:
- Разархивируйте архив.
- Загрузите папку
wp-rocketв каталогwp-content/plugins. - Активируйте плагин в админке WordPress.
Примечание: вы получите автоматическое письмо с сообщением о том, что в ваш аккаунт добавлен новый веб-сайт. После активации плагина перейдите в панель настроек.
Давайте посмотрим, как что нужно сделать для повышения производительности вашего сайта.
Настройка WP Rocket
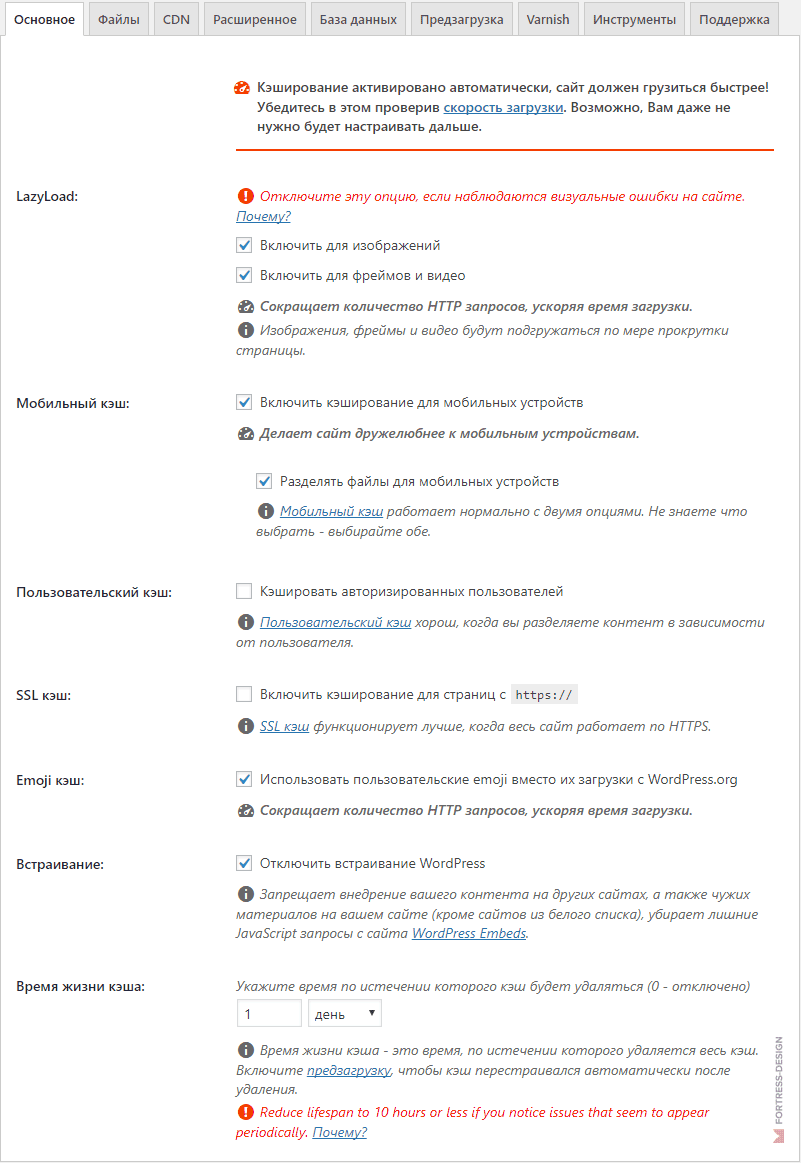
WP Rocket стремится к простоте, напрочь убирая всю путаницу. К тому все настройки на русском языке. После установки и активации WP Rocket вы увидите только несколько вкладок в панели администратора, каждая из которых имеет лишь несколько простых настроек.
Есть ли рекомендуемые настройки для WP Rocket?
Существует не одна рекомендуемая конфигурация WP Rocket, которая может использоваться на каждом сайте. Но, тем не менее, вы должны понимать, что на каждом отдельном сайте используются разные темы и плагины, которые реализованы по-разному. Поэтому некоторые функции плагина, которые работают на одном сайте могут по-разному работать на другом.
И все-таки, основная функция, которое активируется по умолчанию при включении плагина — это ускорение скорости сайта за счет кэширования страниц.
Также, WP Rocket по умолчанию добавляет оптимальные настройки производительности (включение GZIP, кэширование браузера и т. д.), которые записываются в файл .htaccess . Другие настройки являются дополнительными и не обязательны для использования.
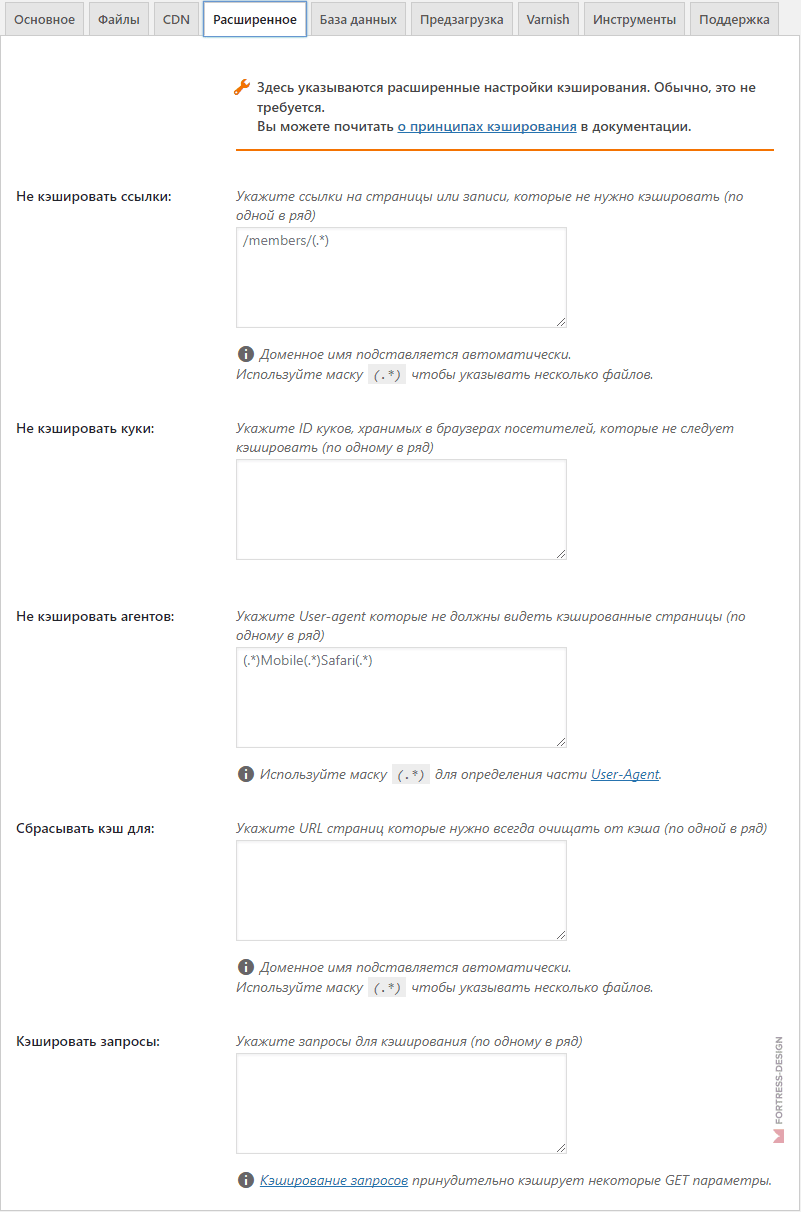
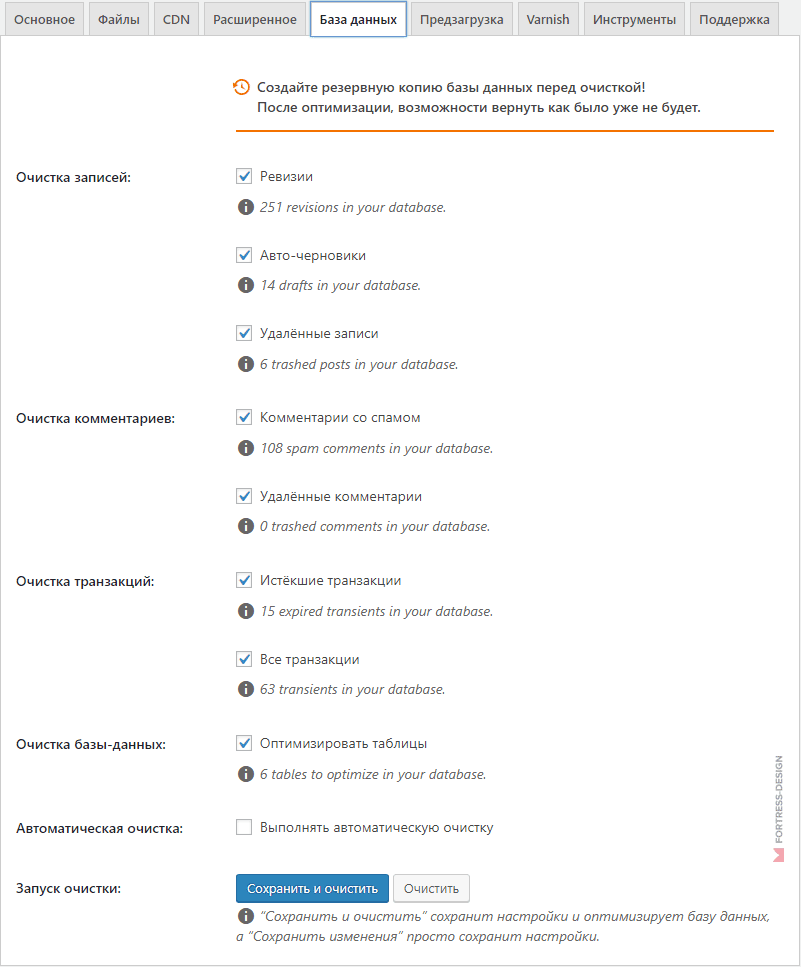
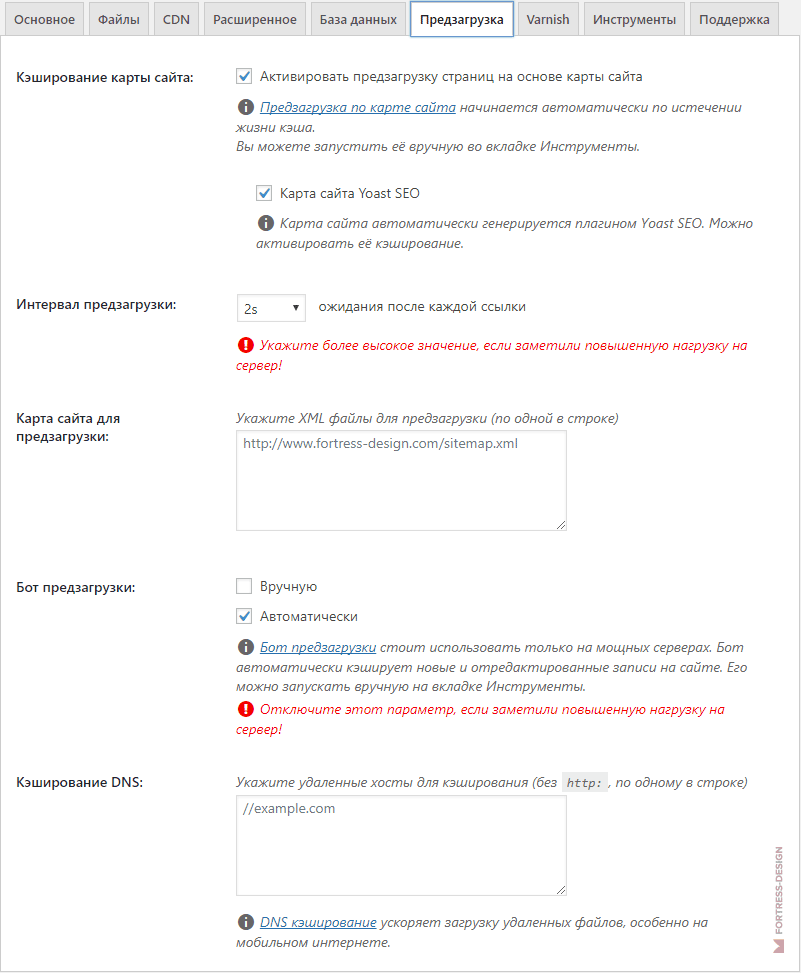
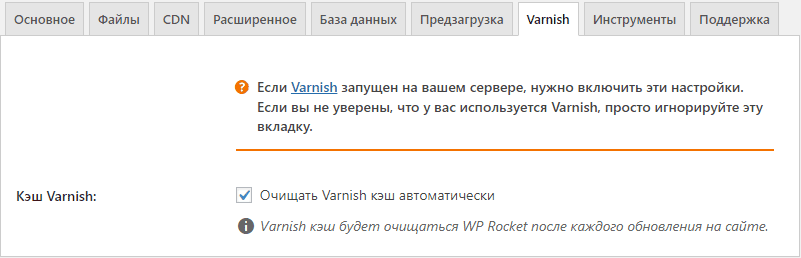
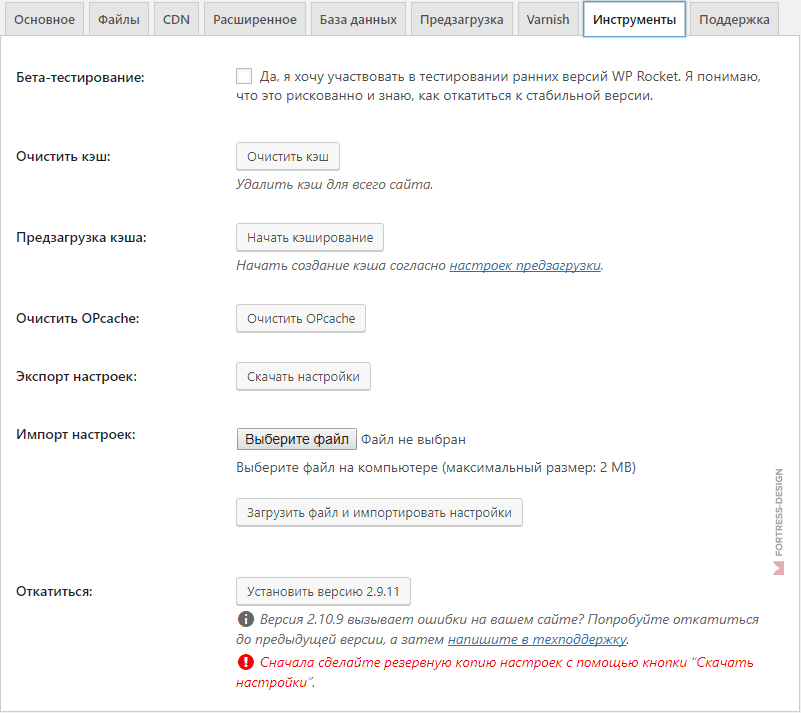
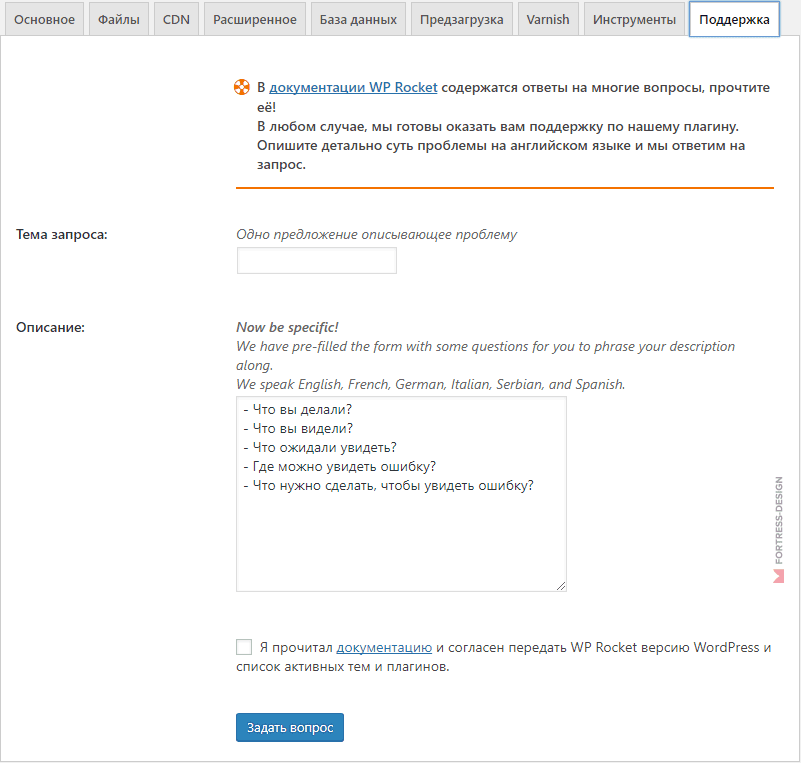
На скриншотах показаны отмеченные пункты — именно так у меня настроен плагин.



Какие дополнительные функции смогут ускорить сайт
- Попробуйте включить опцию LazyLoad, чтобы изображения грузились по мере прокрутки страницы. Но, будьте готовы к тому, что некоторые темы или плагины не очень хорошо сочетаются с LazyLoad, поэтому после того, как вы включите отложенную загрузки изображений, проверьте свой сайт и убедитесь, что все выглядит хорошо.
- Если у вас адаптивный шаблон, рекомендуется включить мобильное кэширование.
Оптимизация файлов
- В большинстве случаев хорошо сработает включение минификация HTML и Google шрифтов.
- Минимизация JS/CSS может улучшить рейтинг «Google PageSpeed», но это не всегда сильно влияет на ваше фактическое время загрузки. Если после активации этих параметров сайт стал некорректно отображаться, вам, вероятно, придется отключить эти опции или найти причину.
Решение проблем с оптимизацией файлов
- Если после включения этих опций верстка слетела или что-то стало некорректно работать, просто отключите их и очистите кэш — все вернется к нормальному состоянию.
- Повторно активируйте по одной опции и сразу проверяйте сайт после каждого шага. Как только проблема снова появится, вы знаете, какая опция «ломает сайт». Теперь вы можете просто отключить эту опцию или попытаться понять причину и устранить ее.
- Если какой-либо параметр вызывает проблему только на одной или двух страницах, вы можете легко отключить ее на основе страницы / публикации, используя окно «Параметры кэша» в правой части экрана редактирования для публикации / страницы.
Подходит для продвинутых вебмастеров
Чтобы раскрыть весь потенциал данного плагина рекомендуется прочесть онлайн-документацию. Там много полезного материала, например о том как оптимизировать файлы, использовать браузерное кэширование, как использовать плагин в связке с CloudFlare, включить GZIP-компрессию чтобы действительно увидеть, что может сделать этот плагин, и сколько дополнительной производительности вы можете выжать из него.
Как проверить, кэширует ли WP Rocket страницы
Внимание! Перед проверкой убедитесь, что вы вышли из админки, если только вы не включили «кэширование для зарегистрированных пользователей» (на вкладке «Основные параметры»). Если вы не включили эту опцию и при этом залогинены, вы не увидите в коде подтверждения, что страницы закэшированы!
Есть несколько способов проверить, что WP Rocket кэширует ваши страницы.
1. Наличие комментария
Просмотрите исходный код и найдите в самом низу страницы вот этот комментарий:
<!-- This website is like a Rocket, isn't it? Performance optimized by WP Rocket. Learn more: https:32/wp-rocket.me - Debug: cached@1508173007 -->
Примечание. Если вы используете минификацию HTML в CloudFlare, то можете не увидеть комментарий, но сможете найти другие два элемента.
2. Используется минификация
Если вы включили минификацию, то в начале страницы (при просмотре исходного кода) вы должны увидеть ссылки на мини-файлы. Они находятся в папке /wp-content/cache/min/
3. С помощью расширения Wappalyze
Вы можете установить расширение Wappalyzer для Chrome или Firefox, и он показывает в разделе кэширование название плагина, если WP Rocket активирован.
4. Наличие файлов кэша
Используя FTP или файловый менеджер хостера, вы можете проверить, что файлы кэша генерируются и хранятся на сервере.
- Во-первых, вы должны зайти на свой сайт после выхода из админки и просмотреть несколько страниц. Это должно генерировать кэш.
- Затем перейдите к:
wp-content/cache/wp-rocket. Там вы должны увидеть папку с именем вашего сайта и внутри нее вы увидите некоторые файлы для настольных и мобильных устройств.htmlиhtml_gzip, а также папки для каждой страницы вашего сайта. Это файлы кеша. Они должен выглядеть примерно так:
Если после проверки всеми указанными методами, вы определите, что WP Rocket не кэширует ваш сайт, вы можете просмотреть возможно решение проблем или обратиться в саппорт.
Стоимость
| Тип лицензии | Количество сайтов | Цена |
| SINGLE | 1 | 39$ |
| PLUS | 5 | 99$ |
| INFINITE | неограничено | 199$ |
Лицензии действительны в течение одного года. Вы получаете техническую поддержку и обновления до тех пор, пока ваша лицензия действительна. Однако вы можете не продлевать лицензию, плагин будет работать. Еще один плюс — лицензии могут быть продлены со скидкой.
Лицензия позволяет устанавливать и использовать WP Rocket на сайте в течение неограниченного периода времени. Это не подписка!
Заключение
WP Rocket очень впечатляет. Он не только чрезвычайно прост в использовании, но и дает отличные результаты. Большинство задач, которые вы можете выполнять для оптимизации скорости вашего веб-сайта, занимают много времени и усилий — будь-то оптимизация медиафайлов, просмотр и объединение ваших плагинов, переход на новый хостинг или изменение темы.
Используя WP Rocket, всего за несколько кликов, вы сразу закрываете все эти вопросы. Более того, если вы являетесь фрилансером WordPress, и улучшаете клиентам их существующие сайты или создаете им с нуля, наличие чего-то вроде WP Rocket в вашем наборе инструментов может принести иметь огромную пользу. Всего за несколько минут вы сможете ускорить работу сайта клиента и предоставить им готовые результаты (в формате «до и после» онлайн-тестов скорости). Согласитесь, лучший способ отделить себя от конкурентов: предложить клиенту больше пользы. И это важно, потому что быстрые сайты лучше ранжируются, имеют больше посетителей, больше просмотров страниц.
Только WP Rocket способен за 3 минуты разогнать ваш сайт до космической скорости. Причем все что нужно для этого сделать сводится к установке и активации плагина. Дополнительно можете включить опции, как показано было выше. После этого ваш сайт будет работать с реактивной скоростью.
Если вы все еще размещаете сайты на общем хостинге, то переход на более производительный виртуальный частный сервер (VPS) будет первым шагом достижения цели. Но если у вас пока нет возможности перейти на него, то шанс воспользоваться замечательной технологией кэширования есть прямо сейчас.
Помните, что ускорение сайта на WordPress — это комплексная задача, которая включает:
- Правильную настройку сервера.
- Сжатие изображений.
- Создание (или использование готовой) SEO-оптимизированной темы для WordPress.
- Сжатие скриптов и стилей.
- Оптимизация запросов.
- Удаление из базы данных лишних ревизий и прочего мусора.
- Использование CDN-серверов и распределение нагрузки.
- И, конечно же, использование кэширования WordPress (вы уже знаете которого
).

 Хже всего то что я не знал как исправить. Хорошо, что под рукой оказался опытный админ, который подсказал что надо исправить. Мне пришлось удалять папку на сервере. В общем не в восторге я был от установки альтернативного плагина и решил отложить этот вопрос, пока не созрел к WP Rocket. А установив его, вообще никаких проблем не было. Даже не верится, что такая сложная тема как кэширование может быть так легко реализуема с помощью нескольких кликов мышкой.
Хже всего то что я не знал как исправить. Хорошо, что под рукой оказался опытный админ, который подсказал что надо исправить. Мне пришлось удалять папку на сервере. В общем не в восторге я был от установки альтернативного плагина и решил отложить этот вопрос, пока не созрел к WP Rocket. А установив его, вообще никаких проблем не было. Даже не верится, что такая сложная тема как кэширование может быть так легко реализуема с помощью нескольких кликов мышкой.
















Приветствую. Спасибо за подробный разбор плагина и его настроек. Сейчас тоже думаю заменить WP-Optimize — Clean, Compress, Cache, WP Fastest Cache, Autoptimize, Lazy Load — Optimize Images на WP Rocket.

У меня такой вопрос функционала бесплатной версии WP Rocket хватает? Или без платной не обойтись?
Спасибо!
Я использую платную версию. Потом ее можно обновлять по желанию. Если продлевать подписку, то плагин будет работать в том виде как есть, без обновлений.
Здравствуйте, столкнулся с проблемой реализации «Отложенные скрипты» в разделе «файлы».
GPI просит устранить ресурсы, блокирующие отображение (). Я попытался внести скрипты (все js) в раздел «отложенные скрипты» (), но это не помогло. По сути, должно все работать, но почему-то не работает. Возможно Вы подскажете ответ?
Будут ли с этим плагином работать php скрипты и ajax?
Это надо тестировать. В плагине есть настройки, которые могут затрагивать код или исключать его оптимизацию, в случае возникновения проблем при отображении элементов страницы.