Содержание
- Упростите навигацию
- Пишите простые тексты и избегайте стереотипов
- Рассмотрим информационную структуру с масштабированием и фильтрацией
- Покажите пользователям, где они были и куда идут
- Обеспечьте помощь и сотрудничество
- Укрепление уверенности и доверия
- Вовлечение пожилых пользователей в процесс исследования и тестирования
Ожидается, что к 2030 году более 20% населения США будут в возрасте не менее 65 лет. Среди этой демографической группы резко возрастает число покупок через интернет, и эта тенденция резко усилилась в связи с пандемией COVID-19. Например, отчет компании Mobiquity за 2020 год показал, что в первые месяцы пандемии число онлайн-заказов продуктов питания среди бэби-бумеров выросло на 431%.
Учитывая рост этого прибыльного рынка, разработка цифровых продуктов, привлекательных для пожилых покупателей, важна как никогда. Данное руководство поможет вам в этом.
Упростите навигацию
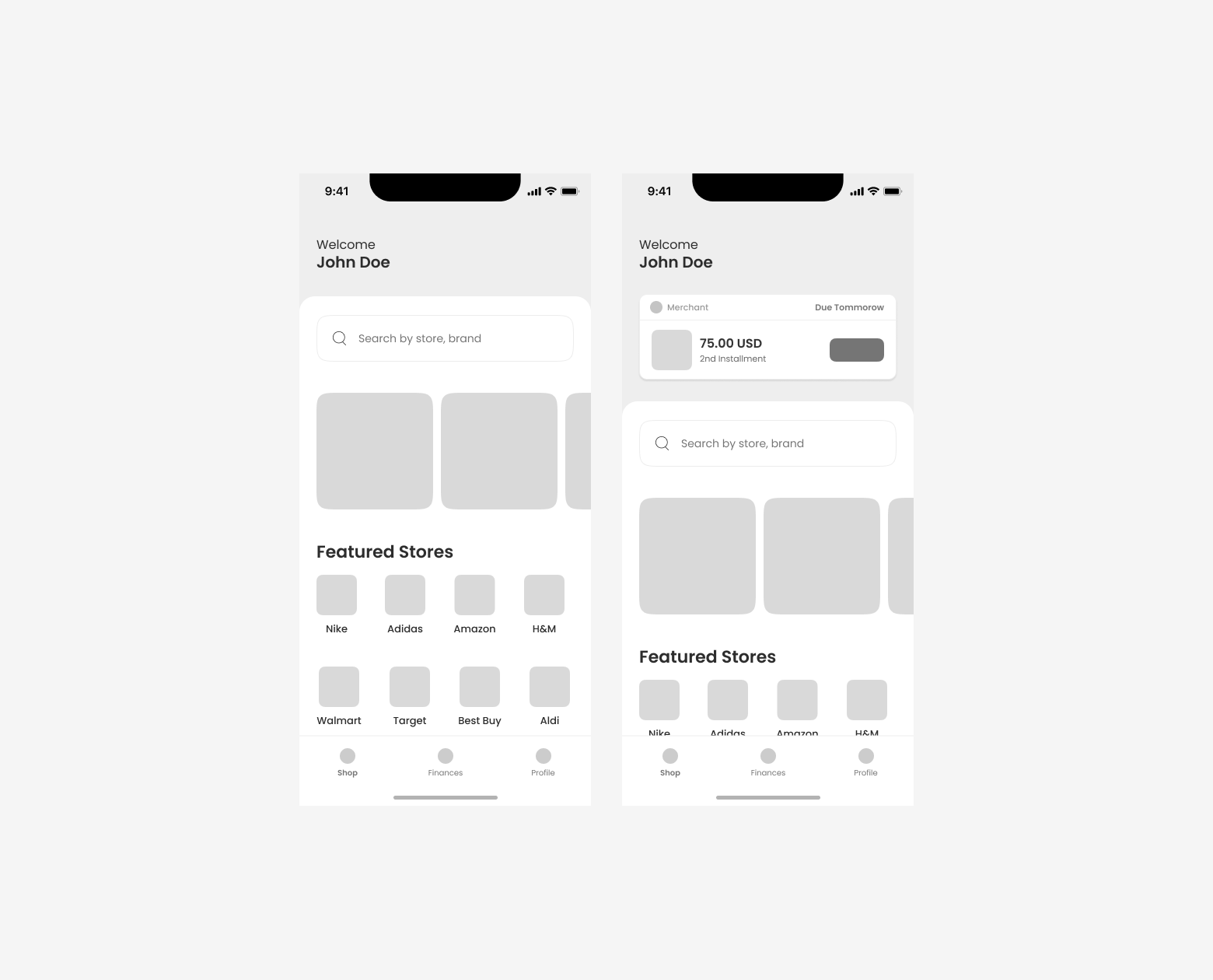
Дизайнеры должны стремиться к простоте независимо от целевого возраста, но она еще более важна при проектировании для пожилых людей. Работая над Tamara, приложением для онлайн-покупок «Купи сейчас, заплати потом», UX-дизайнер Омар Али и его команда обнаружили, что пожилые пользователи охотнее покидают сайт, на котором сложно ориентироваться. Это была важная информация, поскольку большое количество пользователей приложения старше 50 лет.
Пожилые люди говорят: «Если это слишком сложно, я уйду отсюда». Например, когда изменилось расположение функции погашения кредита и вызвала всеобщую путаницу, один из пожилых пользователей выразил разочарование и указал, что они используют Tamara, потому что до этого момента она была проще, чем конкуренты.
Один из способов упростить навигацию для пожилых пользователей — сделать так, чтобы было вдвойне понятно, какой текст можно нажимать, а какой нет. Это может означать выделение ссылок жирным шрифтом или подчеркиванием, как это сделали дизайнеры при перезапуске Silvernest, приложения для совместного использования жилья, которое помогает людям со свободными комнатами найти соседей. Средний возраст хозяев — 66 лет, в то время как ищущие жилье, как правило, моложе.
«Мы сделали все наши ссылки еще более очевидными, чем сейчас в моде, и вернулись к шаблону подчеркивания ссылок полужирным шрифтом», — говорит Кристин Рамирес, вице-президент по клиентскому опыту и дизайну Silvernest.

Размещение кнопок для выполнения заданий в центре целевой страницы также имеет решающее значение. Пожилые пользователи, как правило, более нерешительны, когда речь идет о попытке попробовать способы выполнения задачи; они с большей вероятностью покинут сайт электронной коммерции, если не найдут то, что искали.
Хотя так называемые узкие и глубокие интерфейсы нравятся опытным пользователям, они могут быть сложными для пожилых людей, поскольку увеличивают когнитивную нагрузку и могут привести к путанице или потере контекста, говорит дизайнер UX/UI Джеффри Джонсон, профессор Университета Сан-Франциско и соавтор книги «Проектирование пользовательских интерфейсов для стареющего населения».
Рекомендуется использовать линейный поток, чтобы заинтересовать пожилых пользователей. Все должно быть достаточно очевидно, как шаг 1, шаг 2, шаг 3, когда вы видите всю навигацию перед собой. Многие потребители ценят линейную навигацию, не только пожилые люди. Для тех, кто имеет низкий уровень грамотности или проблемы со зрением, использование линейного информационного пути, или LIP, невероятно полезно. С помощью LIP, как только пользователь доходит до конца контента на экране, кнопка или ссылка предлагает следующий вероятный шаг, что делает их идеальными для касс электронной коммерции.

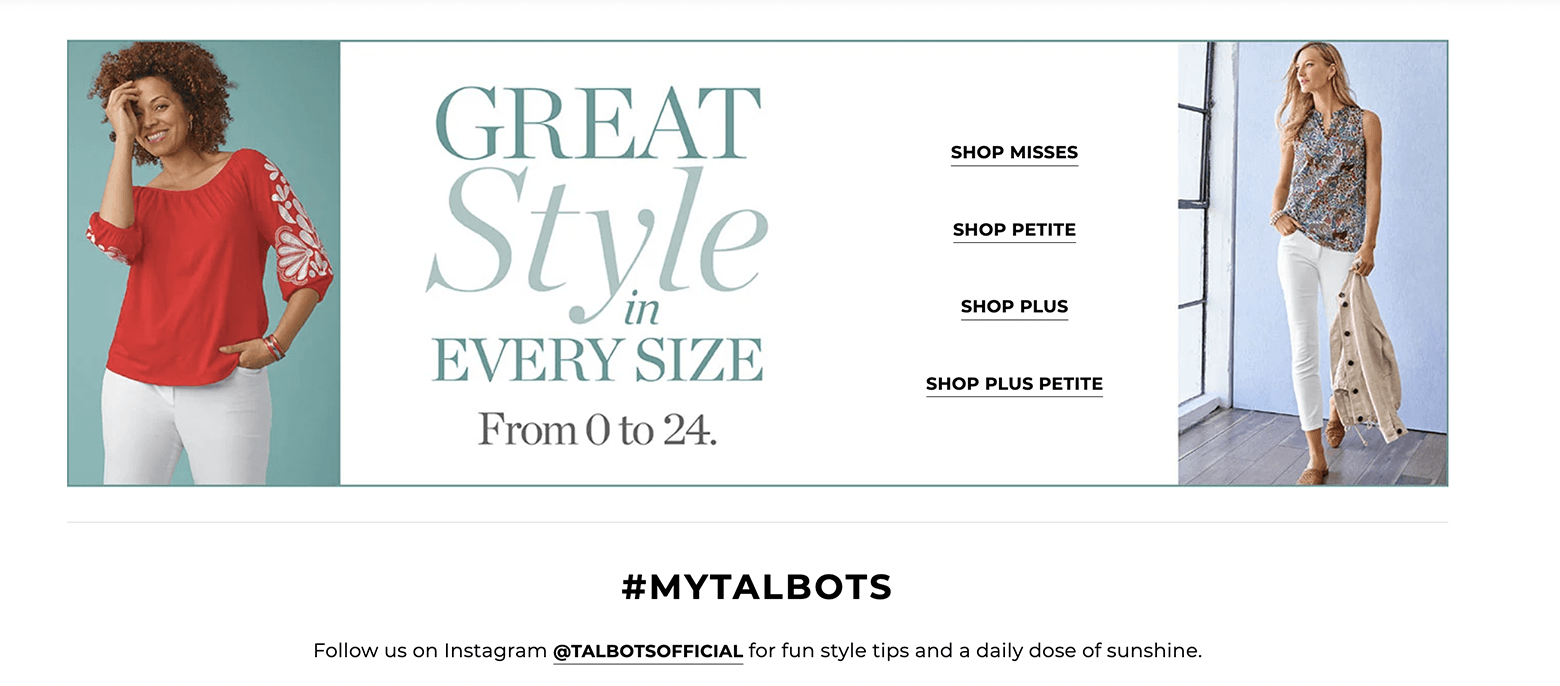
Пишите простые тексты и избегайте стереотипов
Цель копирования для электронной коммерции — конверсия. Сохраняя простоту текста и избегая маркетингового жаргона, вы сможете учесть потребности пользователей и провести их через каждый этап воронки продаж электронной коммерции. Язык пользовательского интерфейса действительно имеет значение, поэтому требуется потратить много времени на его корректировку.
При общении с пожилыми пользователями также важно избегать стереотипов и снисходительного отношения к ним. Проводя исследования для комплексного исследования юзабилити UX Design for Senior Citizens компании Nielsen Norman Group, обнаружили, что язык цифровых продуктов, предназначенных для пожилых пользователей, иногда был покровительственным, и что пользователи чувствовали отчуждение от контента, который стереотипно представлял пожилых людей как не имеющих связи или беспомощных.
Рассмотрим информационную структуру с масштабированием и фильтрацией
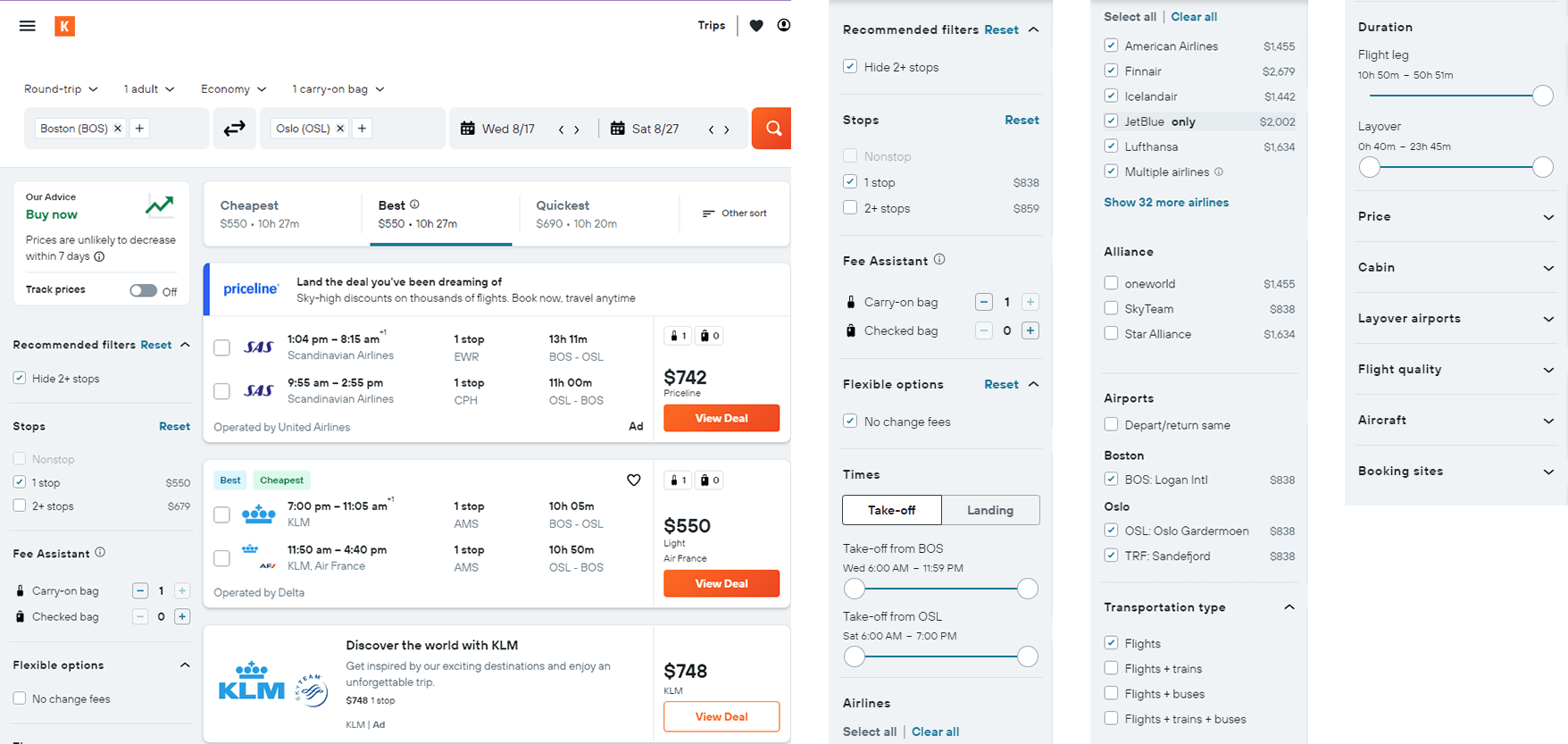
Структура с масштабированием и фильтрацией обеспечивает обзор релевантной информации, а затем позволяет пользователям отфильтровать неактуальную информацию и сосредоточиться на цели. Этот метод является эффективным способом направлять пожилых пользователей при выполнении сложных задач, требующих значительного участия пользователя. Например, туристическая поисковая система Kayak предлагает выбор постепенно.

Покажите пользователям, где они были и куда идут
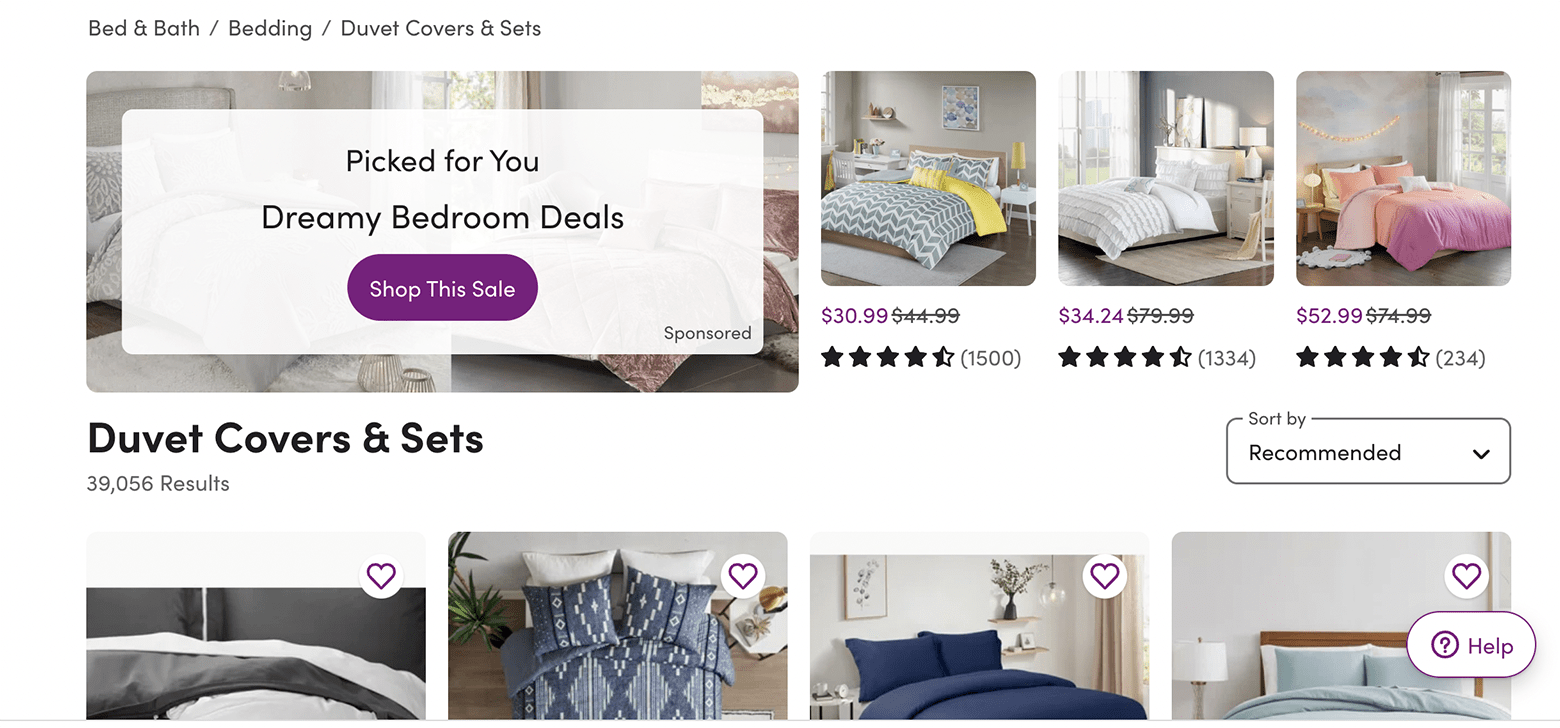
Предоставление контекстуальных подсказок может значительно помочь пожилым пользователям вернуться на страницы электронной коммерции, которые они хотели бы посетить. Советуем стремиться к узнаванию, а не к запоминанию, например, изменяя цвет посещенных ссылок или показывая, что меню уже было выбрано. Опять-таки приветствуется использование хлебных крошек, которые показывают пользователям, где они находятся в иерархии сайта. На некоторое время они вышли из моды, но хлебные крошки очень помогают пожилым людям перемещаться по сайту.

Также важно создать сильный информационный аромат — термин, придуманный исследователями, которые обнаружили, что пользователи ищут в интернете так же, как охотники-собиратели ищут пищу — по следу. Пользователи улавливают и следуют за подсказками, когда попадают на страницу, поэтому дизайнеры должны убедиться, что визуальные подсказки в конечном итоге направляют их к цели. Когда пользователи видят заголовок или изображение, они думают: «Это все о полетах или это все о путешествиях. Поэтому я прокручу страницу».
Это также означает четкое название ссылок. Пожилые люди нажимают на ссылку, а затем переходят на страницу и говорят: «О, это не то, о чем я думал». И таким образом мы подрываем их уверенность. Ссылка — это обещание, и вы должны его выполнить. Когда вы дойдете до страницы, на которую ведет ссылка, подтвердите, что они находятся в правильном месте.
Как только пользователи совершили действие — добавили товар в корзину, например, — сайт должен немедленно подтвердить это. Когда вы нажимаете кнопку или выполняете задачу, но не получаете обратной связи, у вас нет ощущения, что действие выполнено. Поэтому вы продолжаете нажимать на кнопку снова и снова. Для менее уверенных в себе пожилых пользователей знание того, что сайт зарегистрировал их действия, может вызвать доверие и сделать их повторными клиентами.
Обеспечьте помощь и сотрудничество
Дизайнеры электронной коммерции должны помнить, что у пожилых пользователей могут быть люди, помогающие им. Невероятно важно, чтобы доступ к их аккаунтам могли получить члены семьи. Пожилой человек может быть основным пользователем, но может оказаться, что его сын или невестка — это человек, который фактически пользуется аккаунтом от его имени.
Большинство решений для совместного доступа, как правило, предназначены для рабочих групп, но для совместного использования с пожилым человеком требуется другой подход. По сути, речь идет о многоуровневых привилегиях. Какой уровень конфиденциальности все еще необходим пожилому человеку? Какой доступ к частным данным мы можем предоставить члену семьи без нарушения этой конфиденциальности? Часто существует предположение, что пожилой взрослый должен спокойно предоставлять полный доступ родственникам, но это не всегда так.
Укрепление уверенности и доверия
Сайты электронной коммерции должны обеспечивать безопасность и вызывать доверие, особенно у пожилых пользователей, которые не выросли в интернете и особенно уязвимы для мошенников.
При разработке веб-сайта, продающего дополнительное страхование для пользователей Medicare, нужно было показать безопасность всего продукта. Необходимо было разместить логотип Better Business Bureau Accredited и Norton Secured на каждом экране, в каждой форме и при каждом взаимодействии, чтобы убедить пользователей в том, что им можно доверять. Отчасти это было связано с историей мошенничества в отношении пожилых пользователей в сфере страхования, но также, существует уровень недоверия, присущий любому взаимодействию, которое не включает в себя общение один на один с реальным человеком. Это особенно верно для пожилых людей, в жизни которых в основном преобладает опыт общения с реальными людьми.
Поддержка доверия пользователей послужила толчком к редизайну сайта Silvernest. На основе отзывов стало ясно, что пользователи неохотно предоставляют свою банковскую информацию на сайте. Чтобы устранить эти опасения, был изменен пользовательский интерфейс, чтобы продвигать те функции, которые больше всего интересуют клиентов.
Разработка отличного раздела «Помощь» — еще один способ укрепления доверия. Важно создавать справочные системы в первую очередь. Забудьте обо всем остальном в вашем продукте: Помощь — это то, что нужно создать в первую очередь. Помощь — это действительно ваша отправная точка в работе с пожилыми пользователями. Именно это заставит их повторно использовать ваш продукт. Многие сайты онлайн-покупок продуктов питания поняли это в самом начале пандемии, поскольку пожилые люди, не привыкшие к покупкам через интернет, внезапно обнаружили, что хотят избегать толпы и общественных мест. Гигант онлайновой торговли продуктами Instacart даже создал специальную линию помощи исключительно для пожилых пользователей.
Вовлечение пожилых пользователей в процесс исследования и тестирования
Ключевой частью доступности является вовлечение пользователей всех демографических групп в процесс исследования и тестирования. Если вы проводите исследование с шестью людьми, убедитесь, что одному из них 80 лет.
Рекомендуется начинать каждый процесс разработки с составления карты эмпатии и сортировки карточек, чтобы понять потребности пожилых пользователей, а также их ожидания. Вам необходимо создать персонажи пользователей, а затем составить карту путешествия пользователя. Большинство дизайнеров пропускают все эти шаги и переходят непосредственно к разработке приложения.
Эксперты говорят, что следование принципам универсального дизайна — подхода, направленного на обеспечение безбарьерного доступа для как можно более широкого круга пользователей, — в конечном итоге приведет к созданию цифровых продуктов, которые будут работать как для пожилых людей, так и для молодых пользователей.
Следование принципам доступности и универсального дизайна часто приносит неожиданные выгоды.





Здравствуйте!
Мы ищем хорошие сайты для покупки и дальнейшего развития.
Понравился ваш проект fortress-design.com. Прямо сейчас рассматриваю его к приобретению.
Готов купить его за 15 месяцев окупаемости (доход в месяц * 15). Цена может быть пересмотрена в большую сторону.
Если вам это интересно, то можем обсудить по почте kuprdimasites@gmail.com, телефону +79959176538 (whatsapp) или Telegram (kupratsevich).