Содержание
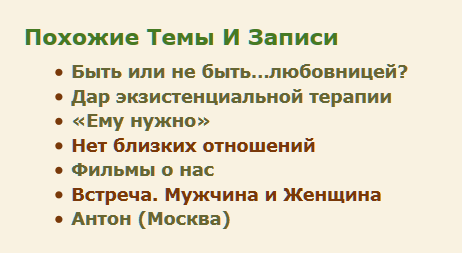
Я сделал сайт заказчику. Все работало правильно и отображалось корректно. Но вот, спустя некоторое время, заказчик попросил о помощи убрать это безобразие, уверяя, что ни к чему не прикасалась.

«Сделайте его окончательно нормальным, пожалуйста, и покажите, где вы его настраивали и как. Не понятно сколько дней или часов так было, хорошо, что заметила (», — вот такая была просьба.
Я посмотрел код CSS. Явно, код был модифицирован, но, конечно же, не заказчиком. Значит при обновлении плагина обновились стили оформления. Не хорошо.
Что я сделал, как я исправил данную проблему?
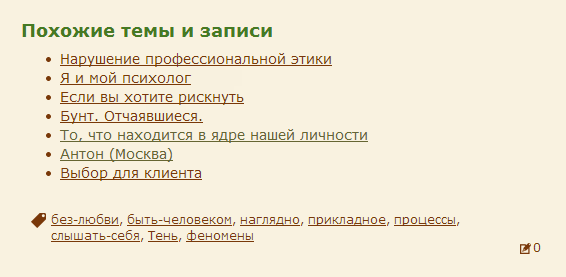
Я убрал жирный шрифт, добавил подчеркивание и убрал заглавные буквы. А файлу присвоил атрибуты только для чтения ), чтобы при следующем обновлении плагин не смог изуродовать внешний вид сайта.
Где находится файл стилей плагина?
Файл стилей находится по адресу: /wp-content/plugins/yet-another-related-posts-plugin/style/style.css
Какие свойства CSS надо исправить?
.yarpp-related a{
text-decoration: underline !important;
font-weight: normal !important;
}
.yarpp-related h3{
font-weight: bold !important;
padding: 0 0 5px 0 !important;
font-size: 125% !important;
/*text-transform: capitalize !important;*/
margin: 0 !important;
}
Что получилось в итоге?