Содержание
1. Некорректно оформленная страница с 404 ошибкой
Ошибка 404 сообщает пользователям об отсутствии запрашиваемой страницы или некорректном адресе ссылки. Ни один сайт не застрахован от появления подобной ошибки: даже если на нём нет битых ссылок, она может возникнуть по вине пользователя, который попросту неправильно ввёл URL страницы. Причиной появления ошибки 404 также может стать сбой в автоматическом обновлении данных из внешнего источника.
Если пользователь увидит такую страницу, то скорее всего подумает, что на сайте что-то сломалось.
Ему вряд ли захочется выяснять причины или пытаться исправить ситуацию, и потому он просто покинет сайт, не пытаясь найти нужную ему страницу.
Это может привести к:
- ухудшению поведенческих факторов;
- росту показателя отказов;
- снижению трафика.
Но грамотно оформив страницу 404, вы можете уменьшить влияние описанных выше негативных последствий. Для этого воспользуйтесь следующими рекомендациями:
Оформите 404 страницу в соответствии с общим дизайном: это даст понять пользователю, что он всё ещё на сайте, а не за его пределами. Добавьте на страницу ключевые стилеобразующие элементы и основное меню.
Привнесите максимум пользы. Сама по себе страница 404 бесполезна и бессодержательна. Но в ваших же силах сделать всё наоборот! Чтобы пользователь всё-таки задержался на сайте, вы можете добавить на страницу с 404 ошибкой:
- Ссылку на главную страницу. Так, пользователь в один клик сумеет вернуться в начало и найти нужную страницу.
- Поиск по сайту. Это даст возможность найти необходимую информацию.
- Список популярных материалов. Предложите пользователям ознакомиться с вашими самыми рейтинговыми материалами, чтобы заинтересовать их и удержать на сайте.
- Ссылку на HTML-карту сайта. Посетитель сможет ознакомиться со всеми материалами, которые есть на сайте, и выбрать любой из них.
- Контакты для обратной связи.
- Добавьте креатив. Сделайте так, чтобы у посетителей осталось хорошее впечатление о сайте. Ниже представлены примеры креативных страниц с 404 ошибкой.
На этой странице 404 предлагают вернуться на главную.
А с этой страницы пользователь может вернуться на главную, перейти к карте сайта, а также получить контактные данные.
Здесь, помимо доступа на главную, посетителям предлагают скачать картинку в качестве заставки на рабочий стол.
Но даже при наличии оптимизированной страницы с ошибкой 404 лучше сделать так, чтобы пользователи попадали на неё как можно реже. Для этого необходимо регулярно проверять свой сайт на битые ссылки. Ниже мы покажем, как легко и быстро сделать это в Netpeak Spider.
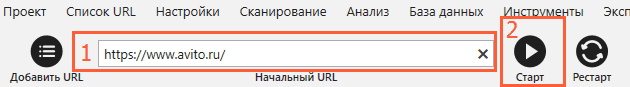
- Откройте программу.
- В поисковую строку введите URL вашего сайта и нажмите «Старт».
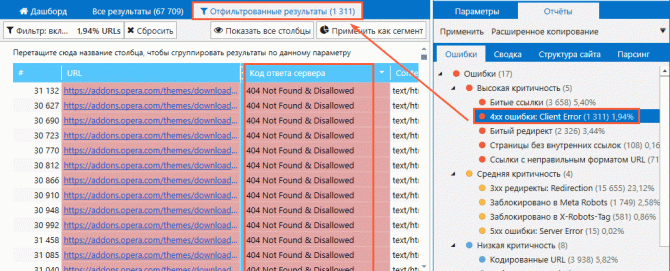
- По итогу сканирования перейдите на вкладку «Ошибки» на боковой панели. В случае обнаружения ссылок с кодом ответа сервера 4xx программа определит их как страницы с ошибкой «4xx ошибки: Client Error». Кликните по названию ошибки, чтобы просмотреть список URL, на которых она была найдена.
- На панели «Сводка» в разделе «Код ответа сервера» кликните на «301 Moved Permanently» → «404 Not Found». Таким образом, вы увидите, какие редиректы ведут на страницу с 404 ошибкой.
2. Бесконечный скроллинг
Бесконечный скроллинг (infinite scrolling) — популярная технология, которая позволяет подгружать контент автоматически по мере того, как посетители прокручивают страницу. Бесконечный скроллинг используют такие сайты-гиганты как Facebook, Twitter, Instagram, Pinterest и другие.
Значит ли это, что данный механизм необходимо внедрять каждому сайту? Вовсе нет.
Бесконечная прокрутка может пригодиться ресурсам с развлекательным контентом, в том числе социальным сетям, так как в их интересах привлечь и удержать внимание посетителей. Например, у онлайн-версии журнала Time показатель отказов снизился на 15% после внедрения механизма бесконечной прокрутки.
Но для сайтов, которые занимаются коммерцией, использование infinite scrolling может стать серьёзной ошибкой. У пользователей таких сайтов совершенно иная цель — им необходимо в кратчайший срок отыскать нужный товар. Бесконечное прокручивание в свою очередь может создать много проблем на пути к этой цели. Поэтому для коммерческих ресурсов лучше использовать пагинацию. С её помощью пользователю проще вернуться на страницу с интересующим товаром, чем заново скроллить и искать его среди множества других.
Бесконечный скроллинг может негативно отразиться на SEO, потому что:
- Он замедляет скорость загрузки страницы. По мере прокручивания количество загружаемого контента на странице увеличивается, что делает её «тяжелее» и медленнее. В исследованиях Kissmetrics выяснилось, что задержка даже в 1 секунду может сократить конверсии на 7%.
- Постоянная подгрузка контента через JS может вызвать проблемы с индексацией. Неправильная настройка может помешать поисковикам проиндексировать часть информации, которая загружается после скролла первого экрана.
3. Наличие большого количества всплывающих окон
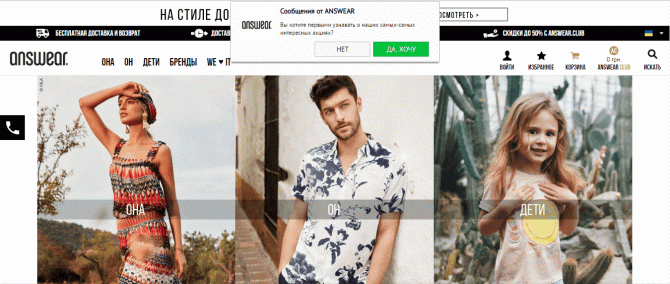
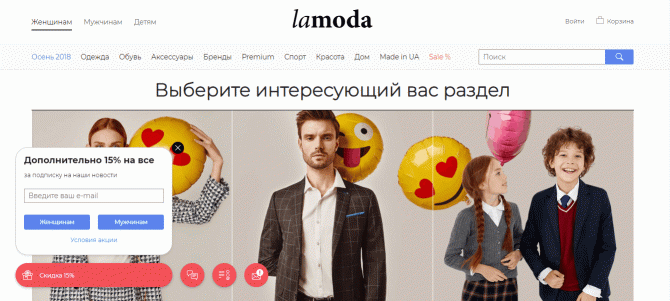
Всплывающие окна создаются с целью подтолкнуть посетителей совершить определённое действие. Однако в большинстве случаев происходит всё наоборот — из-за некорректно настроенных всплывающих окон пользователи покидают сайт и идут искать необходимую информацию на других, менее навязчивых ресурсах. Как итог — за этим неизбежно следует ухудшение поведенческих факторов и снижение позиций сайта.
Использование pop-up также плохо сказывается на:
- визуальном восприятии сайта;
- индексации: некоторые методы внедрения pop-up не дают поисковым роботами проиндеиксировать всё содержимое;
- объёме органического трафика: заметно снижается количество повторных посетителей.
На наличие всплывающих окон также обращают внимания роботы поисковых систем. Яндекс, например, научился определять, мешают ли они посетителям сайта. Если они используются неуместно, поисковая система снижает позиции сайта в результатах выдачи.
Что касается Google, он пессимизирует сайты, которые используют навязчивые всплывающие окна в мобильной выдаче. Помимо этого, поисковые роботы Google могут воспринимать содержание всплывающих окон как основной контент страницы. Об этом говорил представитель Google Джон Мюллер.
Использование данного элемента веб-дизайна как рабочего инструмента маркетологов уместно и безопасно для SEO, когда:
- Он занимает не более 20% от всего экрана.
- Всплывающее окно содержит полезную информацию. Например, когда вы предлагаете бесплатный пробный период использования продукта или выгодные скидки.
- Окно всплывает в конце чтения материала, или когда пользователь собирается покинуть сайт.
Поисковики не понижают позиции сайта, если всплывающие окна на сайте представлены в виде:
- оповещений об использовании cookies;
- окон с указанием возрастных ограничений;
- формы заполнения данных для входа на сайты с ограниченным доступом;.
- блоков входа/регистрации для сайтов с приватным или платным контентом.
4. Перегрузка таблицами стилей CSS и JavaScript
Код, перегруженный элементами JavaScript или таблицами CSS, прибавляет страницам дополнительный объём, из-за чего может снизиться скорость загрузки.
Уменьшить размер страницы можно путём удаления следующих элементов из кода:
- лишние пробелы;
- символы, без которых содержимое не изменится;
- разделители блоков;
- комментарии к коду;
- разрывы строк.
После минификации (уменьшения размера исходного кода) код страницы будет читаться сложнее из-за отсутствия вышеперечисленных элементов, но это даст возможность оптимизировать страницу с точки зрения SEO и ускорить загрузку.
Онлайн-сервисы для минификации CSS
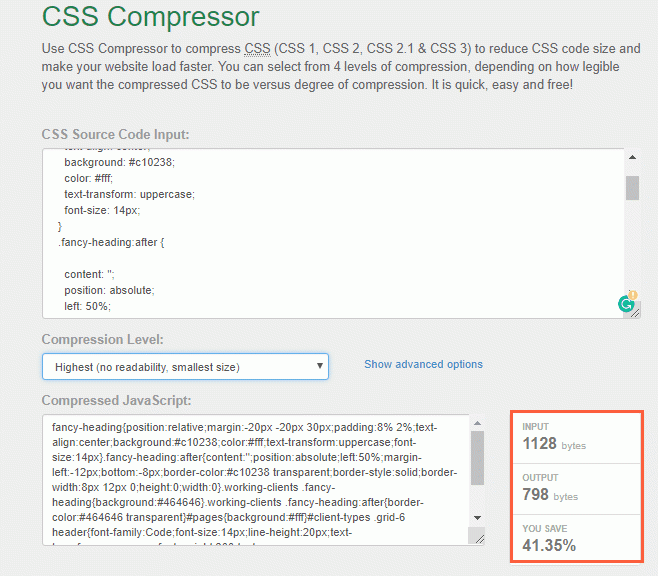
CSS Compressor
Быстрый и удобный сервис, который минифицирует CSS без кодировки, а именно путём удаления различных символов. Позволяет выбрать четыре уровня сжатия.
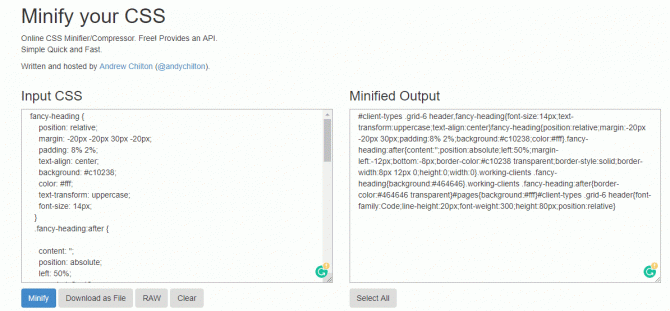
CSS Minifier
Также простой для понимания сервис, который чистит код от «лишних» символов и объединяет его в одну строку.
Для минификации JS используйте следующие сервисы:
Google Closure Compiler
Сложный, но мощный компилятор от Google. Чтобы им воспользоваться, необходимо иметь навыки программирования.
JavaScript Minifier
JavaScript Minifier — сервис от создателей CSS Minifier. С ним проще минифицировать код, чем с Google Closure Compiler, однако во многом сервис ему уступает.
Для проверки и быстрого поиска страниц, на которых можно минифицировать CSS и JS, воспользуйтесь Netpeak Spider, который позволит выявить страницы с низкой скоростью загрузки контента и слишком объёмным кодом.
В программе нужно выполнить следующие действия:
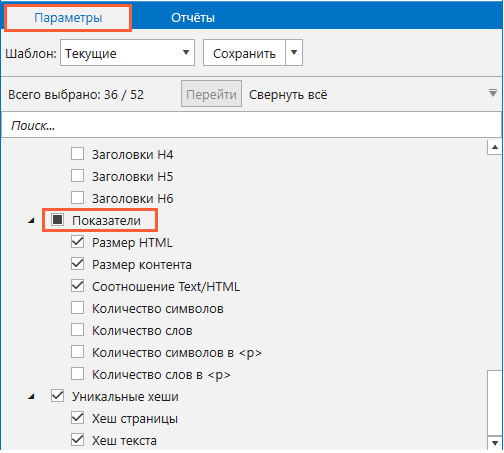
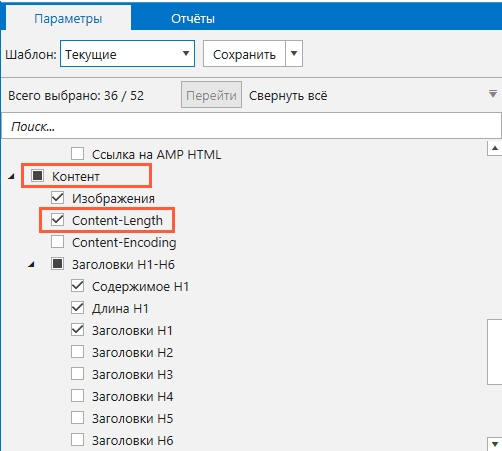
На вкладке «Параметры» в разделе «Показатели» отметьте пункты «Размер HTML» и «Размер контента».
В разделе «Контент» отметьте «Content-Length».
Пропишите домен сайта в адресной строке и запустите сканирование.
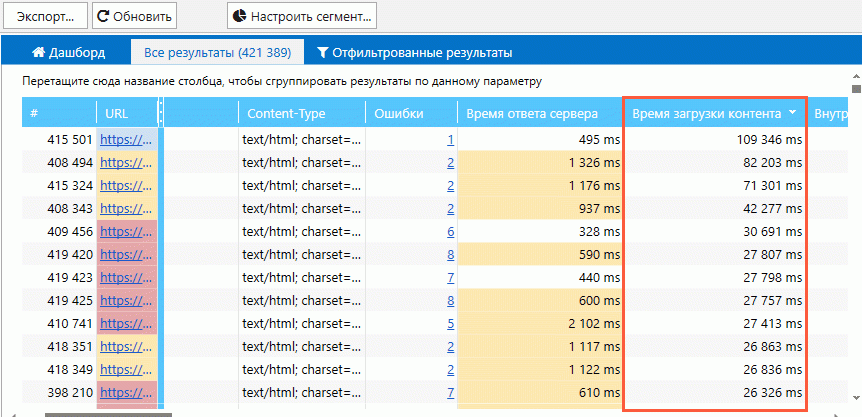
По окончанию в основной таблице кликните левой кнопкой мыши по названию колонки «Время загрузки», чтобы отсортировать показатели в порядке убывания. Оптимальное время загрузки — 3000 ms. Всё, что превышает допустимую норму, желательно оптимизировать. Также обратите внимание на ошибку низкой критичности «Минимальное соотношение Text/HTML».
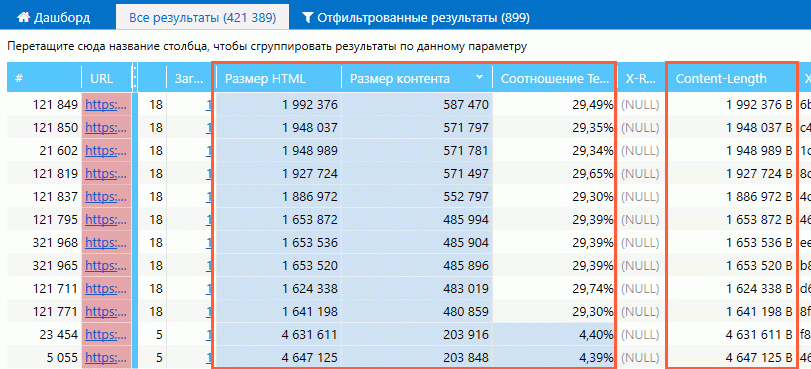
В таблице всех результатов вам также стоит обращать внимание на показатели таких параметров, как «Content-Length», «Размер контента» и «Размер HTML».
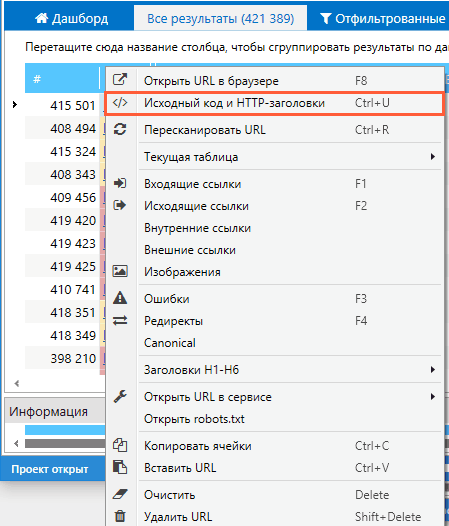
Кликните на любой URL с высокими показателями правой кнопкой мыши и в контекстном меню выберите пункт «Исходный код и HTTP-заголовки».
Если JavaScript и CSS не минифицированы, скопируйте код и пропустите его через один из вышеперечисленных сервисов, после чего вставьте в исходный код документа на сервере. Таким образом вы оптимизируете код и ускорите загрузку страницу.
5. Не адаптивный дизайн
С 2015 года поисковая система Google понижает позиции сайтов, не оптимизированных под мобильные устройства. Оптимизацию можно провести путём внедрения адаптивного дизайна или создания мобильной версии сайта.
Но большинство владельцев сайтов делают выбор в пользу адаптивного дизайна по ряду причин:
- Благодаря ему интерфейс может подстраиваться под размер экрана любого устройства. К тому же, это экономит время и финансы — достаточно один раз внедрить продуманный адаптивный дизайн, и тогда не придётся каждый раз разрабатывать и править дополнительные версии сайтов под конкретные устройства или диагональ экрана.
- Адаптивный дизайн улучшает юзабилити, так как посетителям привычнее и удобнее пользоваться одним интерфейсом (привычный дизайн и последовательность действий), чем каждый раз подстраиваться под новый.
- Существование всего одной версии сайта вместо нескольких предотвращает появление дублированного контента. Применяя адаптивный дизайн, нет необходимости делать две разные версии страницы.
- Оптимизировать один сайт намного легче и быстрее. К тому же, поисковые роботы могут просканировать страницы с адаптивным дизайном за одну сессию, что позволяет быстрее индексировать контент сайта.
Чтобы разработать адаптивный дизайн, который улучшит поисковую оптимизацию вашего сайта, воспользуйтесь данными рекомендациями:
- Не используйте Flash для загрузки контента, так как эта технология препятствует распознаванию содержимого поисковыми роботами.
- Сжимайте изображения для ускорения загрузки страницы.
- Перед запуском проверяйте работоспособность сайта на разных типах устройств и браузеров.
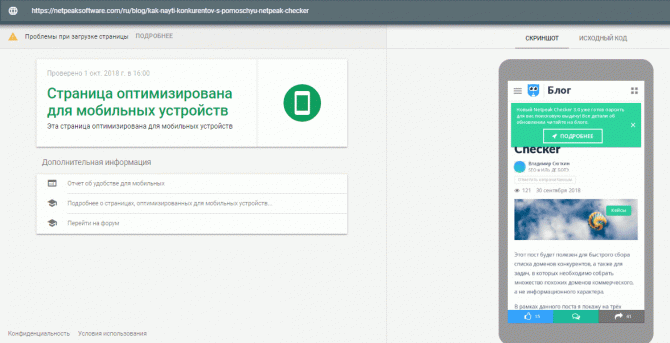
Определить, оптимизирована ли страница для мобильных устройств, поможет Mobile Friendly Test от Google. Достаточно зайти на сайт сервиса, вставить URL и нажать «Проверить».
Коротко о главном
Прежде чем приступать к разработке дизайна сайта, важно продумать ключевые моменты с точки зрения SEO, чтобы сделать веб-ресурс дружественным и комфортным в использовании для пользователей и поисковых систем. Во избежание пессимизации сайта и улучшения его юзабилити:
- Правильно оформляйте страницы с 404 ошибкой.
- Не внедряйте бесконечный скроллинг, кроме тех случаев, когда это действительно уместно (например, на сайтах с развлекательным контентом).
- Старайтесь минимизировать количество всплывающих окон.
- Не перегружайте страницы CSS и JavaScript.
- Внедряйте адаптивный дизайн для корректного отображения сайта на разных устройствах.