Содержание
Вначале был Firefox
Я постоянно пользовался Firefox. Он меня вполне устраивал, особенно в процессе разработки и тестирования сайта. Google Chrome я попробовал сразу же после его выхода. Понравилась скорость рендеринга страниц.
Но через небольшое отрезок времени вернулся к Firefox, по причине отсутствия расширений и дополнений таких как Google Page Rank и панель веб-разработчика Webdev. Теперь с плагинами для Google Chrome проблем нет, их уже существует большое множество.
Плагин FireBug для Firefox
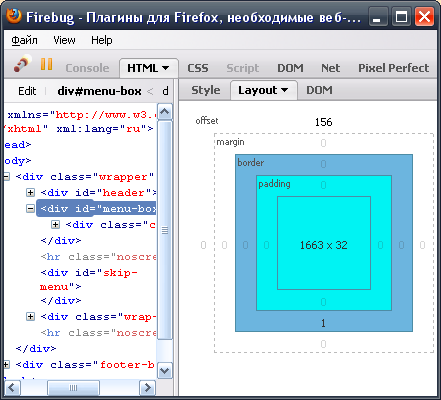
Это основной плагин веб-разработчика. Вы можете редактировать, выполнять отладку, просматривать CSS, HTML и JavaScript. Результат внесенных изменений отображается мгновенно. Плагин FireBug очень удобен для поиска фрагмента кода, отвечающего за вывод того или иного блока на странице, и, соответствующего ему CSS-стиля.
Плагин имеет замечательную функцию Inspect, с помощью которой можно посмотреть какие тэги и свойства определяют положение отдельного элемента на странице. Кроме того, во вкладке Layout можно посмотреть какие поля и отступы заданы для этого элемента.

для Firefox.
Плагин Web Developer для Firefox
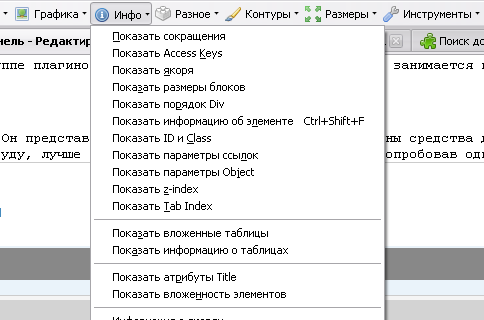
Плагин Web Developer — настоящий швейцарский нож веб-разработчика. Он позволяет легко и просто получить подробную информацию любых(!) элементов и их атрибутов на странице.

Возможности плагина:
- Работать с cookies (просмотр, изменение и удаление)
- Работать со стилями CSS (просмотр, изменение, а также отладка таблиц стилей для принтеров, КПК и пр.)
- Различные хаки с формами (просмотр элементов, изменение метода передачи данных, изменение максимальной длины и пр.)
- Работать с изображениями (отключать отображение, показывать размер и свойства.)
- Проводить анализ юзабилити
- Эмулировать и самостоятельно задавать различные разрешения браузеров.
и многое другое, — всего не перечислишь.
для Firefox.
С ростом популярности гугловского браузера, этот же автор разработал аналогичный плагин и для Google Chrome.
Плагин Pixel Perfect для Firefox

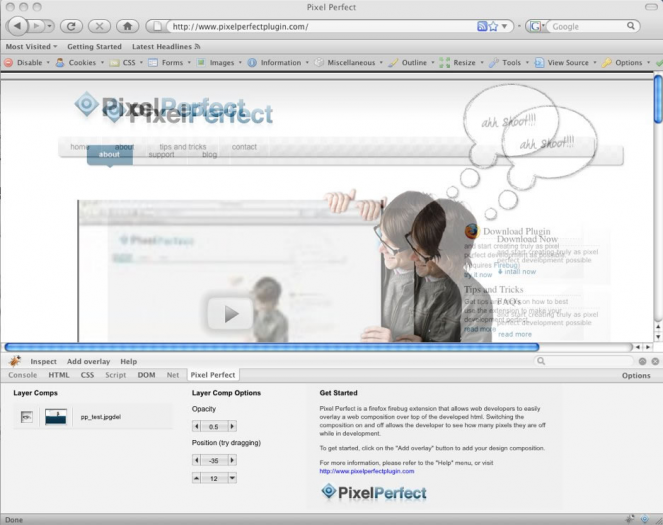
Этот плагин является дополнением к FireBug. C помощью него можно легко разместить в вашем макете изображения и посмотреть на эскиз как бы в уже готовом виде. Для этого надо выбрать картинки и разместить их прямо на странице. Картинки полупрозрачные, легко перетаскиваются мышкой.
для Firefox.
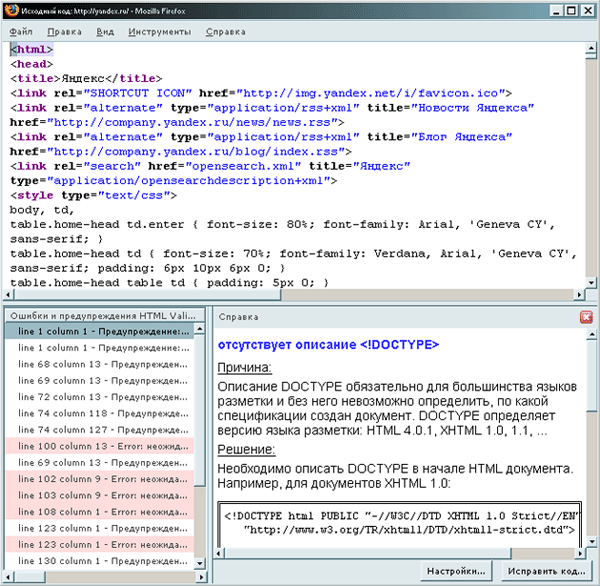
Плагин HTML Validator для Firefox
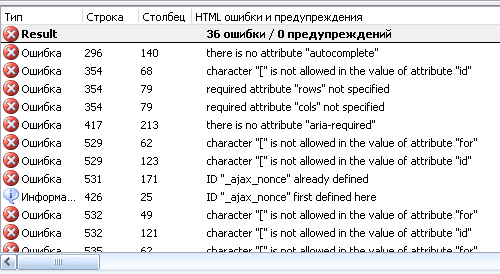
HTML Validator упростит процесс создания валидной HTML разметки в соответствии с веб-стандартами. Теперь нет необходимости не нужно заходить на официальную страницу валидатора.

Плагин подробно показывает ошибки и точное место, а также объяснит, как эту ошибку исправить. Работает в фоновом режиме и встроен в страницу просмотра исходного кода. Очень экономит время.

для Firefox.
И еще несколько полезных плагинов
- Aardvark — полезное расширение для веб-разработчиков, с помощью которого можно просматривать CSS-атрибуты, классы и идентификаторы, подсчечивая отдельные элементы страницы.
- — редактирование файлов CSS
- — проверяет корректность CSS-кода
- — отображает подробные графики загрузки страницы и ее элементов.
- Platypus — позволяет модифицировать веб-страницы.
- Greasemonkey — практически полный контроль над внешним видом и поведением веб-страниц (и чужих тоже!) .



Отличный набор, сам только начинаю что-то пытаться разработать, плагины веб-девелопер и фаербаг очень помогают.
Плагин Web Developer стал уже стандартом де-факто.