Установить кнопку +1 от Google очень просто. Гораздо сложнее ее органично вписать в дизайн своего блога.
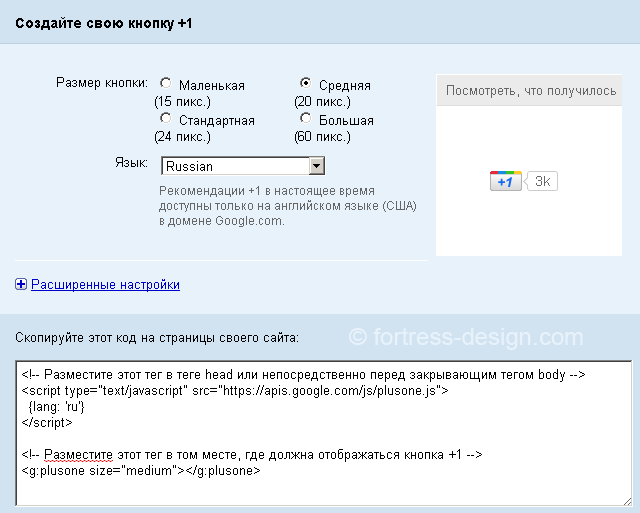
Чтобы взять код кнопки +1, переходим по ссылке //www.google.com/webmasters/+1/button/index.html и видим такую форму:
Выбираем размер кнопки и копируем код.
Обратите внимание, что там два фрагмента кода, которые будут находиться в разных местах:
- первый, вставляете в секции head или непосредственно перед закрывающим тегом body, кому как удобнее.
- второй в конце поста, чтобы читатели сразу могли оценить его по достоинству.
В расширенных настройках по умолчанию стоит флажок, что счетчик включен и выполнять код при загрузке страницы. Я не изменял эти значения.
Интересно, если кликнуть по кнопке Google +1, то она станет синей и счетчик увеличитсчя на единицу. Если кликнуть еще раз, то счетчик вернется в предыдущее состояние.

Вероятно, что эта кнопочка тоже сыграет свою роль в конкурсе «Продвижение неизбежно».
Я уже добавил такую кнопочку на свой блог, а вы?
Дополнительная информация //code.google.com/intl/ru/apis/+1button/#target-url
Кого интересует, можете прочесть «Как получить инвайт в Google+» и зарегистрироваться на Гугл Плюс, там все описано





Google+
Пришло?
Инвайты здесь http://www.fortress-design.com/kak-zaregistrirovatsya-na-gugl-plyus/
Google+
За инвайтом — пожалуйста сюда http://www.fortress-design.com/kak-zaregistrirovatsya-na-gugl-plyus/
Google+1
Инвайт можно взять здесь http://www.fortress-design.com/kak-zaregistrirovatsya-na-gugl-plyus/
vladeimirom@gmail.com
Владимир, что это за адрес?
Говорят, что здесь раздают приглашения в Google Plus… Решил попробовать…
Чтобы получить инвайт, перейдите, пожалуста на страницу Как получить инвайт в Google+ и зарегистрироваться на Гугл Плюс, там все описано
Ходил, читал… А нельзя ли попроще и без символической оплаты (проблематично)..?
Можно Я уже отказался от этого
Я уже отказался от этого 
Наберите в google.ru фразу «Продвижение неизбежно».
В результатах поиска находите мой блог и переходите по ссылке.
В конце статьи нажимаете на кнопку Google +1 и там же оставляете комментарий.
После этого я сразу отправляю инвайт
И это правильно. Спасибо. Будем пробовать…
Я уже авансом отправил
Google +1
Все сделал как по ссылкам, перечитал 2 раза. В поиске гугла кликал раз 10 на данный блог. Можно мне инвайтик?
Мой: miritix@gmail.com
Спасибо
MiR, за это не можно, а нужно вручить инвайт и сказать спасибо
Можно приглашение?
спасибо
Helen, я отправил. Нажмите, пожалуйста на кнопку +1.
И мне пожалуйста инвайтик, если можно)
slastanka@gmail.com
Можно инвайт? Заранее спасибо!
Можно инвайт? Заранее спасибо!! koromyslova-m@mail.ru
Мария даже два раза написала коммент. Не волнуйтесь, все каменты доходят. Просто не всегда есть возможность оперативно ответить. Но пока еще ни один человек не ушел с блога без приглашения в Гугл Плюс :).
Можно инвайт? Заранее спасибо!
Получить инвайт
Как добавить кнопку +1 на этот профиль? Не могу изменить код страницы, точнее не сохраняется. Опишите подробно, заранее спасибо.
Нужно просто скопировать и вставить код в теге head перед закрывающим тегом body. Если для вас эти термины ни о чем не говорят, лучше попросите, чтобы это сделал, тот, кто понимает в HTML-верстке.