Содержание
Уже не первый год в формуле ранжирования поисковые системы учитывают скорость загрузки сайтов.
Тем более после объявленного Гуглом курса на мобильную оптимизацию. Кроме оптимизации HTML, CSS кода и скриптов, особое внимание следует уделить изображениям. По возможности, они должны быть минимального размера.
Надо сказать, что это процесс вовсе не тривиальный. Потому что результат, который выдает Фотошоп, не всегда устраивает Гугла. В этом можно убедиться, пройти тест оптимизации сайта под мобильные устройства, указанном в статье по ссылке выше.
Кроме стандартных средств, предлагаемых Фотошопом, возникает необходимость использовать дополнительные сервисы и программы.
Сервисы сжатия изображений
ImageCompressor
Сompressor
В сети есть замечательный сервис сжатия картинок compressor.io
В целом он работает быстро и эффективно, сильно ужимая размер картинки. Выбирая опцию: Lossy или lossless, можно сжимать с потерей качества или без потерь (для файлов в формате JPG и PNG).
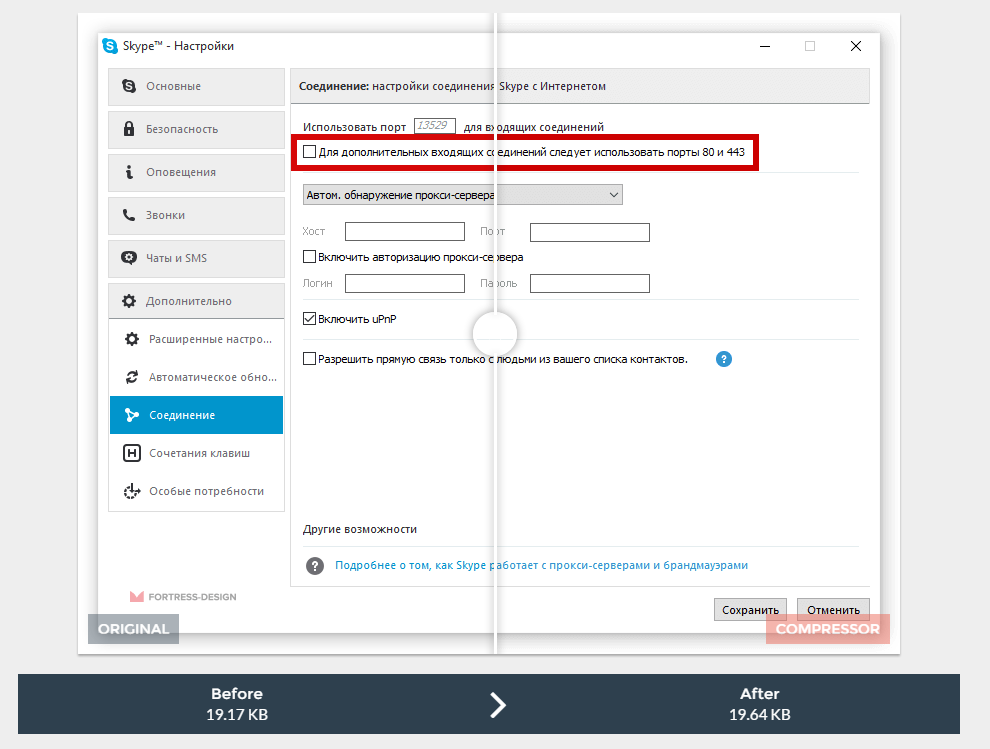
Но есть и неудачные примеры, когда компрессор не всегда работает в плюс. Результат оптимизации PNG-8, сохраненного в Photoshop:
Для мака есть хорошие программы: ImageAlpha + ImageOptim, которые существенно сжимают картинку. Для многих картинок потеря качества может быть незаметна, но она есть.
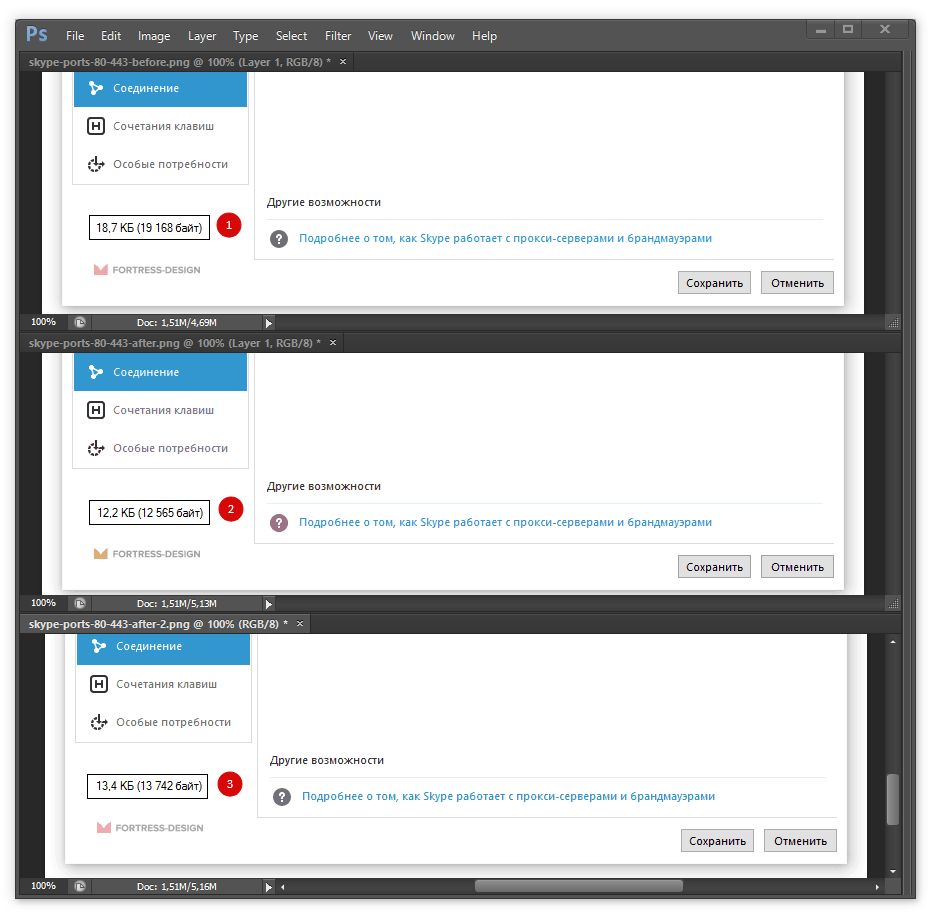
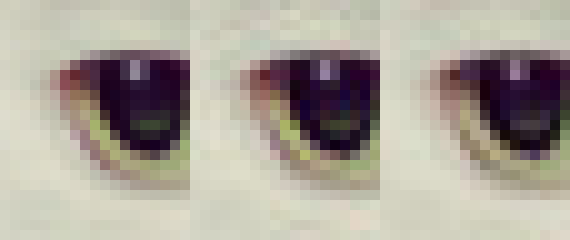
Сравните три варианта:
- Исходное изображение.
- Результат оптимизации с помощью программ: ImageAlpha + ImageOptim.
- Результат оптимизации десктопной программой Color Equalizer.
Tinypng
Еще один онлайн сервис https://tinypng.com/
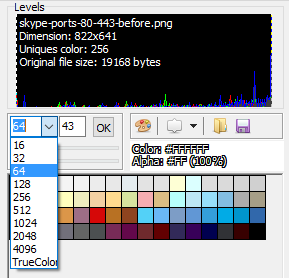
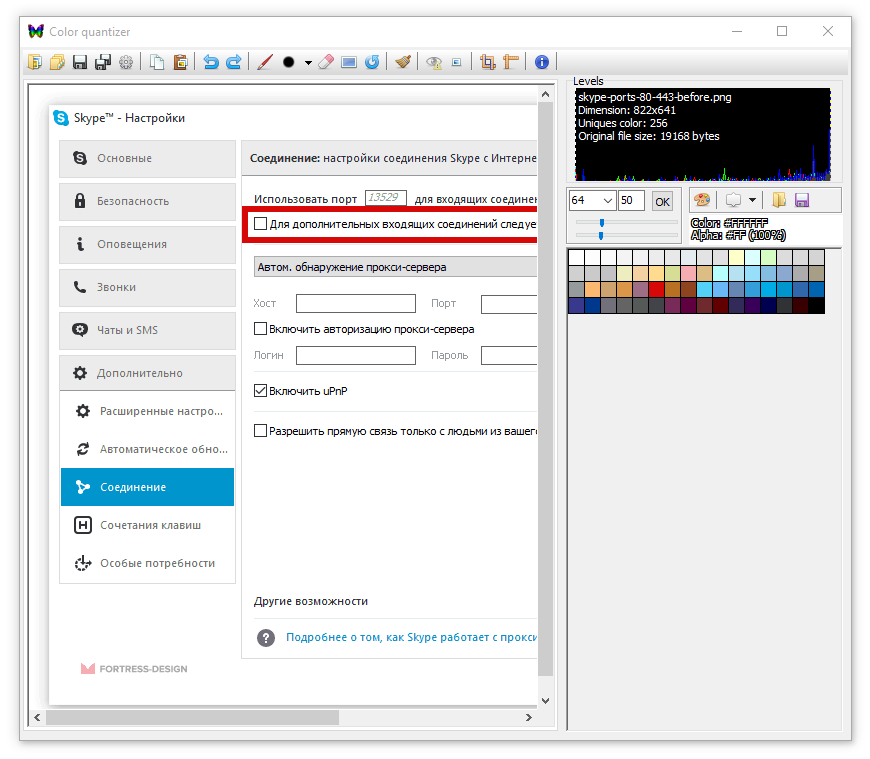
За счет чего уменьшается размер файла? Оптимизация размера файла изображения происходит за счет уменьшения количества цветов. Необходимо найти граничное значение, при котором цвета не искажаются. В данном случае этим значением является 64.

Сделав меньше 64 цветов в данном изображении цвета выгорают, логотип становится блеклым. Но при этом можно получить точно такой же результат на во втором варианте на скриншоте.
Изменяя диапазон цветов, можно добиться оптимального соотношения размер/качество изображения.
Храните мелкие картинки в CSS
Данный совет взят с Хабра.
Храните мелкие картинки, которые нельзя засунуть в спрайты, в data:image base64 в CSS — это экономит кучу запросов к веб-серверу.
Кодируем изображение в base64 с помощью онлайн-сервисов, вроде сервиса от DailyCoding (очень удобно, ничего лишнего).
Кладем получившуюся строку в CSS файл, заменяя «ТИП» на MIME-тип вашего изображения — jpeg/png/gif или (OMG!) bmp и «КОД» на нужную строку в base64:
.some_background {
background-image: url("data:image/ТИП;base64,КОД");
}Теперь можно смело подключать нужному элементу стиль some_background и наслаждаться двумя запросами к веб-серверу (html + css), вместо трех (html + css + изображение).
Плюсы:
- уменьшение числа запросов к веб-серверу;
- меньшее засорение кэша пользователя;
- иногда уменьшение результативного объема изображения на больших файлах.
Минусы:
- сложность обновления изображений;
- иногда незначительное увеличение результативного объема изображения на мелких файлах.
Непонятности (непонятно, плюс это или минус):
- Internet Explorer 5, 6 и 7 не добавляли в друзья base64, но в IE8 работает нормально. Ее можно включить, но не рекомендую это делать, лучше использовать mhtml
Мне кажется, что увеличение объема CSS файла лучше, чем лишний запрос к веб-серверу, поскольку по-умолчанию браузеры открывают в среднем 8 параллельных соединений к веб-серверу, а 50–70 изображений это уже очередь, а кто любит очереди?
Использовать этот метод стоит уже после утверждения дизайна и верстки, поскольку обновлять изображения таким методом несколько дольше, чем обычно.
Для автоматического упаковывания изображений в base64 есть онлайн-сервис айри.рф, но можно использовать и PHP скрипт с регуляркой:
<?php
echo preg_replace('/images/[-w/.]*/ie','"data:image/".((substr("",-4)==".png")?"png":"gif").";base64,".base64_encode(file_get_contents(""))',file_get_contents('style.css'));
?>Плагины для сжатия изображений в WordPress
Все упомянутые плагины находятся в официальной директории WordPress.org и распространяются бесплатно.
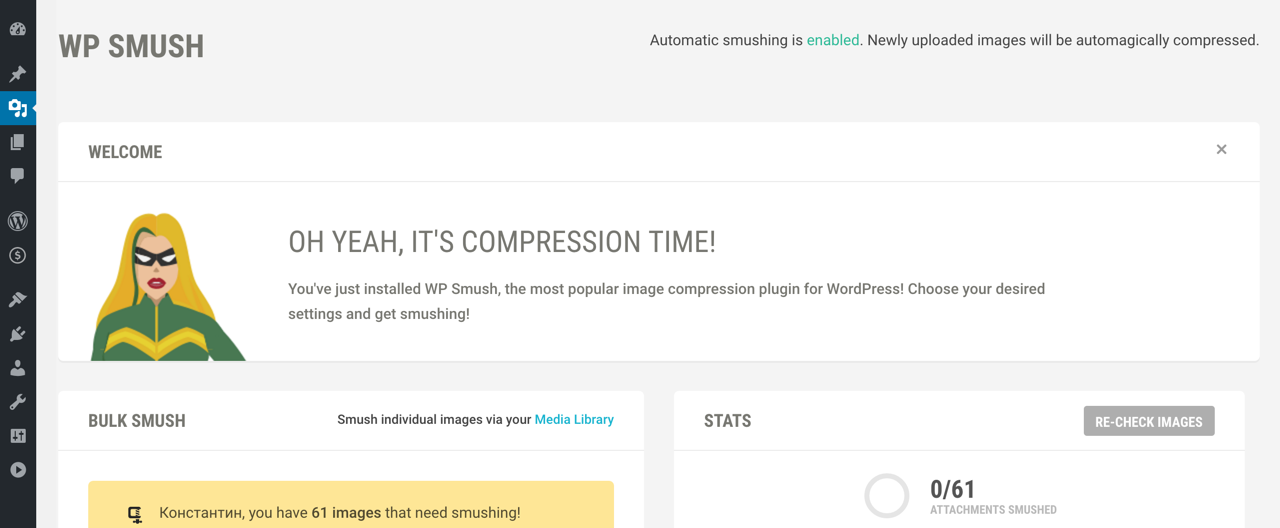
WP Smush

Плагин WP Smush использует внешний сервис для сжатия изображений. Сразу после активации плагин предлагает сжать все существующие файлы в медиатеке, а также начинает автоматически сжимать новые загруженные изображения.
В бесплатной версии плагина есть ограничения, например максимальный размер файлов для сжатия всего 1 мегабайт, сжатие нескольких изображений только по 50 штук за раз. Платную версию можно приобрести по подписке стоимостью $49 в месяц.
→ Скачать
→ Версия Pro
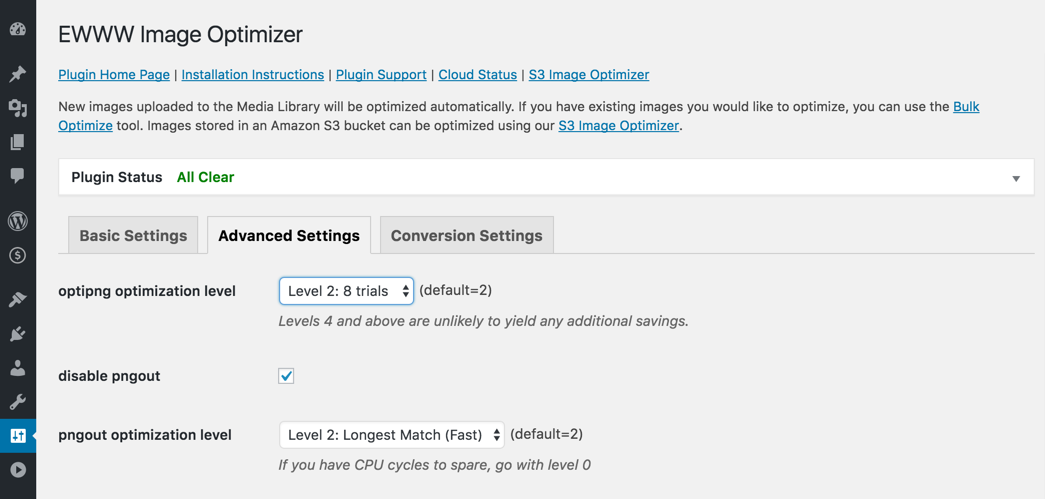
EWWW Image Optimizer

EWWW Image Optimizer использует optipng, pngquant, jpegtran, и другие бесплатные утилиты для эффективного сжатия изображений в WordPress. Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.
Есть также платная версия EWWW Image Optimizer Cloud, которая так же как и WP Smush, использует внешний сервис для сжатия и оптимизации, что более совместимо с хостинг-площадками и не создает дополнительной нагрузки на ваш сервер. Стоимость сжатия — 0.5 цента/изображение за первые 1000 штук.
→ Скачать → Cloud версия
TinyPNG / TinyJPG

Изначально TinyPNG появился как онлайн сервис и API для разработчиков, позволяющий сжимать PNG изображения. Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress, позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн-сервиса.
Для работы плагина достаточно получить API ключ с сайта TinyPNG. Он позволяет сжимать до 500 изображений в месяц бесплатно, что как правило, с учетом всех миниатюр, хватает на 100 медиафайлов в WordPress. Платный доступ к API начинается от $0.009 за изображение.
→ Скачать
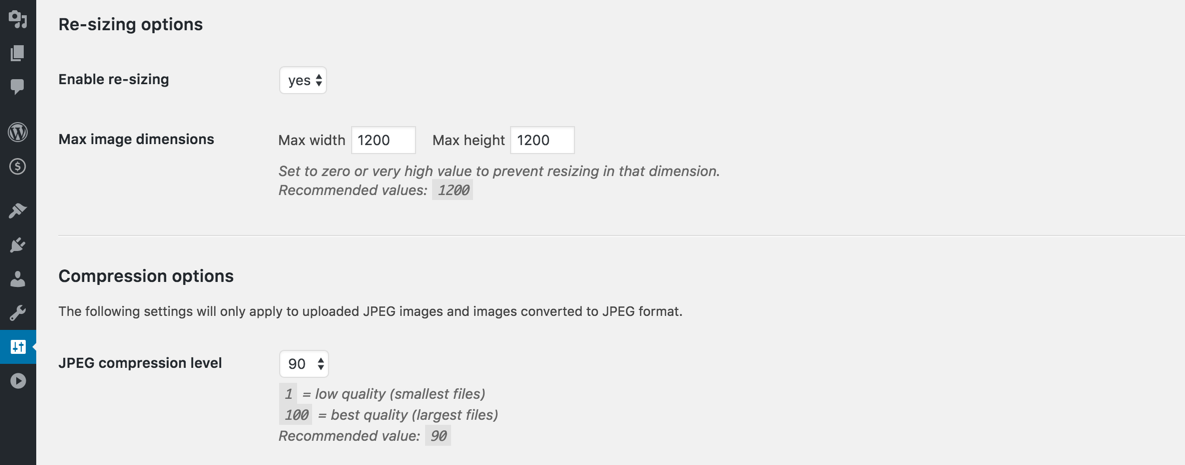
Resize Image After Upload

Плагин Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов.
Не забудьте увеличить максимальный размер файлов, если вы хотите загружать крупные изображения в медиатеку WordPress.
→ Скачать
ShortPixel Image Optimizer

ShortPixel Image Optimizer является плагином и сервисом для сжатия изображений в WordPress. Бесплатный план включает в себя сжатие до 100 изображений в месяц, и не отличается качеством сжатия от платных версий, которые начинаются от $5 за 5000 файлов в месяц. Плагин также позволяет восстановить оригиналы в любое время.
→ Скачать
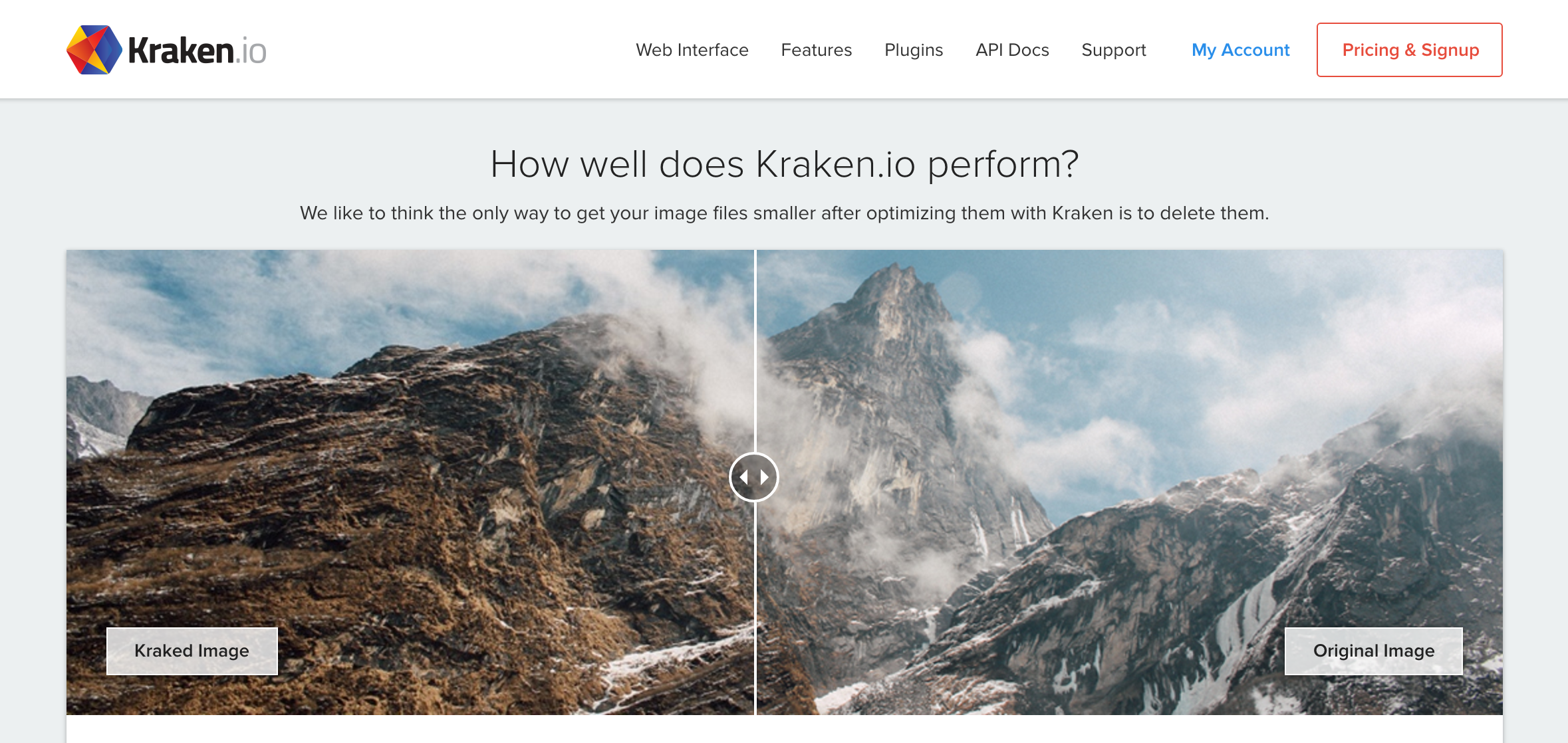
Kraken Image Optimizer

Сервис Kraken.io отличается высокой скоростью и очень хорошим качеством сжатия изображений, как с потерей качества (lossy), так и без (lossless). Их плагин интегрирует сервис с медиатекой WordPress, позволяет легко сжимать новые, и уже существующие изображения.
Бесплатная версия данного плагина/сервиса позволяет лишь его протестировать в рамках квоты в 100 мегабайт. Платные подписки начинаются от $5 за 500 мегабайт в месяц.
→ Скачать
Imagify

Imagify это сервис от создателей популярного плагина кэширования WP Rocket, и хорошо интегрируется в WordPress. Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от 5$ за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10 000 изображений.
→ Скачать
Стоит также упомянуть, что обратные прокси (например CloudFlare, Incapsula и т.д.) автоматически сжимают передаваемые изображения на лету.
А какими плагинами или средствами сжатия изображений пользуетесь вы?
Алгоритм Guetzli
16 марта Google разработал новый алгоритм сжатия изображений Guetzli. Он умеет сжимать JPEG-файлы на 35% без потери качества!
Guetzli использует методы, аналогичные алгоритму Zopfli. Но Guetzli обеспечивает лучшую передачу цвета. Такого результата удалось добиться благодаря психовизуальной модели восприятия изображений.
Минусом алгоритма является то, что он требует гораздо больше времени на создание сжатых изображений, чем другие методы. Однако Google продолжает работу и надеется, что Guetzli поможет сократить время загрузки сайтов.
www.BillionPhotos.com / ShutterStock