Содержание
Как удалить тег «p» в WordPress
WordPress автоматически форматирует параграфы тегами , используя фильтр wpautop.
Кому-то это доставляет массу неудобств. Правда я не пойму каких. Как можно вообще форматировать текст, разбивая его на абзацы, не используя специально предназначенный для этого тег? (Если кто-то считает по-другому, пожалуйста — это можно обсудить в комментариях).
Плагин wpautop control
Так вот, чтобы облегчить жизнь таким пользователям, bigsmoke, написал специальный плагин wpautop control (WordPress Auto Paragraph, наверное он так расшифровывается).
После установки плагина, в настройках плагина (Параметры→wpautop control options) простым нажатием флажка можно отключить все теги p.
Normally, WordPress filters your posts’ content using the wpautop filter. Roughly, what this filter does is that it replaces newlines and empty lines with <br /> or <p>. The setting below lets you turn this filter on or off. (You can later override it on a post-by-post basis by setting the wpautop custom field to ‘true’ or ‘false’.)
| wpautop filter on by default? |
|---|
Но этот плагин тоже не всегда помогает.
Редактирование файла functions.php
Если не хотите устанавливать плагин, то можно добавить в файл functions.php вашей темы одну строчку (можно в конце файла).
remove_filter('the_content', 'wpautop');Но я столкнулся с другой проблемой.
Как избежать от автоматического форматирования текста в WordPress
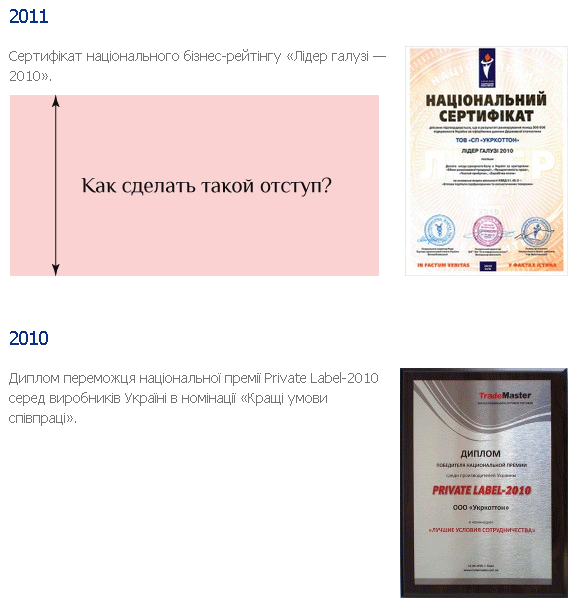
Сейчас я объясню с чего всё началось. Мне нужно было на сайте клиента отформатировать страницу с наградами и их описанием. Сайт работает под управлением ВордПресс.
Чтобы отформатировать (сделать отступы) с помощью перевода строк, да и еще на 3-х языках, у меня ушел целый час времени! Почему? Потому что Вордпресс сам редактирует код. Для решения данной проблемы, добавлять стили к картинке я не хотел, потому что клиент не сможет его применить с помощью стандартного визуального редактора.
Из-за того что текста мало, дипломы наползали друг на друга. И приходилось добавлять . Но они жили не так долго: при переключении из визуального режима в HTML, Вордпресс их склеивал и оставлял ровно столько, сколько хотел. В результате чего бесследно уничтожая всю проделанную работу.
То есть форматирование отступами с помощью перевода строк не помогало. На выходе все было отформатировано: перевод строк сокращен до одного. Я читал, что некоторые даже пытались отключить визуальный редактор (полезно прочесть ветвь обсуждение «WordPress чистит код. Как бороться» на форуме русский ВордПресс), но это тоже было бесполезно — значит Вордпрес пропускает текст через специальный фильтр.
С этим мириться никак было нельзя и пришлось искать в нете возможные пути решения данной проблемы.
В первую очередь пришла мысль воспользоваться одним из двух вариантов:
- Добавить текст, чтобы он автоматически заполнял свободное пространство.
- Обрамлять каждый блок (текст + картинка) отдельным дивом, который не будут наползать друг на друга.
Как оказалось, в моем примере, каждый диплом будет отделяться от других наград годом вручения, который находится в теге h3.

Ну, хорошо, я прописал тегу h3 свойство clear, с параметром both, чтобы исключить обтекание с правого и левого края.
.cont h3 clear: both; }
Но как задать отступ снизу у картинки сертификата? Ведь в Вордпрессе верстка делится на шаблон для рубрик и шаблон одной записи. То есть изменние коснется всего сайта. И у всех картинок появится отступ.
Нужно каким-то образом уникализировать эти картинки, например поместить их, да и не только их, а лучше сразу весь контент страницы «Награды» в отдельный див awards, через который можно легко обратиться к картинкам. А в CSS прописать им отступы вот так:
div.awards img {
margin-bottom: 50px;
padding-left: 2em;
}Вот это и сработало!
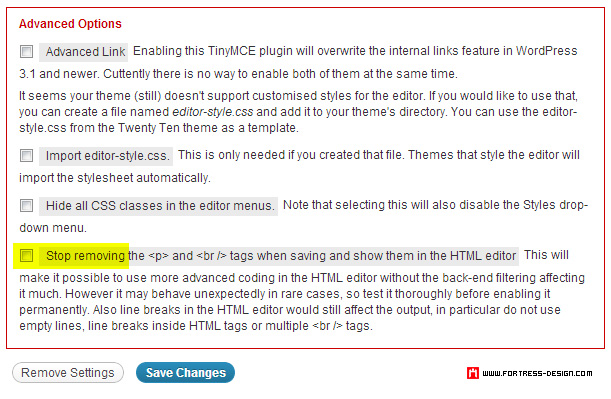
Но это еще не все. Я нашел супер мега-плагин TinyMCE Advanced. У него в настройках можно поставить флажок, чтобы Вордпресс не удалял теги p и br, когда сохряняет и отображает их в HTML-редакторе.
Я его установил на свой блог. Но, к сожалению, он тоже не без недостатков. Этот плагин не позволит отобразить тег так каким мы его видим в HTML. То есть, он убивает угловые скобки, которые шифруются кодами < и >, левая и правая соответственно. Но, за то в режиме кода, вы можете видеть родной HTML со всеми тегами!
Кстати очень странно, но у меня этот плагин стал полезным лишь, когла я убрал флажок (как отмечено желтым маркером).
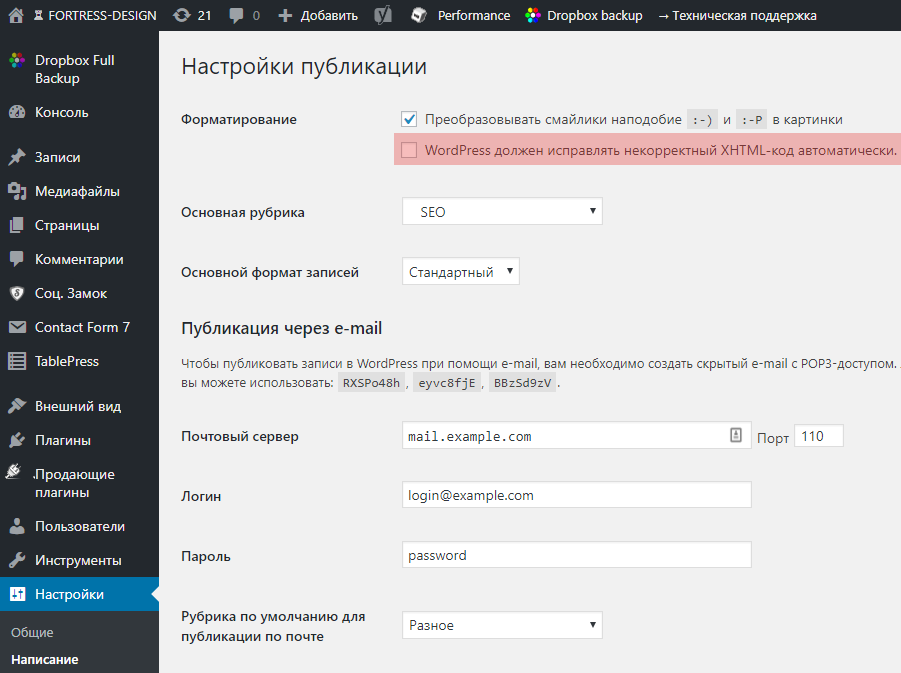
В WordPress в настройках можно отключить функцию автоматического исправления некорректного XHTML-кода.
Настройки → Написание → «WordPress должен исправлять некорректный XHTML-код автоматически»

Вот так, преодолевая какое-то препятствие, нахожу что-то новое и полезное для себя. А потом — охотно делюсь своими находками в своем блоге.






Молодец! Мне тоже нужно справиться с тем, что я не могу сделать отступ между абзацами.
В настройках можно отключить форматирование кода.
Настройки-написание
вверху снимаем галочку возле WordPress должен исправлять некорректный XHTML-код автоматически.
Сохраняемся.
Спасибо! Помогло, а то тоже мучался сидел с этими большими разрывами строк.
Нет там такой галочки (
Есть
Ни у кого нет, а у вас есть.. видимо плагин или перепиленная версия wp
У меня тоже есть причем на голой CMS уже была и до сих пор никуда не исчезла. Видимо это у вас какой-то плагин или перепиленная версия WP
У меня тоже нет такой настройки. У вас самая новая версия WP?
Спасибо, самая адекватная статья по теме
В новых версиях WordPress пользователи столкнулись с некоторыми «приколами» визуального редактора записей, и одна из них — это то, что автоматически удаляются пустые переносы строки в записи. Как это исправить?
Если загуглить «WordPress убирает пустые переносы строки» на первом месте будет несколько десятков форумов, где тру-верстальщики, убеждают, что «нельзя пользоваться визуальным редактором и ставить пустые переносы с помощью <br />! Это невалидно! Поэтому редактор и выпиливает эту ерунду.
Вот решение:
1. Установите плагин «TinyMCE Advanced».
2. В его настройках поставьте галочку «Остановить удаление тегов <p> и <br /> при сохранении и показать их в текстовом редакторе».
Проверяйте, что получится на уже опубликованной странице. Скорее всего, строки будет съедать по-прежнему. Значит, у вас стоят новые шорткоды.
Тогда
1. Найдите файл /wp-content/plugins/shortcodes-pro/inc/class-shortcodespro-base.php
2. И в нём этот фрагмент кода
function remove_empty_elements( $content ){return str_replace( array( '<p></p>', '<p> </p>', '<p> </p>' ), '', $content );
}
3. Удалите вот это ‘<p> </p>’ и запятую перед ним.
Всё! Пользуйтесь, как в привычном ворде.
«Как можно вообще форматировать текст, разбивая его на абзацы, не используя специально предназначенный для этого тег?»
Вопрос не в том, что нужно форматировать абзацы без
, а в том, что wordpress пихает эти абзацы куда ему захочется. В результате, если использована верстка дивами ограниченой ширины с float, аккуратная «таблица» (как здесь, в плагине входа через социалку) разворачивается по вертикали в огромное полотенце.
маленькое замечание
Спасибо. Убрал цитату.
Вот как раз столкнулась с проблемой , когда вордпресс ставил свои теги p.
Мне нужно было в одном посте вставить инлайновый js . И вот его вордпресс и пытался отформатировать, вставляя в коде ненужные теги p
Вставлять яваскрипт через редактор Вордпресс довольно проблематично. Как вы решили эту проблему?
Там нельзя отключить форматирование кода! В «Настройках-написание» даже нет такого пункта меню «Форматирование».
Версия Вордпресса у меня стоит последняя — 4.8. И нет там никакой галочки! И очень жаль что нет. Мне данный функционал очень нужен. Ну по любому это какой-то плагин стоит. Что у вас там за плагин такой стоит и дополните в свою статью, пожалуйста!
В первые кстати вижу чтобы администратор редактировал комментарии своих пользователей) Вот это прикол))
Стас, мой блог — это не официальная компания, которая раскручивает свой бренд. Это личный блог, поэтому правила здесь устанавливаю я. Например, здесь не принято писать капслоком.
Тем не менее, конструктивная критика приветствуется, но не должна быть высказана в слегка хамоватом тоне.
Здесь все помогают друг другу, каждый по мере своих возможностей и, как вы заметили, совершенно бесплатно. Безвозмездно, то есть даром
Выясните, пожалуйста, что у вас за плагин такой стоит и дополните свою статью! Чтобы не вводить людей в заблуждение ложной информацией, как и многие другие комментаторы здесь, у которых есть эта штука, но никто походу не понимает откуда она.
Я всё выяснил. В новых версиях Вордпресса разработчики просто убрали эту фишку.
Да, Руслан. По состоянию на 18.07.2017 у меня стоит самая новая версия — 4.8.
Существует несколько способов ограничить этот его функционал, однако полностью отключить фильтрацию кода невозможно. Можно отключить визуальный редактор для отдельных записей, категорий или шаблонов страниц.
Для отключения визуального редактора TinyMCE на определённых страницах или постах, нужно добавить в файл
functions.phpвашего активного WordPress шаблона следующий код:function disable_visual_editor($can){
global $post;
/*
* Отключить визуальный редактор WordPress на странице с определённым ID (в нашем примере с ID = 15)
*/
if ($post->ID == 15) {
return false;
}
/*
* Скрыть визуальный редактор TinyMCE на страницах с ID 16, 25 и 30 (для случаев, когда нужно убрать редактор сразу для нескольких страниц)
*/
$disabled_IDs = array (16, 25, 30);
if (in_array($post->ID, $disabled_IDs)) {
return false;
}
/*
* Отключить визуальный редактор ВордПресс на страницах с определённым шаблоном (!!!ВНИМАНИЕ!!! нужно указывать не название шаблона поста или страницы, а имя файла этого шаблона, например my_page_template.php)
*/
$page_template = get_post_meta($post->ID, '_wp_page_template', true);
if ($page_template == 'my_page_template.php') {
return false;
}
return $can;
}
add_filter('user_can_richedit', 'disable_visual_editor');
Имея доступ к объекту
$post, можно использовать также и другие его свойства (post_title, post_name и др.), чтобы убрать визуальный редактор для страниц с определённым заголовком, URL и т.д. А с использованием таких функций какget_the_category($post->ID);илиwp_get_current_user();вы можете убрать визуальный редактор для определённой категории или же пользователя (группы пользователей, определённой роли и т. п.)Здравствуйте!
подскажите пож — выделяю текст и вставляю в него сслку — НО проблема в томм что ссылка неработает — ее код выводится в текст?
И если выделить текст и сделать заголовок — то вделяяется весь текст
ВОТ СКРИН
description, ‘description_ru’, array(
‘wpautop’ => 1,
‘media_buttons’ => 1,
‘textarea_name’ => ‘description_ru’, //нужно указывать!
‘textarea_rows’ => 20,
‘tabindex’ => null,
‘editor_css’ => »,
‘editor_class’ => »,
‘teeny’ => 0,
‘dfw’ => 0,
‘tinymce’ => 1,
‘quicktags’ => 1,
‘drag_drop_upload’ => false,
) ); ?>